本教程主要使用Photoshop设计透镜主题风格的宣传海报,虽然说是一款海报教程,但是我们主要是学习这一项制作方法,教程会用到时间轴来完成,整个教程比较简单,同学们一起来学习一下吧。
本篇教程通过PS来制作一款透镜效果的海报,具体什么是透镜呢?卖个小关子,只要同学们通过教程来练习就可以知道了,叫同学们学习还真是操碎心呢,虽然说是一款海报教程,但是我们主要是学习这一项制作方法,教程会用到时间轴来完成,整个教程比较简单,同学们一起来学习一下吧。
效果图:

操作步骤:首先,打开ps,新建一张黄色画布:

先大致制作一张海报,并排好版。 因为制作海报不是今天教程的主要内容,所以我就一笔带过:

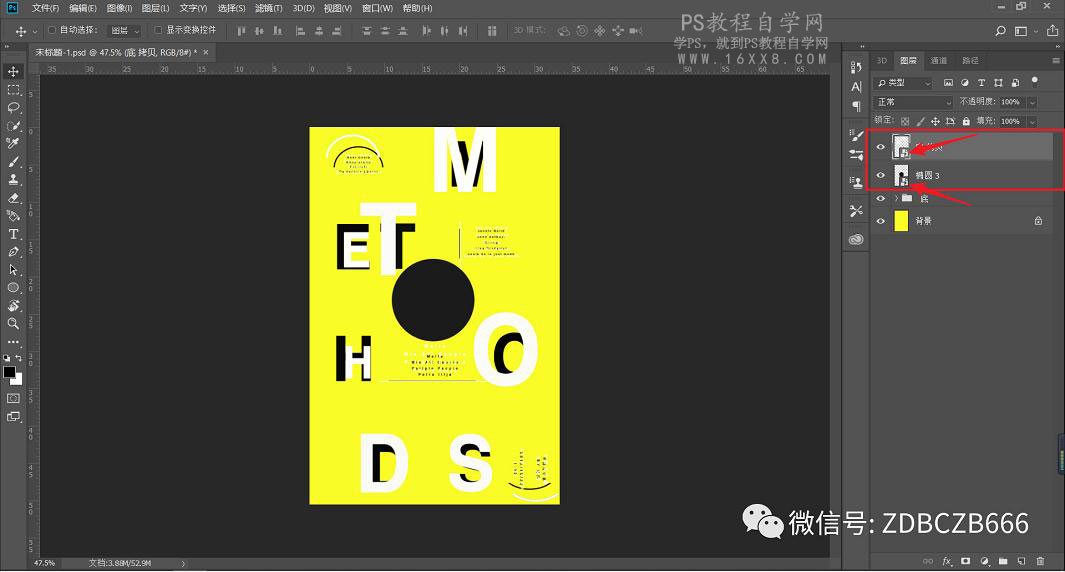
将所有图层编组,并命名为“底”:

复制一份组“底”图层,得到“底 拷贝”图层,并将“底 拷贝”图层的所有内容颜色更换为白色,并适当调整内容大小。 别问我为什么要这样做,后面你就知道了,如图所示:

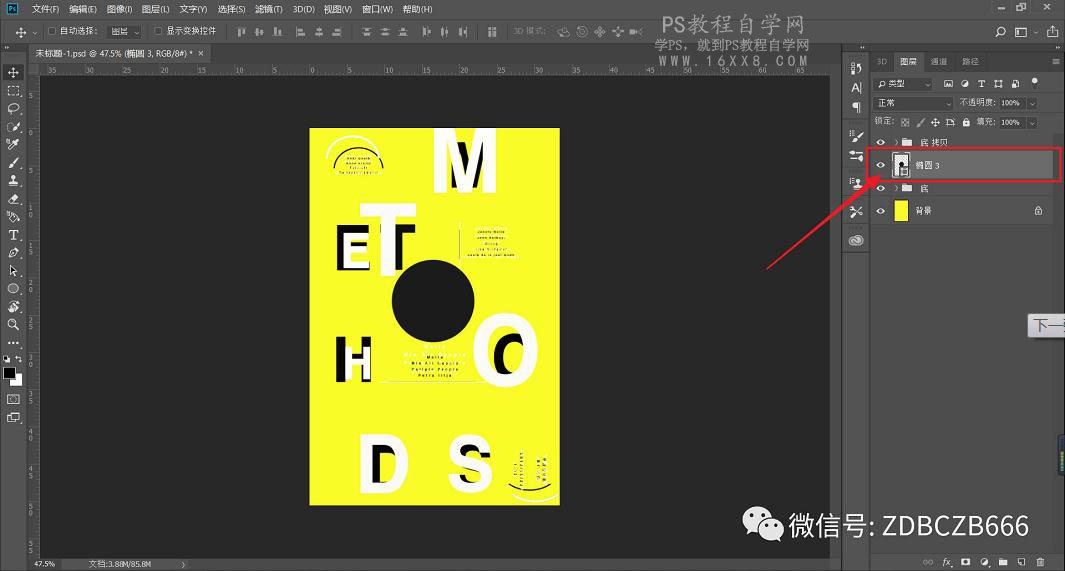
在两个组图层中间,绘制一个圆:

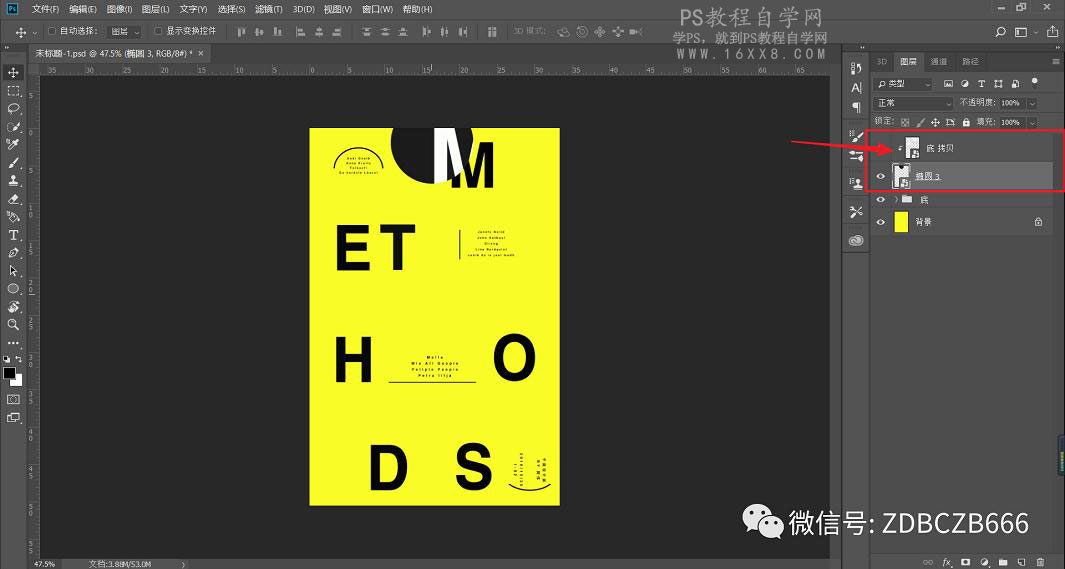
将图层“底 拷贝”和圆图层转换为智能对象:

选择“底 拷贝”,右键图层,选择“创建剪贴蒙版”:

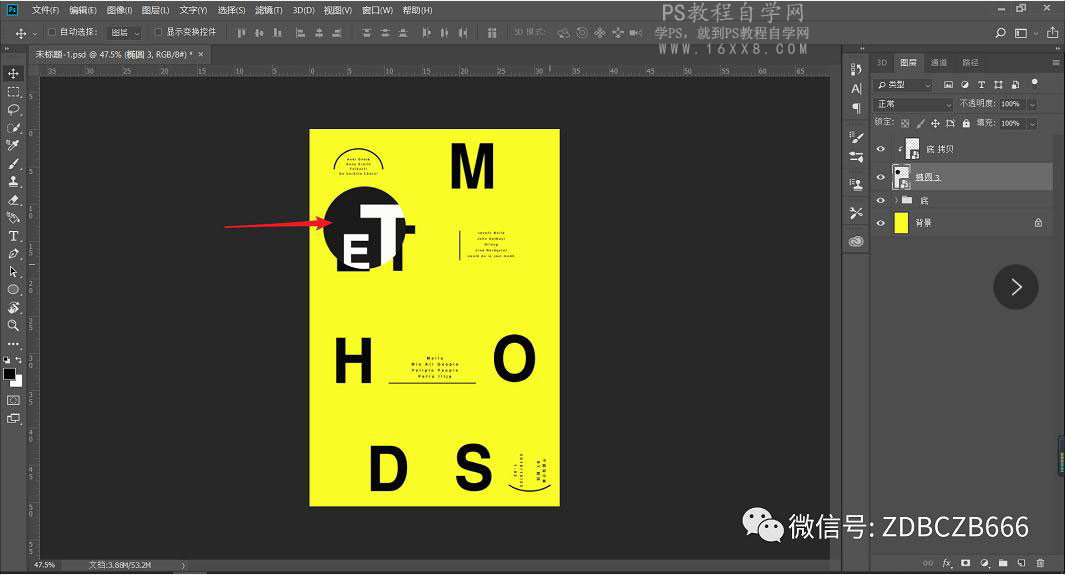
这时你就可以看到神奇的现象。 随意拖动圆形,可以看到透镜效果就完成了:

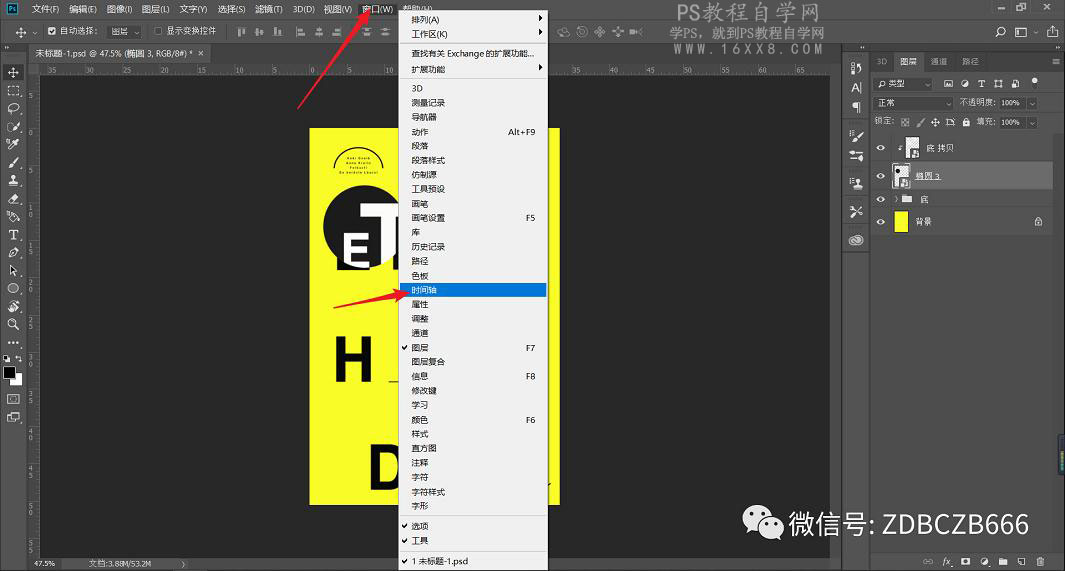
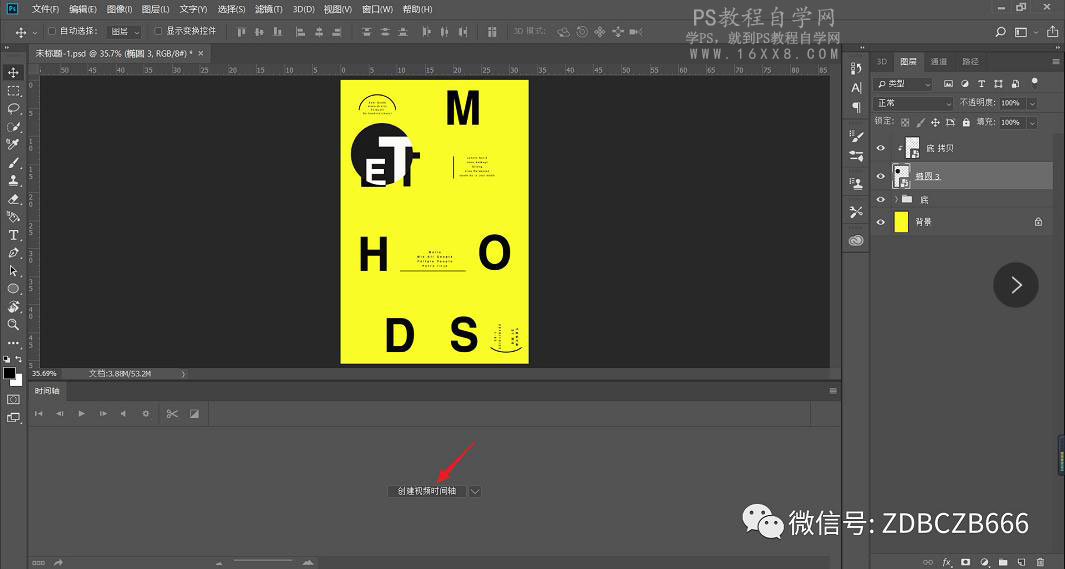
现在我们要让它动起来,执行窗口—时间轴:

选择“创建视频时间轴”:

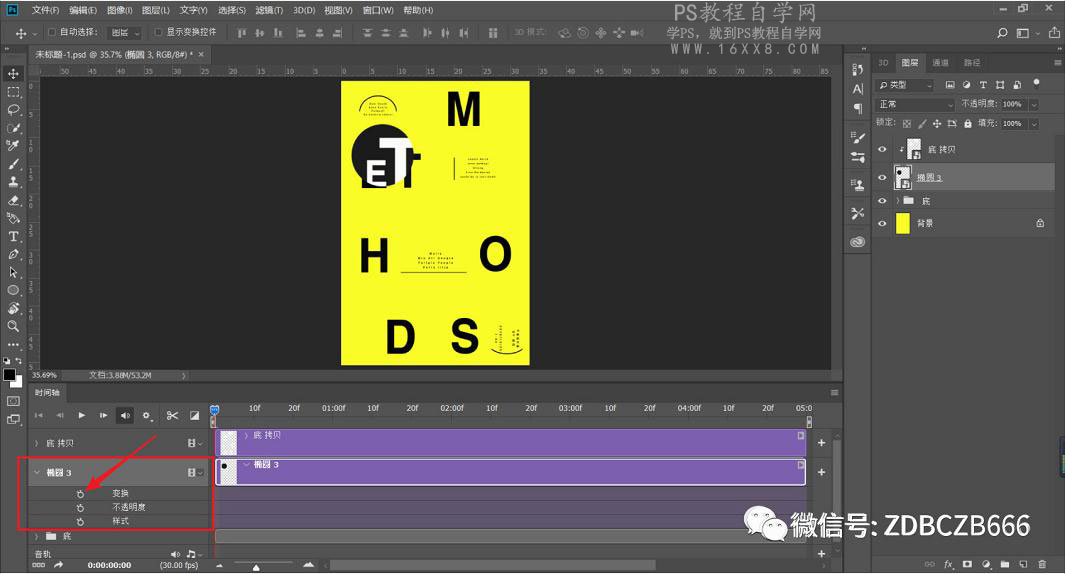
点击圆形图层的下拉菜单,点击变换前的时间码表,如图:

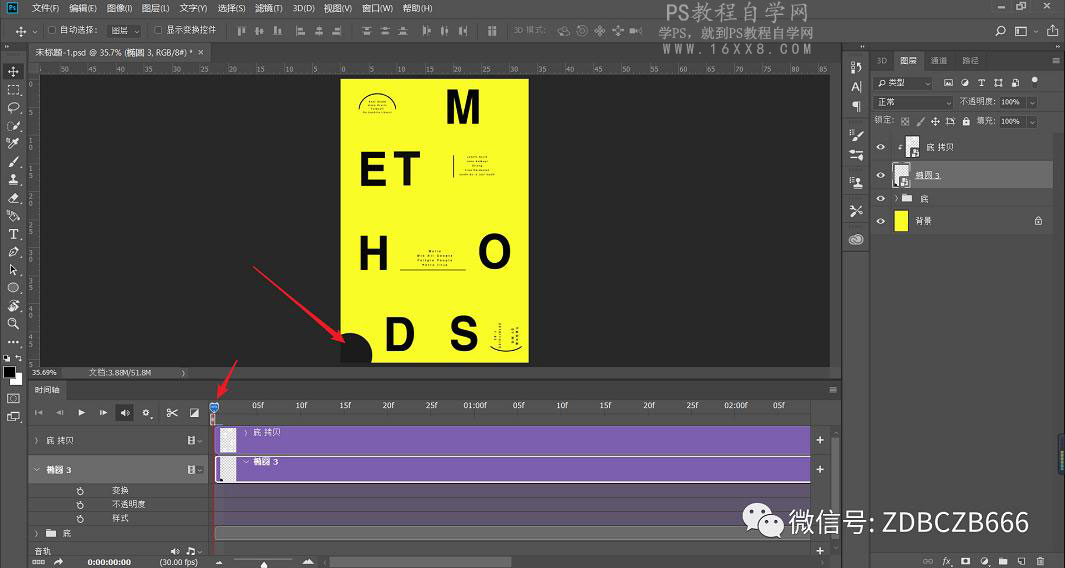
将圆形和光标放置到初始位置:

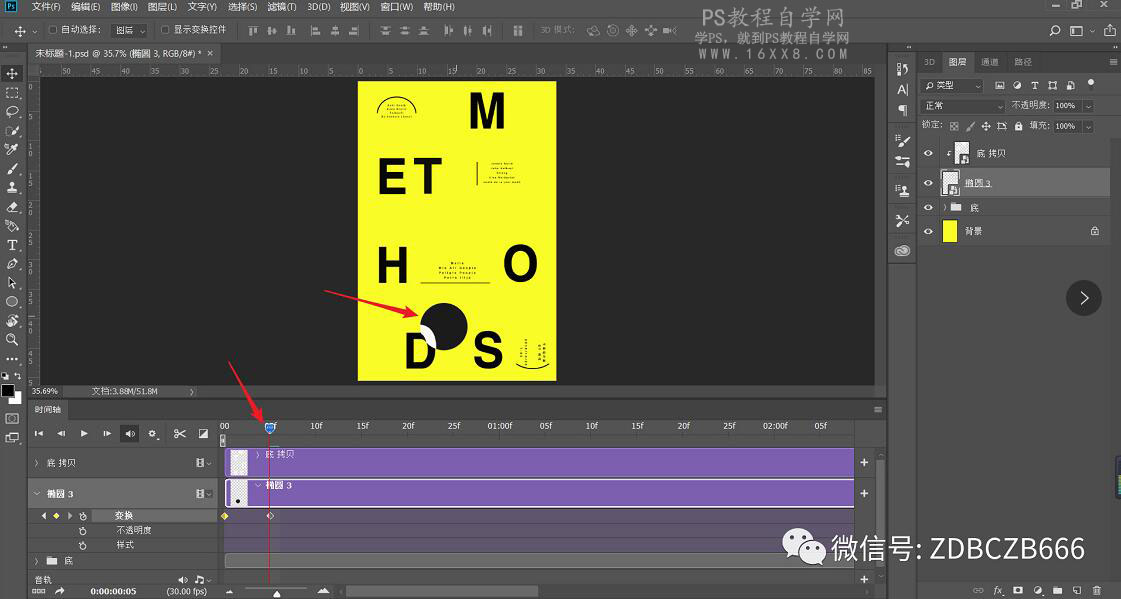
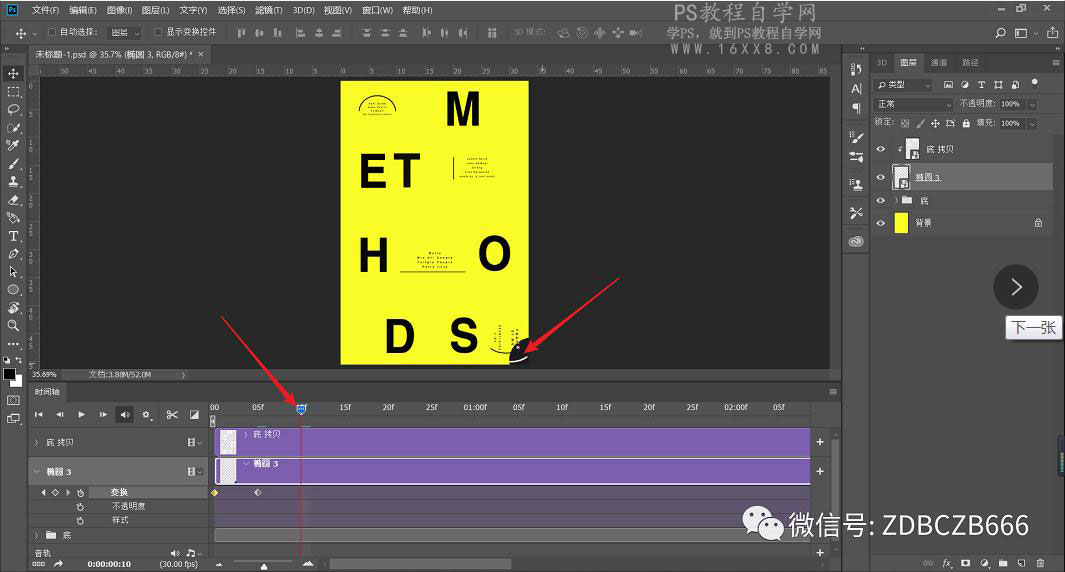
将光标移动到05f的位置,再次移动圆形的位置

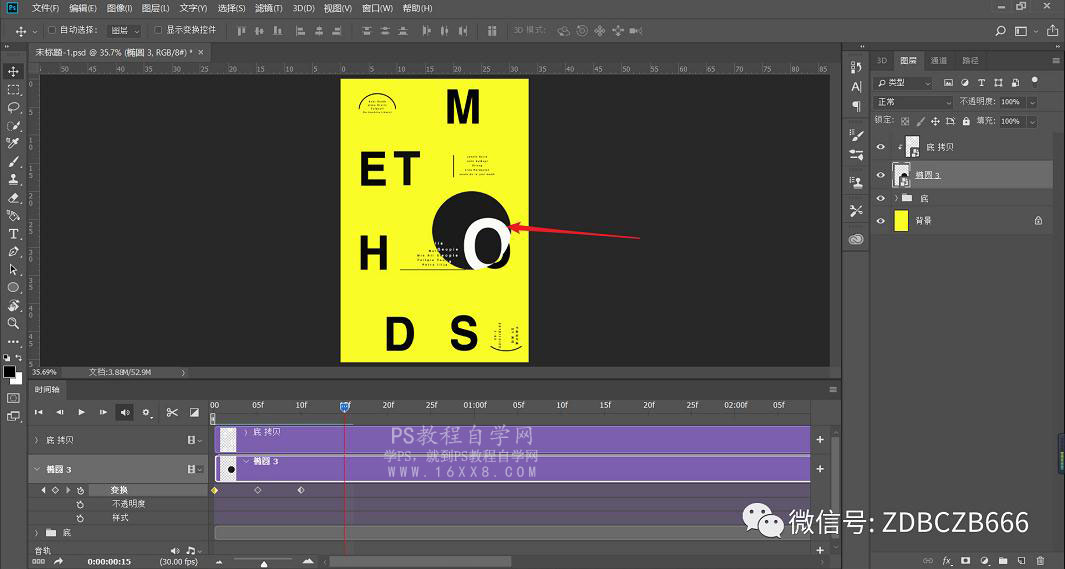
同样的方法,在10f、15f、20f......也对圆形做移动、缩放等变换


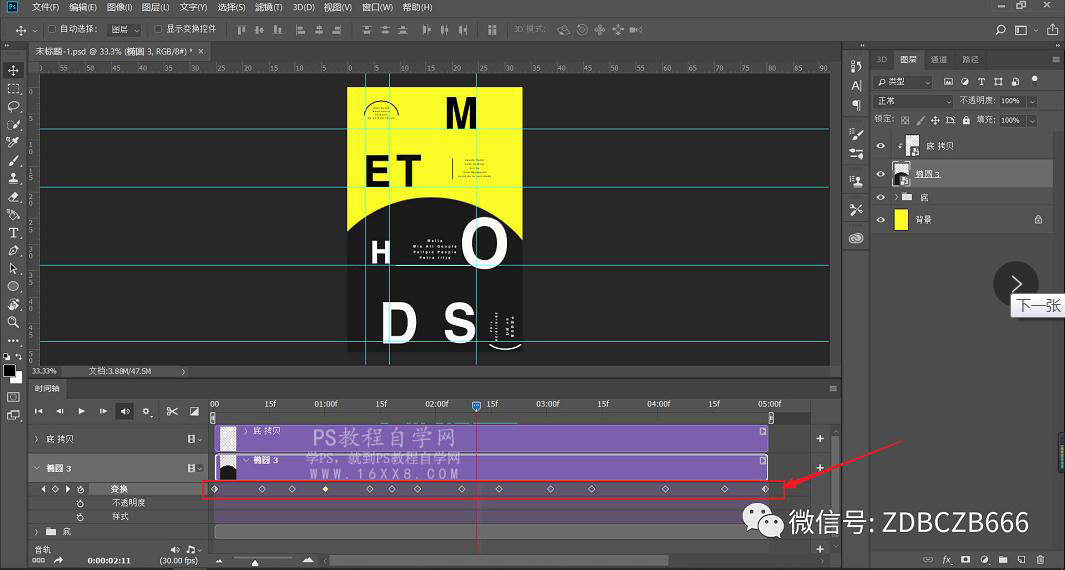
如果做完以后,对时间轴的速度把控的不是很满意,还可以通过拖动下方时间点调整:

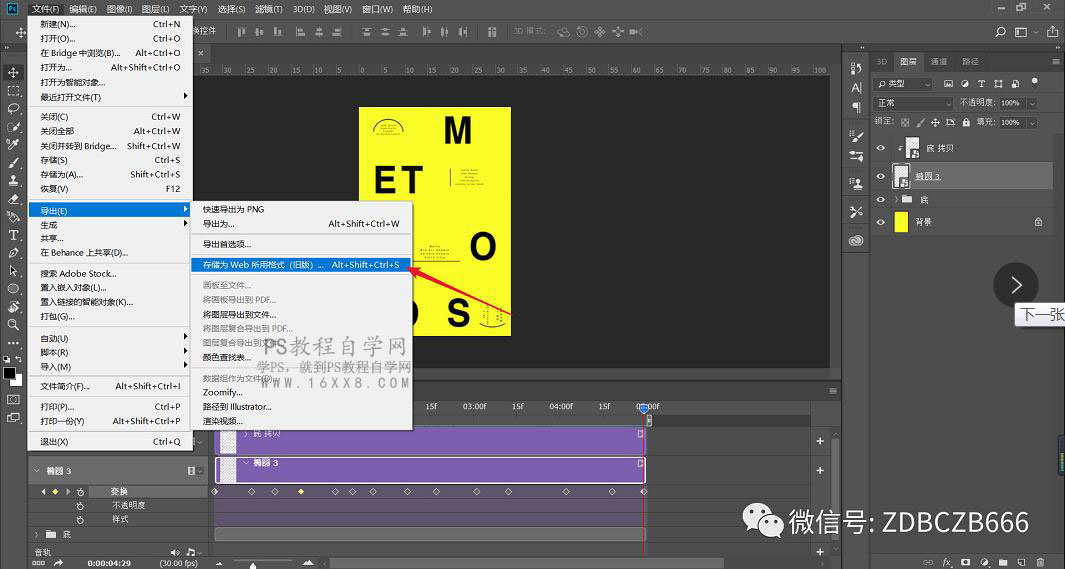
效果满意了,执行文件—导出—存储为web所用格式:

相信同学们都已经学会了呢,只要肯动手,没有什么可以难倒我们的,一起努力吧。
导出看看效果吧:
