本教程的水晶字大致分为两个部分来完成。一部分是水晶字部分,打好文字后用图层样式做出水晶效果。另一部就是文字的纹理及装饰部分制作,可根据自己的喜好给文字加上好看的装饰即可。最终效果

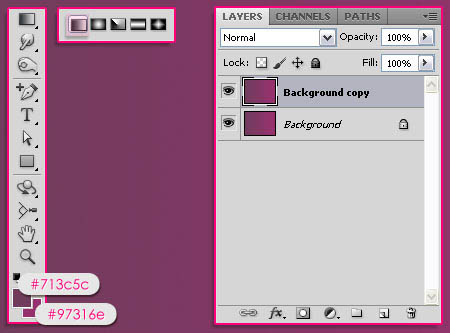
一、新建文件1600 * 1200像素。 创建一个线性渐变 ,从左至右,与前景颜色设置为 #713c5c ,背景颜色为 #97316e。 然后复制背景层。

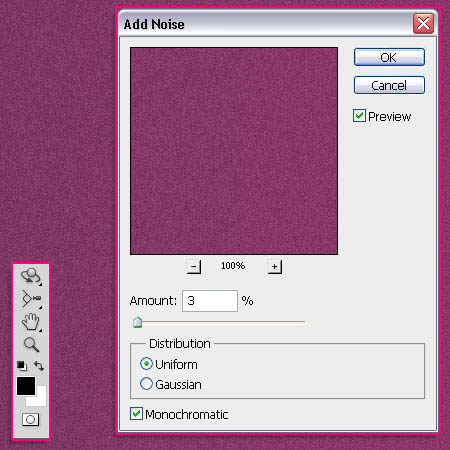
二、设置前景色和背景色为黑色和白色背面,然后去滤镜>杂色>添加杂色 。设置为3%,平均分布 ,单色。

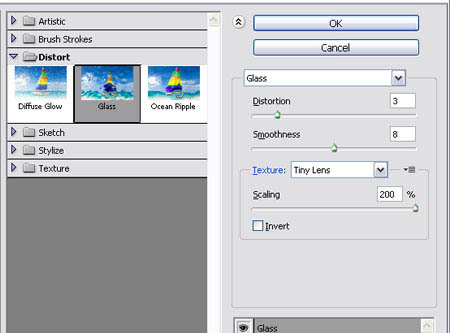
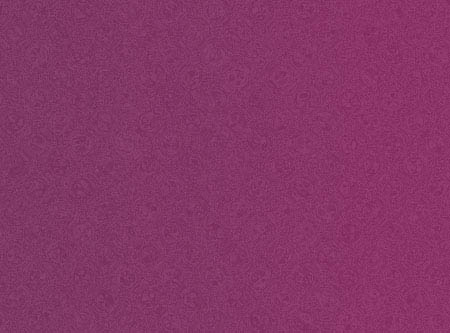
三、滤镜>扭曲>玻璃 ,设置扭曲3,光滑度8 , 纹理:小镜头 ,并缩放到200%。


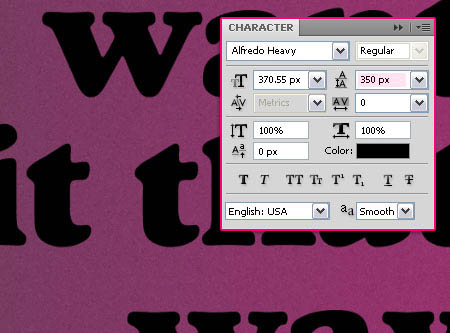
四、创建文本使用黑色。 使用的字体是阿尔弗雷,大小为370px。您可以改变调整行距。

