不合并,不栅格化,不转智能对象,所以图层随意换色,矢量图形格式可随意放大。超牛的太极图制作法。
太极图在制作时,如果在ai中制作时还好,但是在ps制作时,往往因为在制作时经常为转智能对象,或图层合并,造成图层不能换色或不能放大(转智能对象或栅格化后,就不是矢量对象了,再放大就会模糊)。我们这个教程,不合并,不栅格化,不转智能对象。就可以随意的改变颜色,也可以放大做成大图片进行打印或在大屏幕上使用。
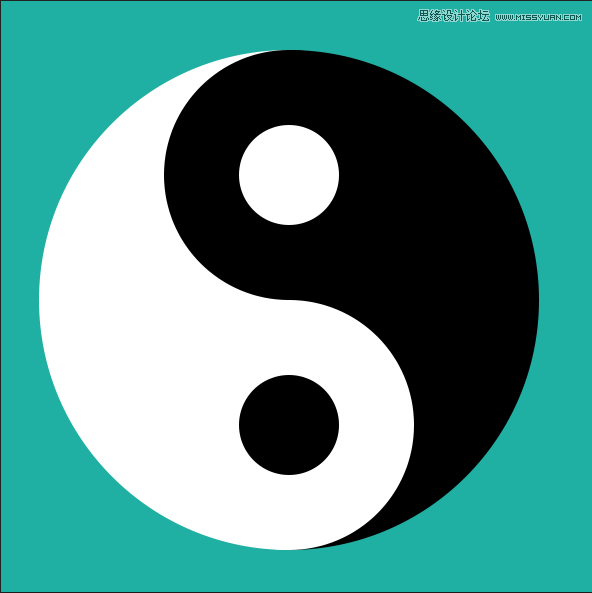
先看看效果图:

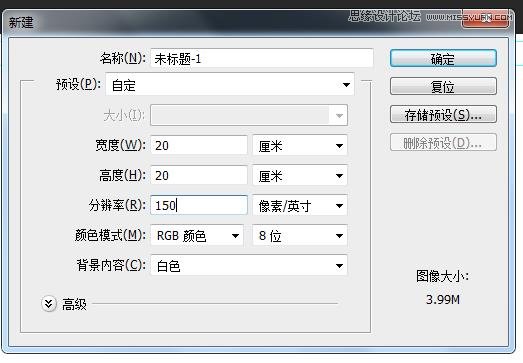
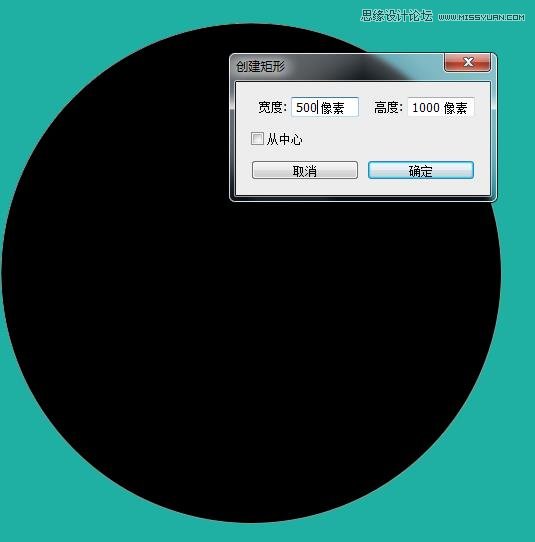
一:建文件如下

