作者制作光丝的方法非常不错。过程:先用一组滤镜把文字转为单色光丝;然后在通道中把光丝提取出来,并在图层面板重新填色;再用图层样式给光丝上色;最后用图层叠加增加发光效果即可。 最终效果

一、在PS中新建一个文档,文档大小宽900px,高600px,分辨率为72ppi。将白色背景填充为黑色。 在画布上新建一个文字图层,写上你的内容主体。我在此用的是一款叫做Vrinda Bold的字体,你也可以用其他的字体,但注意字间距的最佳比例,以及文字尽量选择无衬线的字体。色彩选用白色。

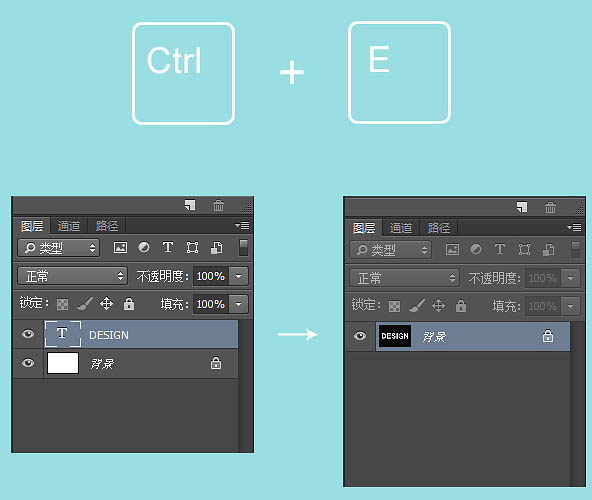
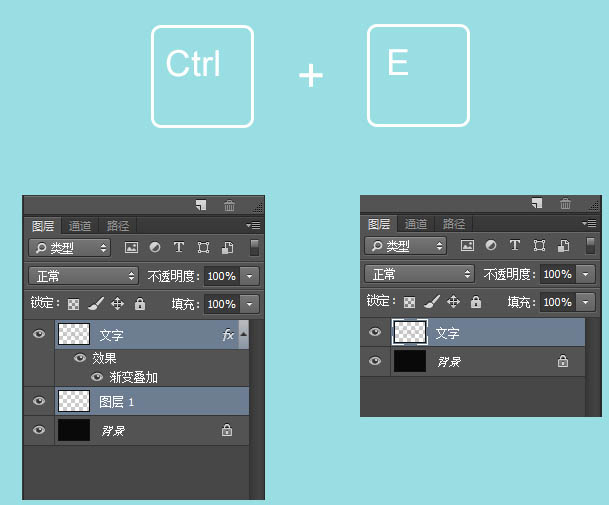
二、这时,选中文字层与背景层,使用快捷组合键“Ctrl+E”合并这两个图层。

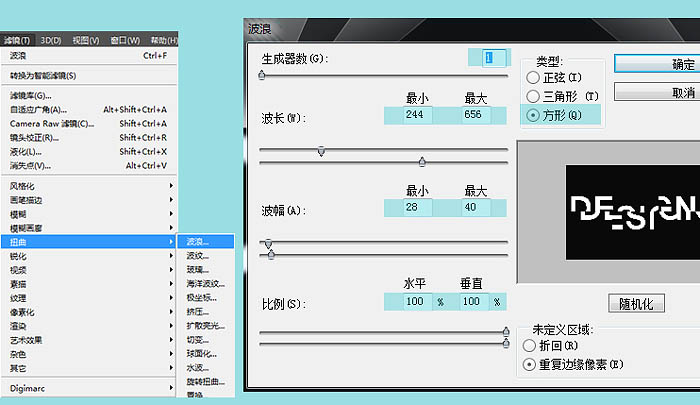
三、进入【滤镜>扭曲>波浪】,出现波浪滤镜的属性设置面板。在这个看似很复杂的操作面板上,其实并没有看起来那么神秘,我们只需要试着去调整其中的参数,就会在相应的预览框中看到预览效果。因此,我这里所提供的参数值只适用于本案例的情况,仅供参考。