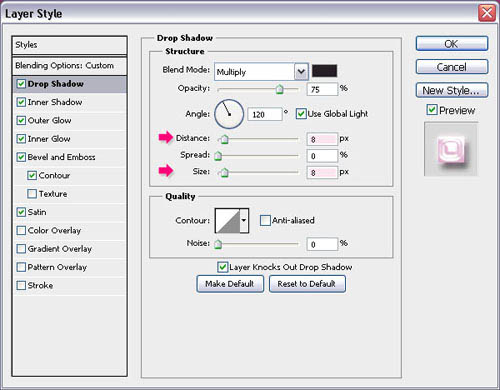
五、双击文字层,应用以下样式:阴影: 改变距离和大小8像素。

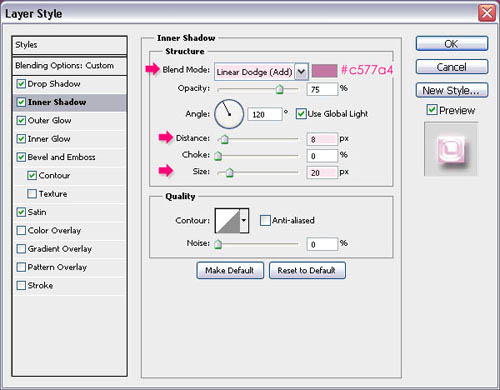
六、内阴影:更改混合模式以线性减淡(添加),其颜色为#c577a4 。另外,更改距离至8,大小到20。

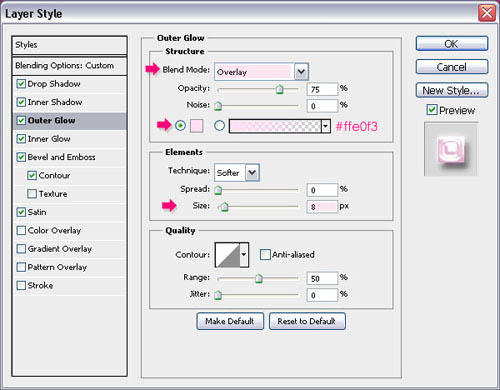
七、外发光:更改混合模式来叠加 ,对颜色#ffe0f3的大小以8像素。

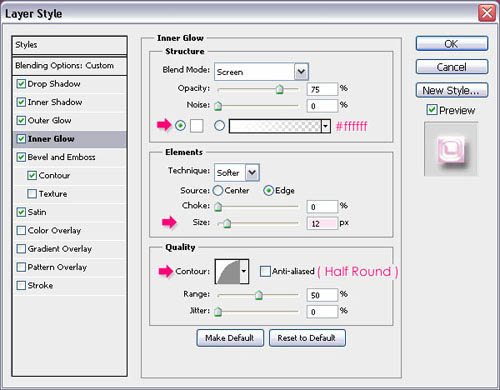
八、内发光:颜色更改为#000000 ,以及大小12 像素,等高线到半圆。

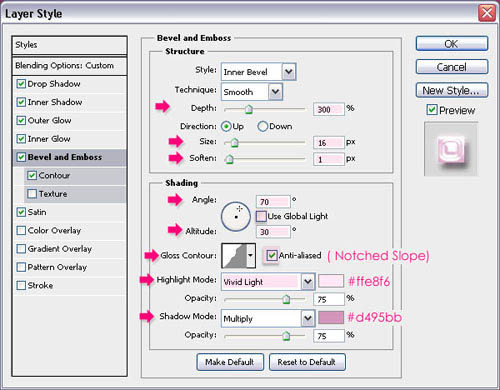
九、斜面和浮雕:更改深度到300 ,尺寸16 ,而软化1 。取消勾选使用全局光,更改角度对70和高度30 。更改 光泽等高线,选择缺口波浪 ,并检查消除锯齿方块。 另外,更改高光模式为柔光 ,其颜色为#ffe8f6和影子模式颜色为#d495bb。

