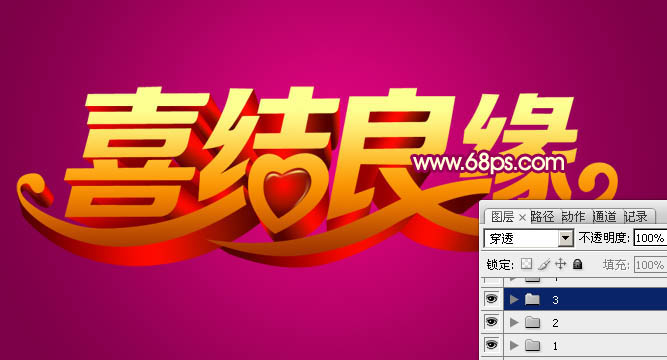
手工制作立体字是比较辛苦的,文字结构复杂的话,要制作的立体面就比较多。不过只要掌握了方法,制作也是比较顺手的。最终效果

一、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。


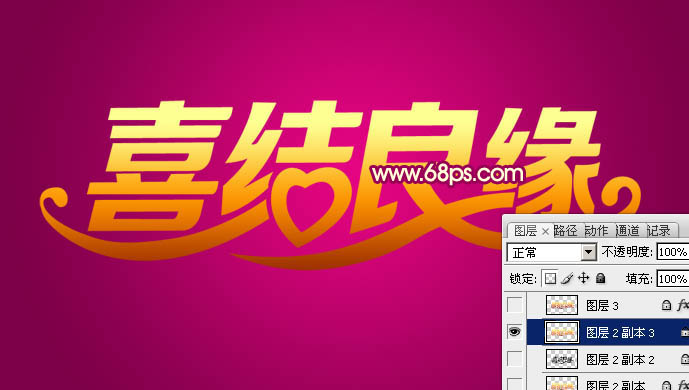
二、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


三、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

四、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。



五、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。


六、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。



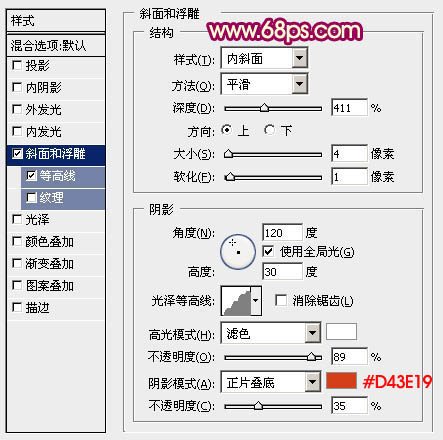
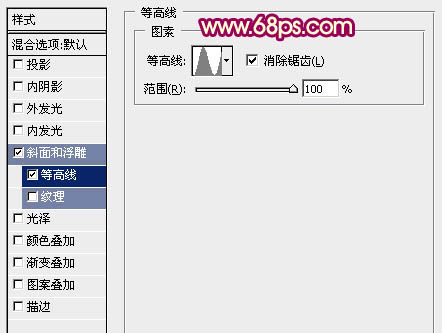
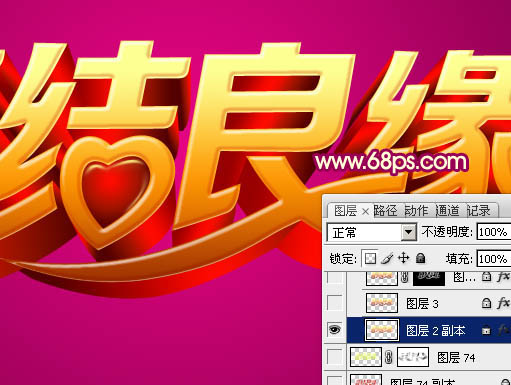
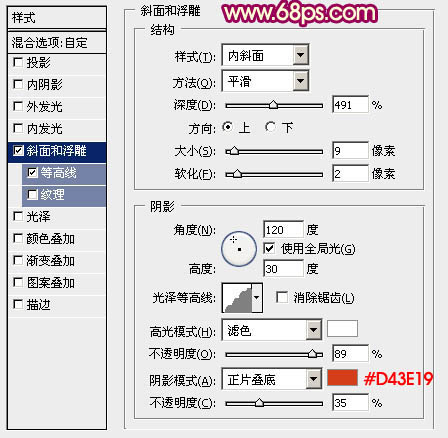
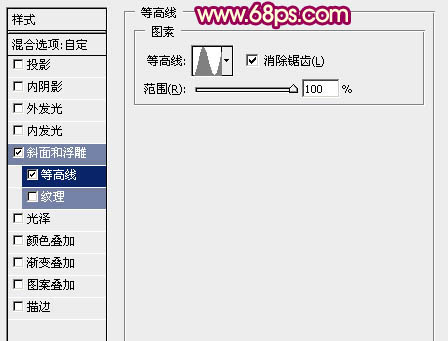
七、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。



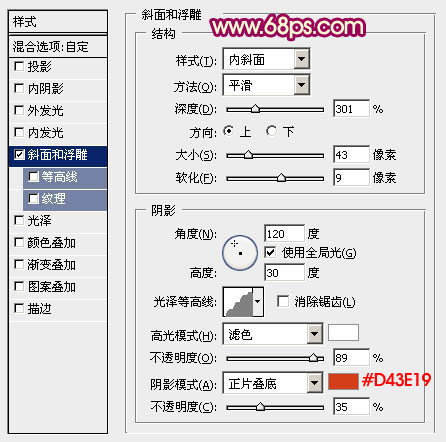
八、按Ctrl + J 把当前文字图层复制一层,双击文字缩略图调出图层样式,只需要修改其中的一些参数,如图16,17。确定后把图层不透明度改为:50%,填充改为:0%,效果如图18。



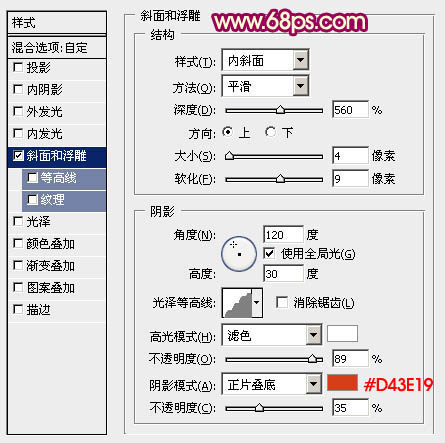
九、按Ctrl + J 把当前文字图层复制一层,双击文字缩略图调出图层样式,设置斜面和浮雕,等高线取消。参数设置如图19,确定后把图层不透明度改为:30%,填充改为:0%,效果如图20。


十、按Ctrl + J 把当前文字图层复制一层,双击文字缩略图调出图层样式,参数设置如图21。 确定后调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为9,确定后把选区羽化1个像素,然后给当前图层添加图层蒙版,再把图层不透明度改为:100%,填充改为:0%,效果如图23。



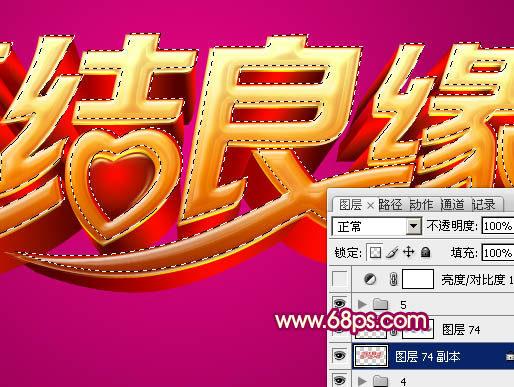
十一、按Ctrl + J 把当前文字图层复制一层,不透明度改为:50%,如下图。

十二、调出文字选区,在文字图层的底部新建一个图层,填充黄绿色,取消选区后把填色文字往下移2到3个像素。确定后添加图层蒙版,用黑色画笔把边缘部分的过渡擦出来,如下图。

十三、把当前图层复制一层,锁定像素区域后填充暗红色,往上移动几个像素,如下图。

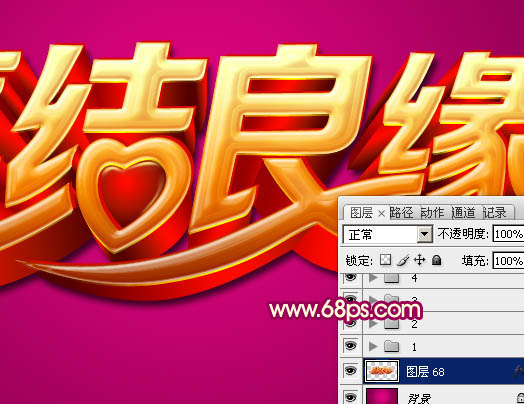
十四、在背景图层上面新建一个图层,把背景隐藏,按Ctrl + Alt + Shift + E 盖印图层,然后给当前图层增加一些投影效果,再把背景显示出来,效果如下图。

十五、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。


最后微调一下细节,完成最终效果。
