这里我们教大家学习一篇漂亮的立体字制作教程实例,photoshop艺术字体设计:设计可爱的炫彩立体字效果,本photoshop教程的文字看上去非常可爱,制作方法也不是很难。主要是把文字的水晶质感做出来,让文字看上去光滑。然后装饰一些发光素材即可。
最终效果

1、新建一个大小自定的文档,输入文字,选择菜单:图层 > 文字 > 创建工作路径。

2、调出文字选区,新建一个图层,选择菜单:编辑 > 描边,参数设置如下图。

3、描边完成后把图层混合模式改为“叠加”。

4、将文字栅格化图层,利用减淡及加深工具把文字的暗部和高光部分涂出来,如下图。

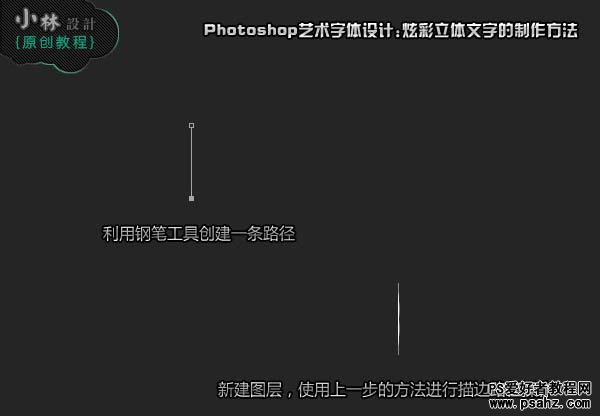
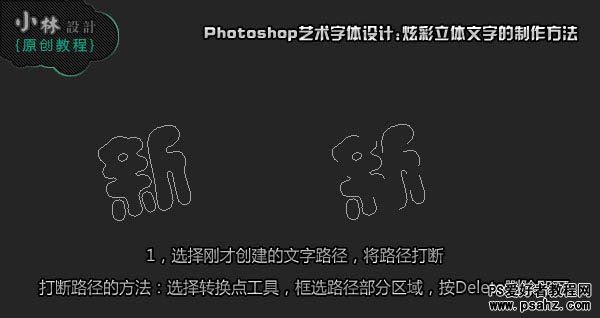
5、选择刚才创建的文字路径,将路径打断,打断路径的方法:选择转换点工具,框选路径部分区域,按Delete 删除即可。

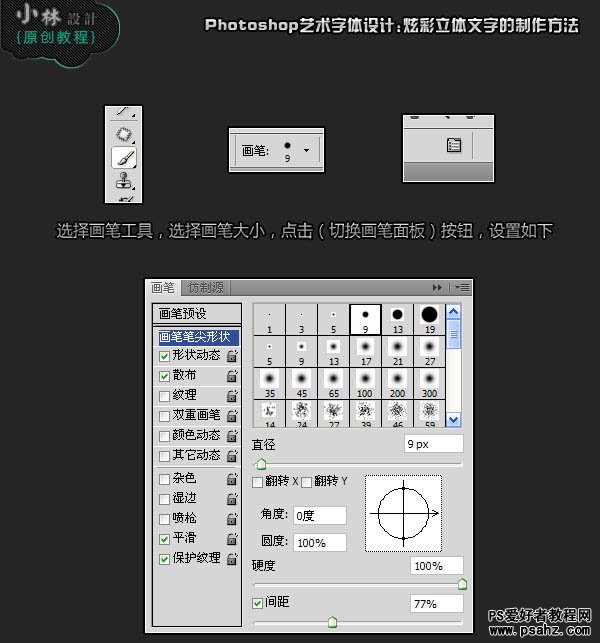
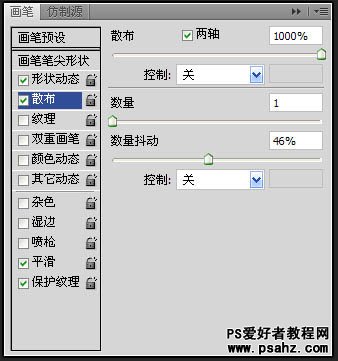
6、新建一个图层,将前景色设置为白色,选择画笔工具,粗细为3像素。

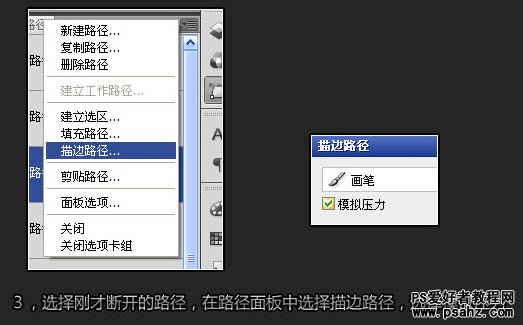
7、选择刚才断开的路径,在路径面板中选择描边路径,勾选模拟压力。

8、描边路径之后的效果如下图,作用是在文字边缘产生高光。

9、用钢笔勾出一条竖直路径,新建一个图层,使用上一步的方法进行描边路径操作。