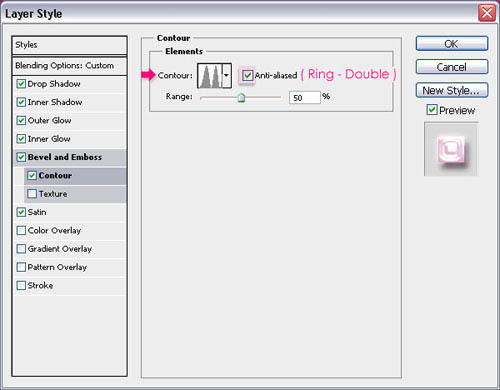
十、更改等高线,勾选消除锯齿。

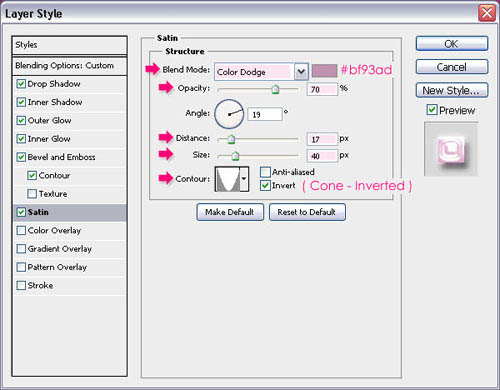
十一、光泽:混合模式到颜色减淡,颜色#bf93ad,不透明度70%,距离17 ,大小40和更改等高线。

十二、更改文字图层的填充值为0 使文字看起来透明。

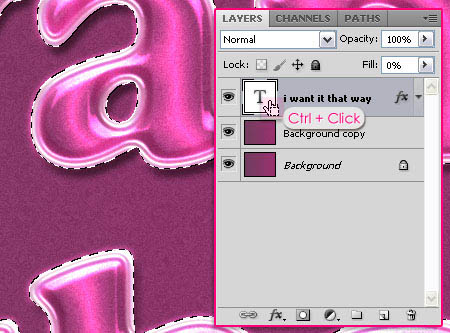
十三、按下Ctrl键 和选择键点击文字层的缩略图来创建一个选区。

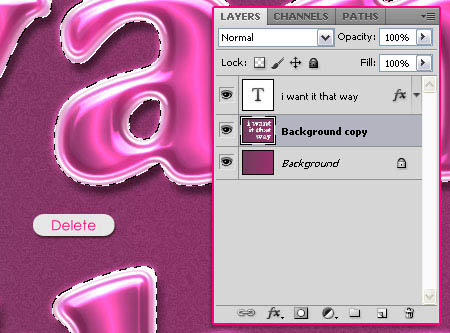
十四、删除文字下边图层选区部分。

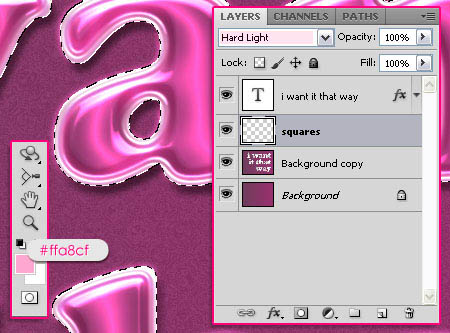
十五、设置前景颜色为 #ffa8cf ,新建一层填充选区,图层模式设为强光。

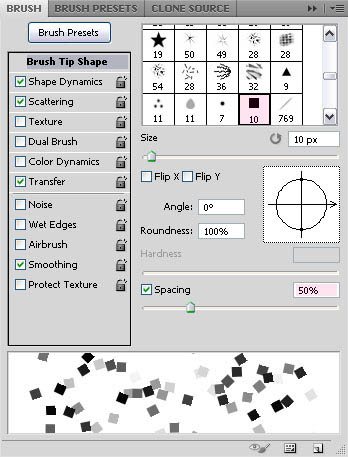
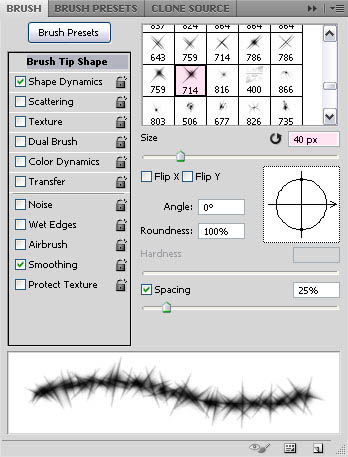
十六、加载笔刷(也可以自己做个小方块并定义笔刷),设置间距设置为50%。

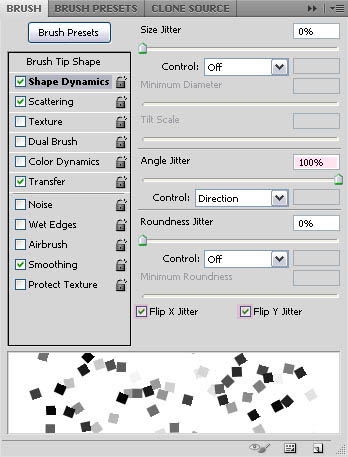
十七、根据形状动态 ,只有角度抖动改变。

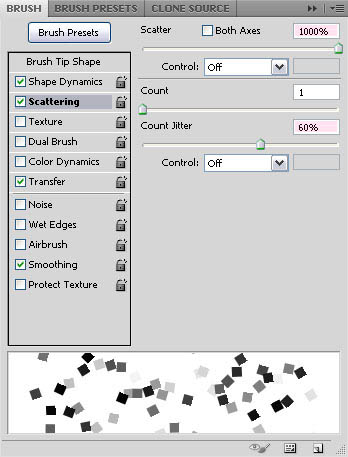
十八、增加散射值和数量抖动。

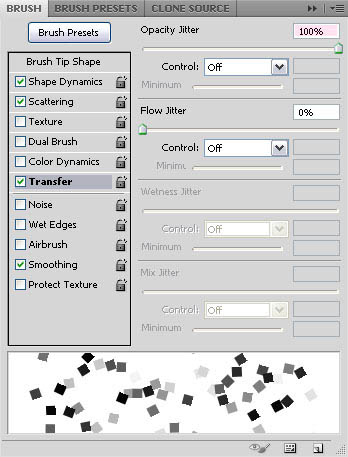
十九、传递不透明度。

二十、在选区内画冰片,不要重复勾画,确保不要叠加多次,直到你满意为止。

二十一、设置前景颜色为白色(#000000),下载一款星光笔刷。 你可以选择你喜欢的闪耀光线。 在画笔面板中,改变 大小约40个像素。

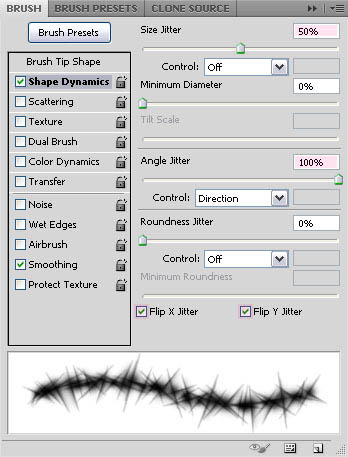
二十二、形状动态,大小抖动50%角度抖动100%,勾选翻转X抖动和翻转Y抖动。

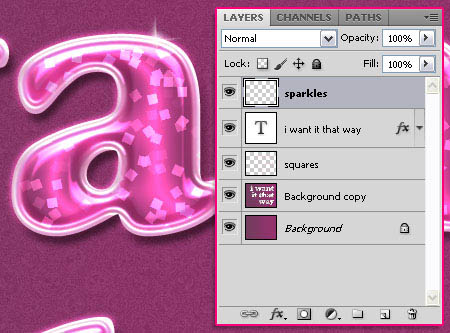
二十三、新建图层点一下光,一下就好了,不要拖动。

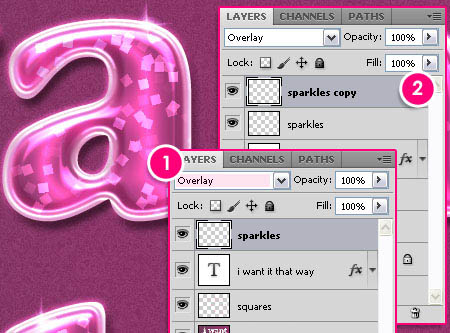
二十四、复制一个光层,更改混合模式到叠加。

二十五、你可以复制多个让文字看起来更漂亮。