为了使得黑白图像看的见,将底色改为绿色
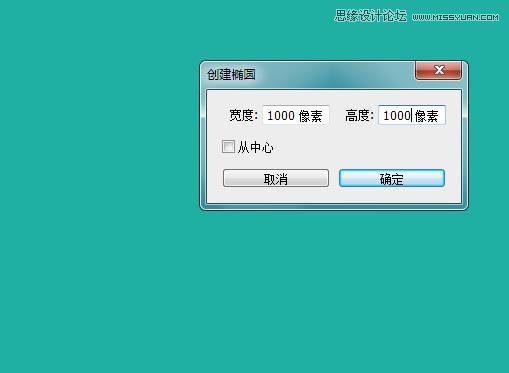
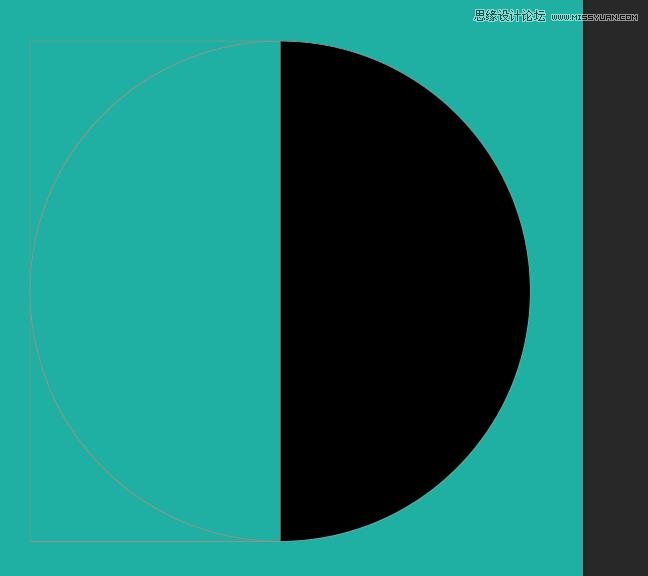
二:建立正圆
建立一个1000像素的正圆,颜色为黑色

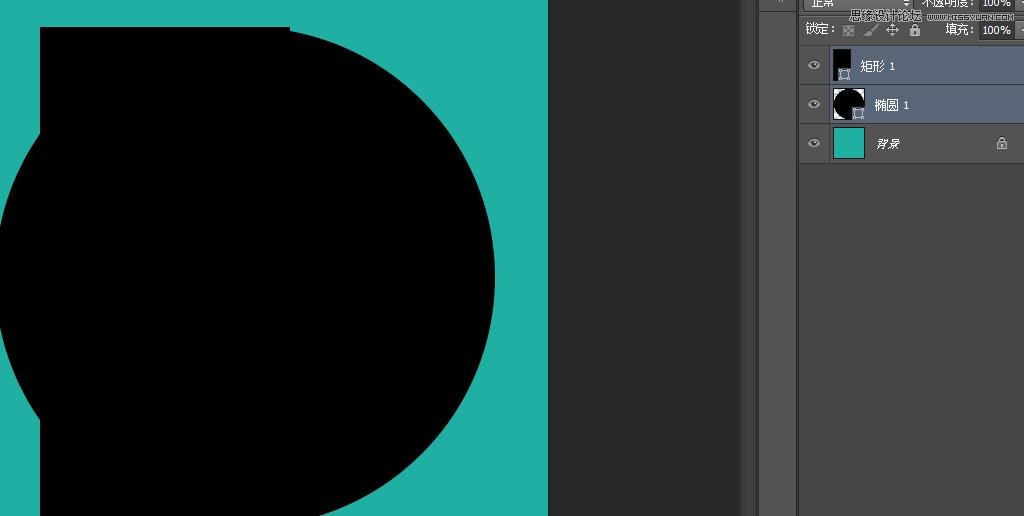
2建立一个矩形,


选中两个图层,进行上下居中和左对齐


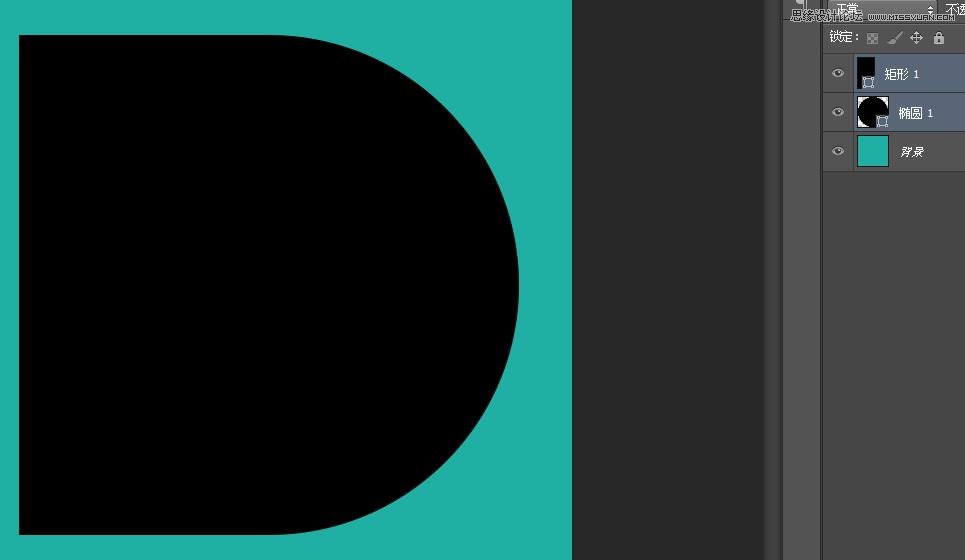
三:.裁切
这是形状裁切,得到的还是形状
点击图层---合并形状—减去顶层形状

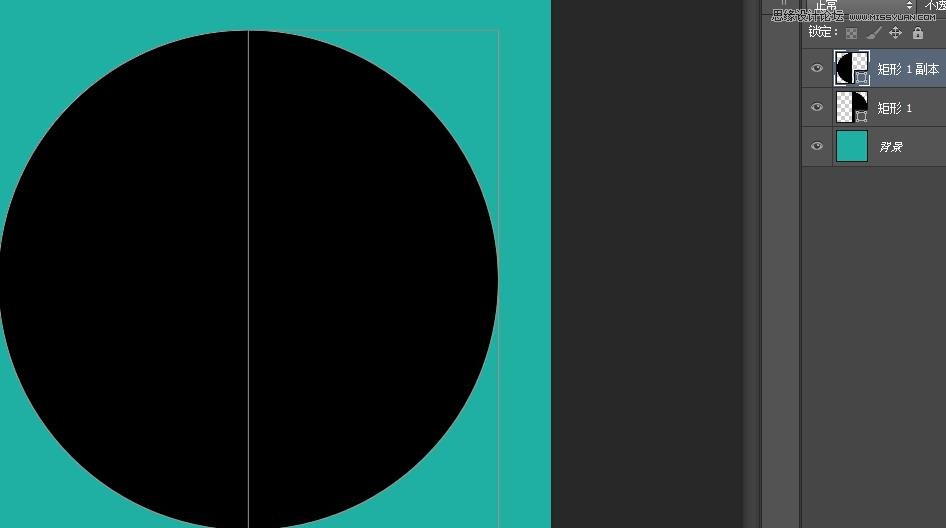
四:复制翻转
复制半圆,ctrl+t选中后,将复制的水平翻转,得到如下

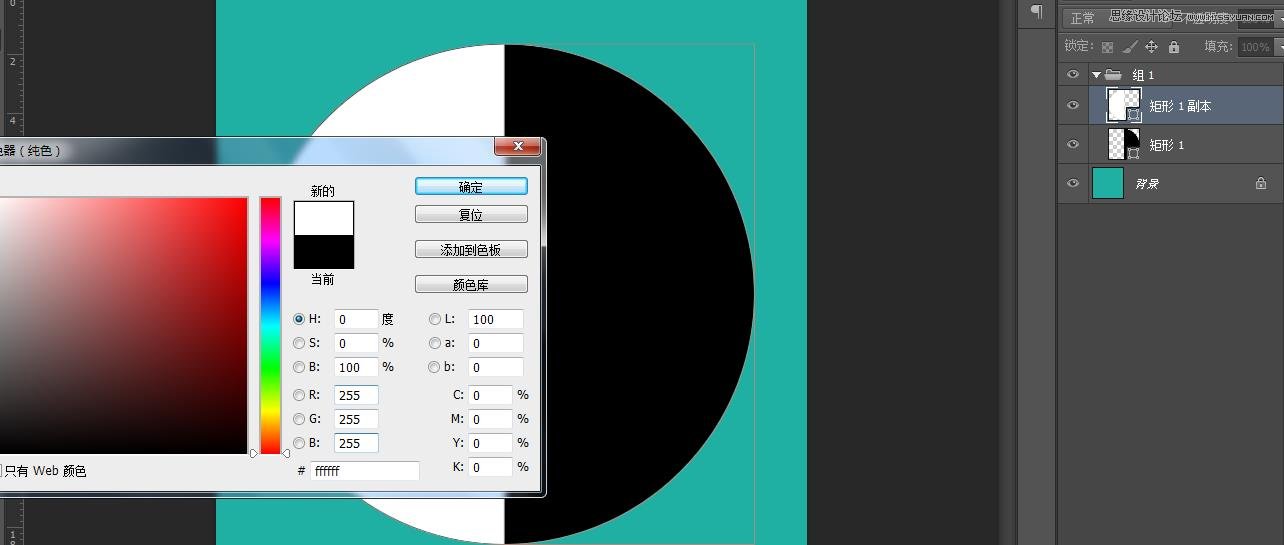
将它们合成一个组,改变颜色如下


五:小太极的制作
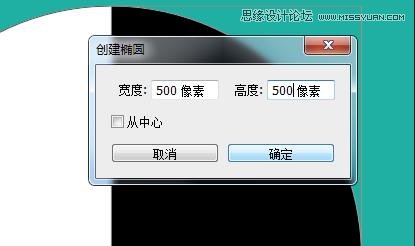
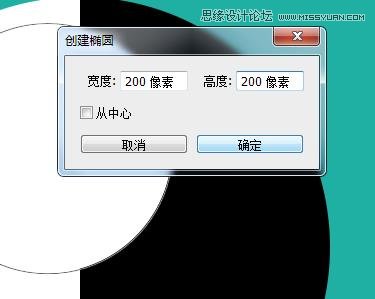
做一个500像素的正圆,和一个200像素的正圆,颜色如下,


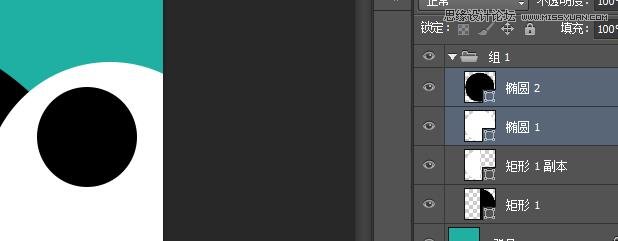
选中两个图层,进行水平和垂直的居中



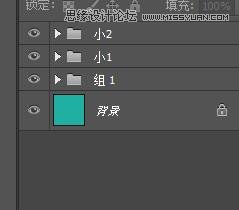
建立组
复制组

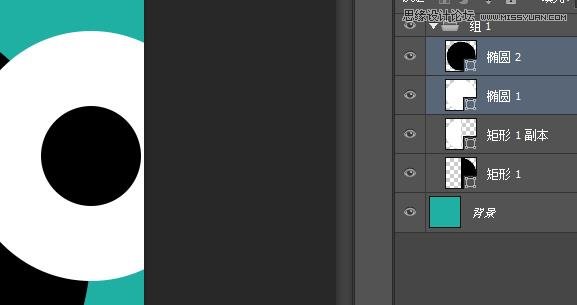
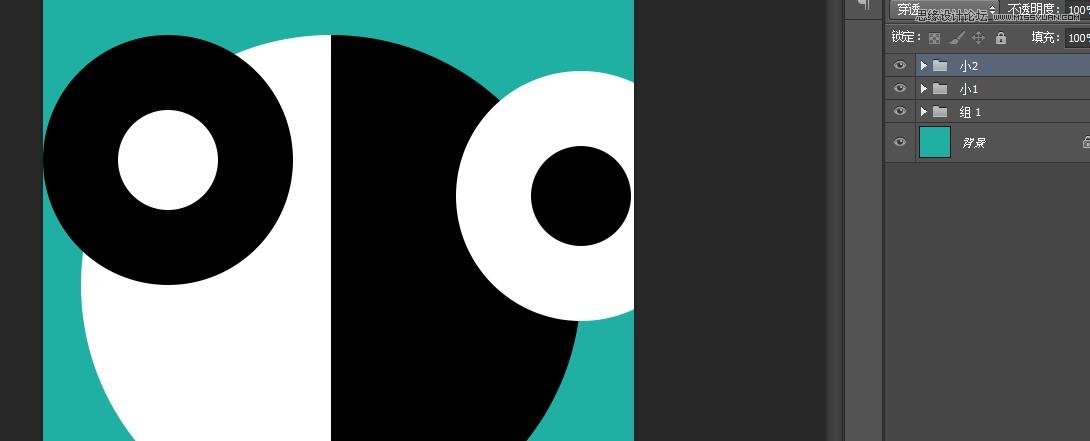
改变颜色做成一个大黑小白,一个大白小黑的圆组合,如下

六:最后的制作
将自动选则改为组

选中视图---显示—智能参考线,打钩
直接对齐即可.如下图

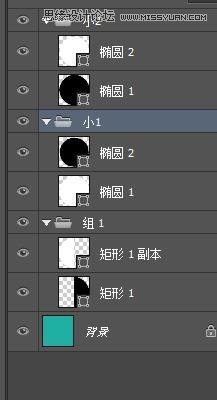
注意:展开图层会发现所有的图层都是矢量的,可以随意放大和改变颜色的

太极图虽然制作不是很复杂,要想在ps里面做成矢量文件,有可以随时改变颜色,也要下一番功夫的.