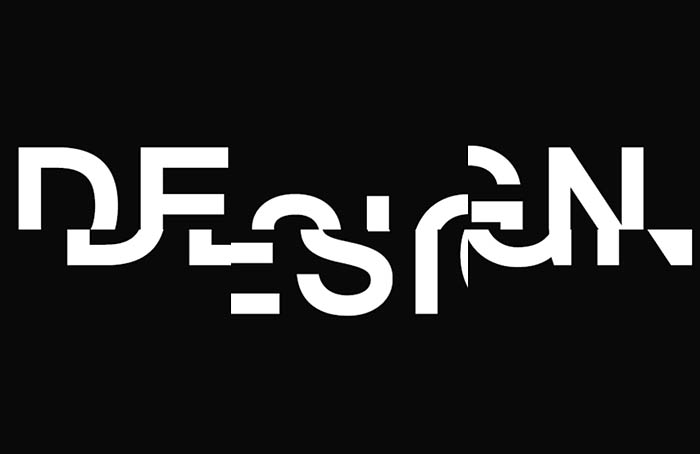
四、在视觉效果上,我认为错落有致,而又能辨认出文字本身为佳。根据你的理想造型,你可以利用滤镜的变化做出各种变化方案。

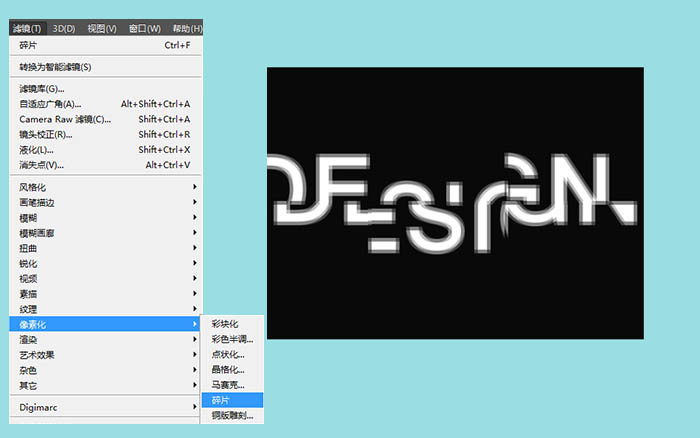
五、接下来让我们为文字继续添加一些特殊效果,这时,我们会用到另一个叫做碎片的滤镜。进入【滤镜>像素化>碎片】。碎片滤镜是一个不需要设置参数的滤镜,它的效果直接而显著。

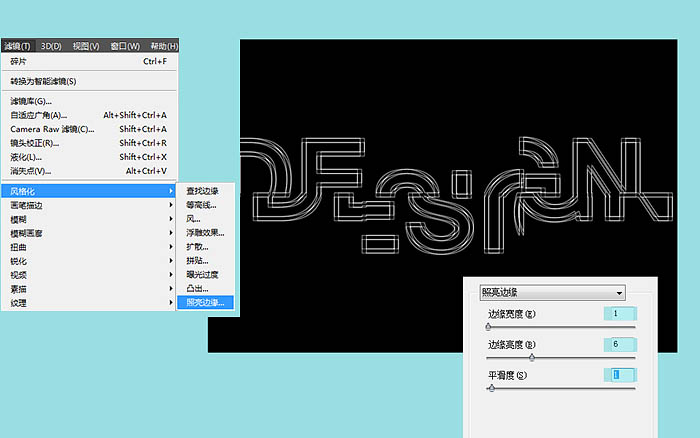
六、一开始我们就说过要做线框文字效果,没错,这一步将会运用照亮边缘滤镜将文字转化为线框。当然,你可以运用到其他的方法。 进入【滤镜>风格化>照亮边缘】,在照亮边缘的参数设置面板中,将边缘宽度设置为1,边缘亮度为6,平滑度为1。

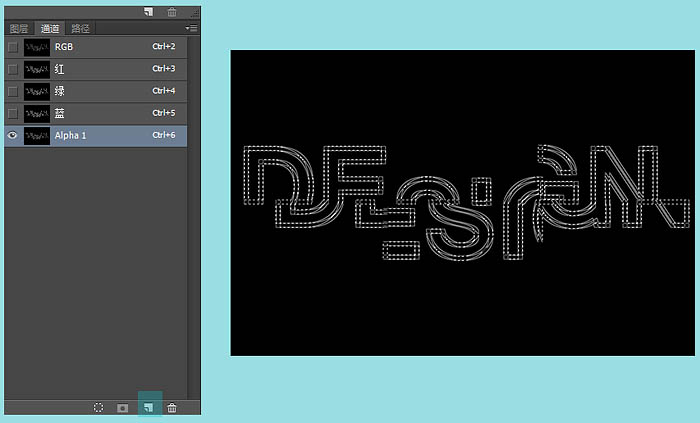
七、依然选中这个图层后,全选(Ctrl+A)这个图层,再复制(Ctrl+C),这时,进入到通道面板,在通道面板里点击面板下方的新建新通道的图标。这时,我们就建立了一个空白的Alpha通道。选中这一新的通道,粘贴(Ctrl+V)。 通道的作用在此记录了黑白颜色信息,因此你同时按住Ctrl键再用鼠标单击这一通道,这时,图层上出现了蚂蚁线,这一图层的黑白信息就被分离开来。确保你选择的是白色的线框文字的部分,如果不是,就采用反选的方式选中白色部分。

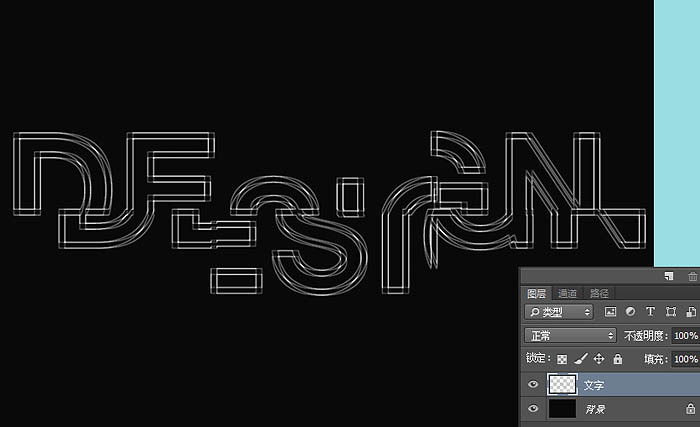
八、回到图层面板,我们可以看到我们的蚂蚁线还在。继续保持!新建一个图层,将前景色设置为白色,然后在蚂蚁线所选择的区域里填充白色。再将背景填充黑色。取消选区。

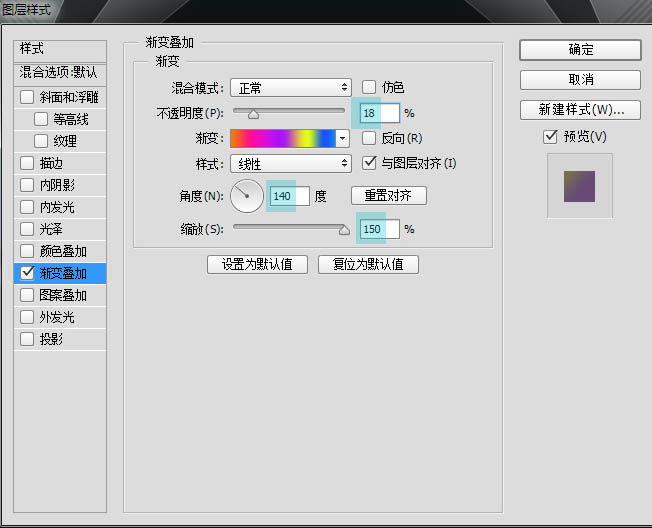
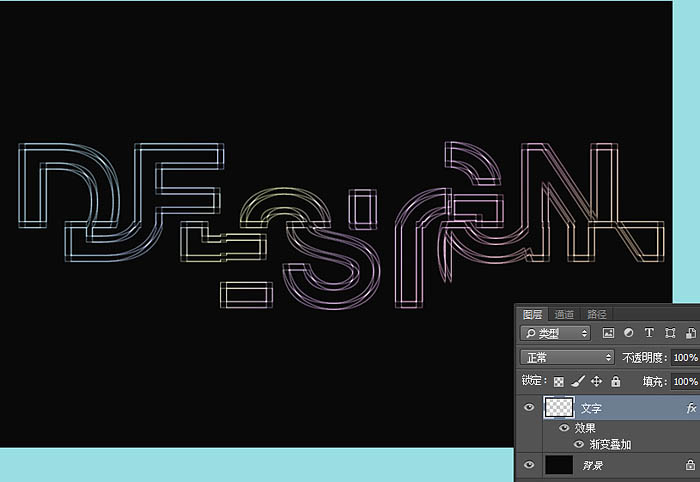
九、为文字图层增加渐变叠加的图层样式,给文字上色。图层样式面板中的参数可以参考如下。


十、这里我教给大家一个让图层样式与图层完全融合的小技巧,例如在此我想要让文字的叠加效果完全和文字图层融合,这时在文字层下方新建一个图层,然后同时选中文字层与下方的图层,利用快捷组合键Ctrl+E合并两个图层即可。

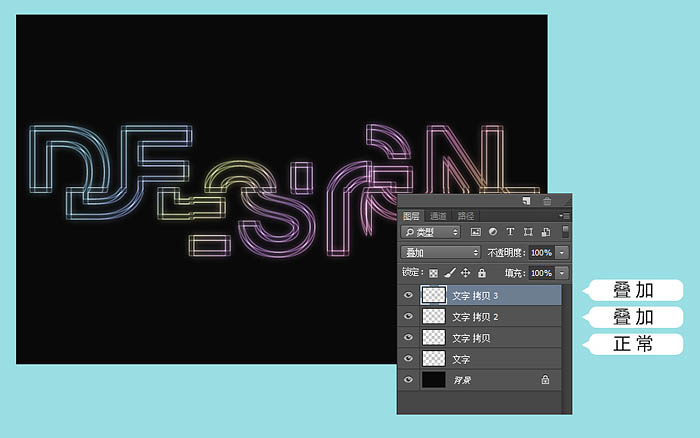
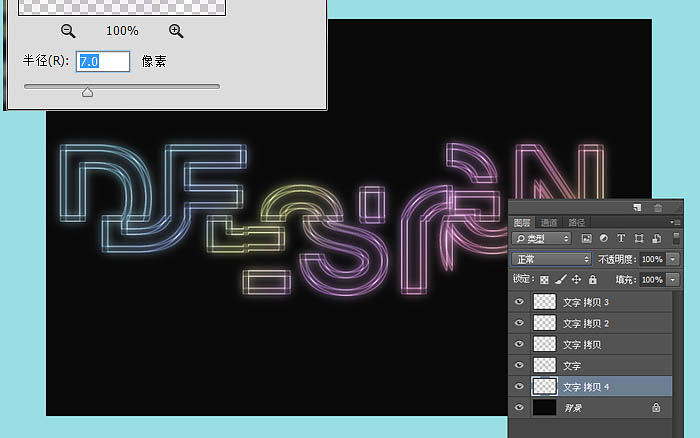
十一、接下来,让我们为文字增加光感效果。复制文字图层。将复制层的图层运用高斯模糊滤镜,模糊半径为5px。再将模糊层复制一层,图层的混合模式改为叠加。然后在此基础上再复制一层。

十二、文字的背景部分也应该相应增加一些光的投影效果。在此,我用文字拷贝图层3复制后,将复制的图层放置于文字下方,即背景层上方。将图层混合模式改为正常。 进入【滤镜>模糊>高斯模糊】,模糊半径设置为7px。

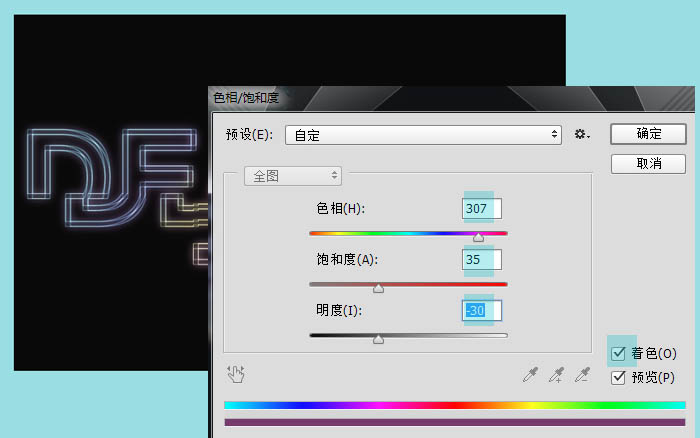
十三、这时显然这个图层还没有发挥出作为投影的表现效果,再通过调整图层的色相和饱和度,进入【图像>调整>色相/饱和度】,只是稍微调整一下各种参数滑块,让整个效果往最终效果的方向去靠拢。点选“着色”一栏。微妙的调整就会让最终效果更加出色。

最终效果:
