
1、序言:各位同学好,今天给大家带来一例甜美的文字特效制作教程,制作起来难度并不大,在此分享自己在作图的一些思路,希望对大家的设计有所帮助。
2、创作思路:在创作之前首先从网上收集相关素材,百度糖果即可,通过观察我们发现了糖果的以下特征:色泽艳丽、有光感、有的糖果上还有一粒一粒的小豆豆,明确了这些特征那么做这个文字特效就简单多了。

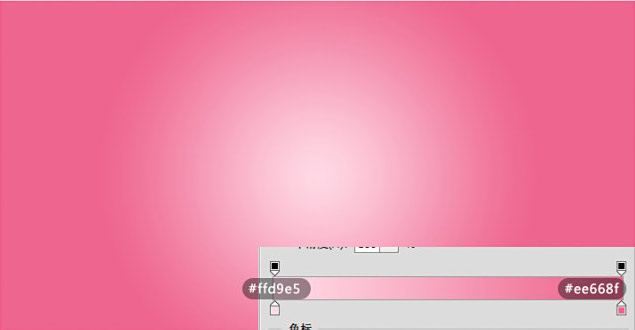
3、搭建背景:首先我们把背景搭建好,新建1902X1080PX画布,使用径向渐变工具拉出背景,然后再做一个暗角层放在上面,制作很简单,来看一下具体操作步骤。
径向渐变颜色设置如下图:

1新建图层;2填充黑色3执行滤镜-杂色-添加杂色(记得勾选单色)4图层模式为滤色。效果如下

制作暗角:新建图层并填充黑色,然后做一个大的椭圆选区,羽化后反选删除即可。

4、制作文字效果:文字效果主要还是通过图层样式完成,为了配合这个效果,找一个花体字体比较合适,在这里我使用的是“Ballpark Weiner”字体,在画面上打上文字,然后双击打开图层样式进行修改。
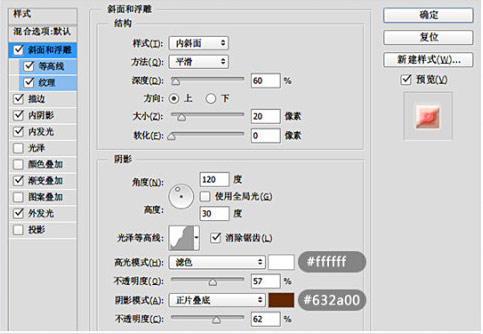
斜面和浮雕数值如下

纹理数值如下

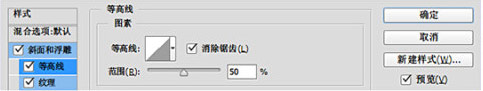
等高线数值如下

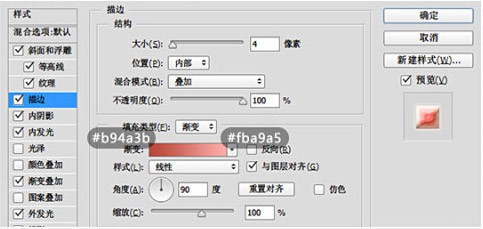
描边数值如下

内阴影数值如下

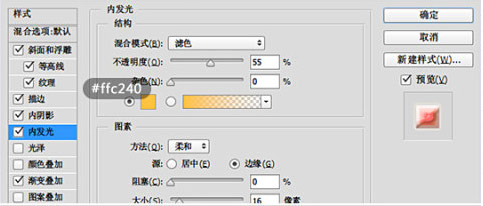
内发光数值如下

渐变叠加数值如下

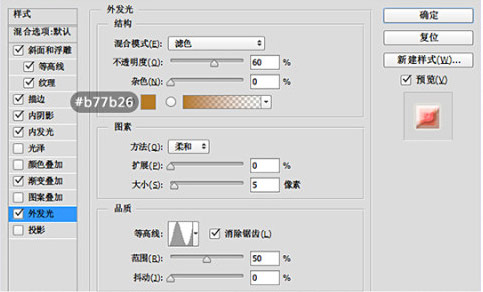
外发光数值如下

效果如下:

5、添加颗粒:颗粒的添加主要用到了画笔工具,通过对画笔工具进行简单的设置在施加图层样式就可以实现这种颗粒效果。
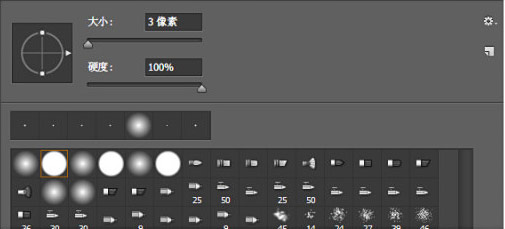
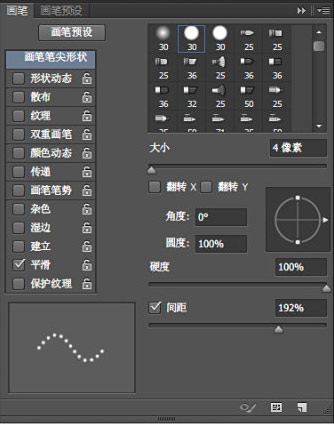
选一个硬边圆的笔刷,大小稍微调小一些

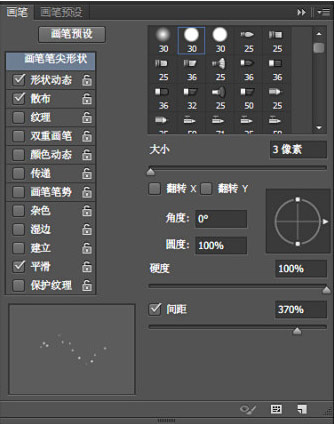
间距拉大

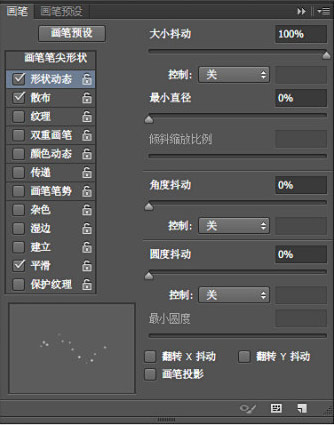
形状动态:可以做出大大小小的感觉

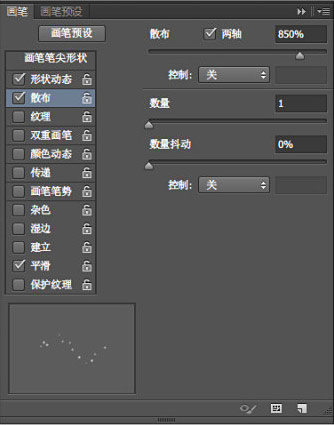
散布:可以让颗粒不均匀的散落

按住CTRL再点击文字图层,会出现文字选取,然后再分别用不同的颜色涂上颗粒。

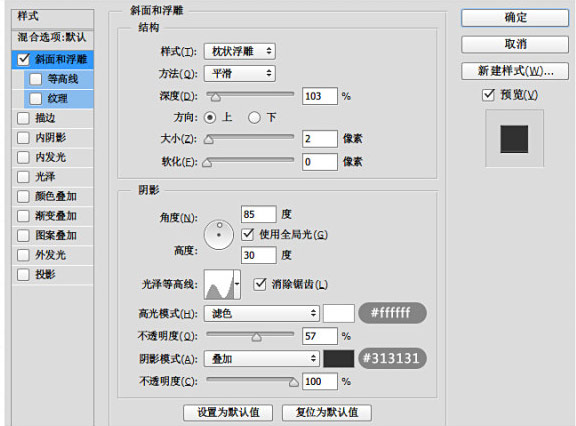
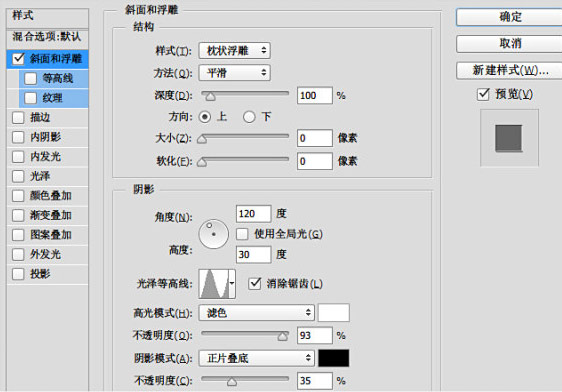
为了使颗粒更加晶莹,再给这个颗粒组添加一个图层样式。

6、添加轮廓线:通过添加外轮廓线能使我们的糖果字更加精致,这一步的操作主要用到了画笔工具以及描边的功能,具体操作如下。
首先设置画笔工具,依旧选择硬边圆笔刷,然后将间距拉大。

调出文字选区,右键建立工作路径,然后描边即可。

为这个搭边层添加图层样式

效果如下:

7、添加高光:接下来添加高光,这一步可以让字效更具光泽,使用柔角画笔,颜色色值:#ffdd22,图层模式改为叠加,然后将此层的不透明度调低一些,在文字边缘进行涂抹。

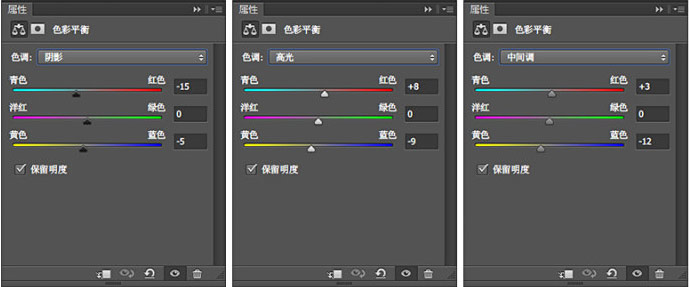
8、进一步调色:通过后期调色可以使颜色更加绚丽,更加饱满,在这里我们使用色彩平衡工具进行调节,参考数值如下

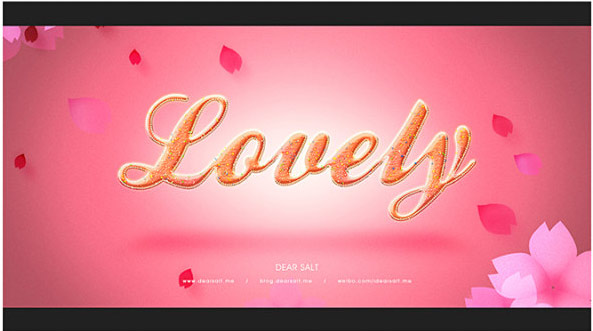
9、最后修饰:为了增添画面的生动感,我又添加了一些花瓣素材,然后再适当添加一些模糊效果即可。

总结:此例字效制作难度并不大,运用简单的图层样式即可完成,软件操作的熟练度是必要的,如像本例中的设置画笔、路径描边等,好啦,快来学习制作一下吧,给你喜欢的人做一张贺卡也是不错的。