素材图片主色为绿色,调色的时候直接把绿色转为橙红色,然后给暗部增加一些蓝紫色,高光部分增加一点淡蓝色即可。 最终效果

原图

一、Photoshop打开素材图片,创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为红褐色。



二、再创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步给图片增加红褐色。


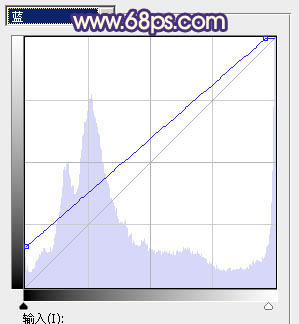
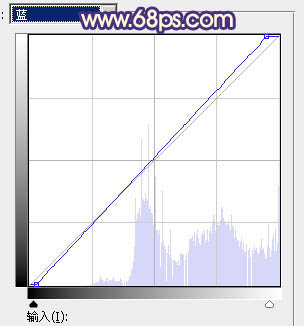
三、创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片暗部及高光部分增加蓝色。


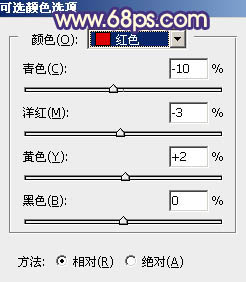
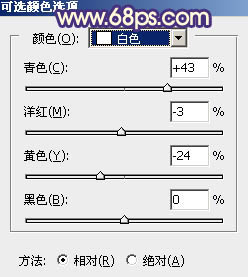
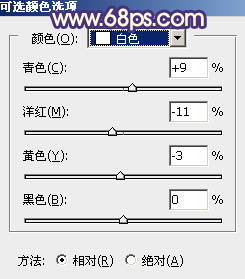
四、创建可选颜色调整图层,对红、白,黑进行调整,参数设置如图8 - 10,效果如图11。这一步微调图片中的暖色,并给高光及暗部增加蓝色。




五、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片增加淡蓝色。



六、按Ctrl + J 把当前色彩平衡调整图层复制一层,效果如下图。

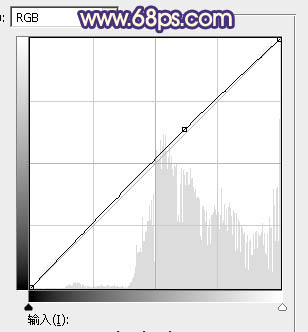
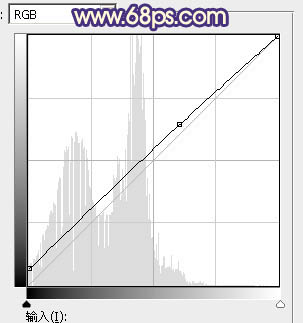
七、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对RGB,蓝色通道进行调整,参数及效果如下图。这一步把高光颜色调亮一点,并增加蓝色。



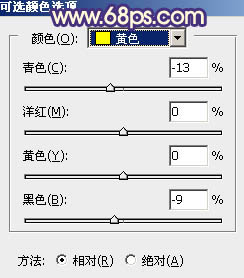
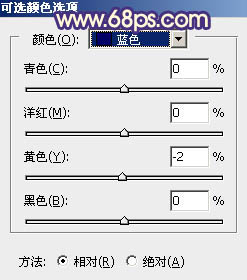
八、创建可选颜色调整图层,对黄、蓝,白进行调整,参数设置如图19 - 21,效果如图22。这一步给图片高光部分增加蓝色。




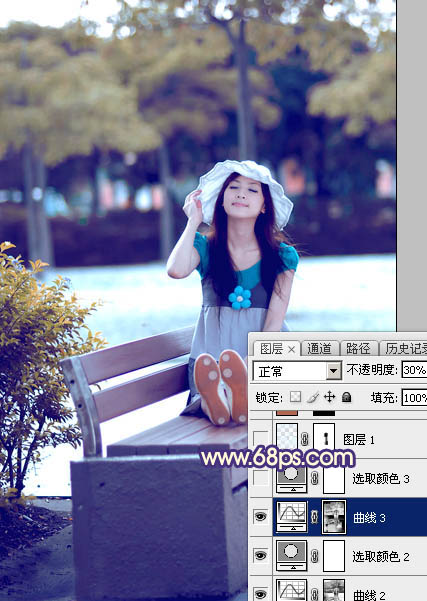
九、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I反选,然后创建曲线调整图层,稍微调亮一点,确定后把图层不透明度改为30%,效果如图24。


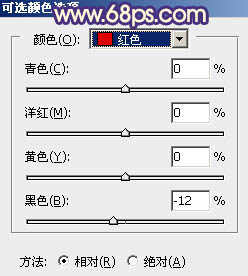
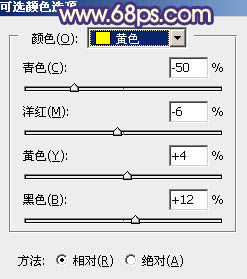
十、创建可选颜色调整图层,对红、黄,蓝进行调整,参数设置如图25 - 27,效果如图28。这一步给图片增加橙红色。




十一、按Ctrl + Alt + 2 调出高光选区,创建纯色调整图层,颜色设置为淡蓝色:#E7F4FC,确定后把混合模式改为“变暗”,添加图层蒙版,用黑色画笔把人物脸部擦出来,这一步给图片高光部分增加淡蓝色。

十二、创建纯色调整图层,颜色设置为红褐色:#AF674F,确定后选择渐变工具,颜色设置为黑白,然后由左上角至右下角拉出白色至黑色线性渐变,再把混合模式改为“滤色”,效果如下图。这一步给图片增加高光。

十三、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊工具把顶部区域模糊处理,效果如下图。

十四、新建一个图层,盖印图层,简单把图片柔化处理,效果如下图。

十五、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化80个像素后填充橙红色:#E18635,确定后把混合模式改为“滤色”,效果如下图。这一步给图片局部增加高光。

最后微调一下颜色,完成最终效果。
