
1、打开PS软件,新建画布,以下参数提供参考:

2、在新建完成的画布上,拉出两条参考线:

3、用椭圆工具定中心,定比例画一个园:

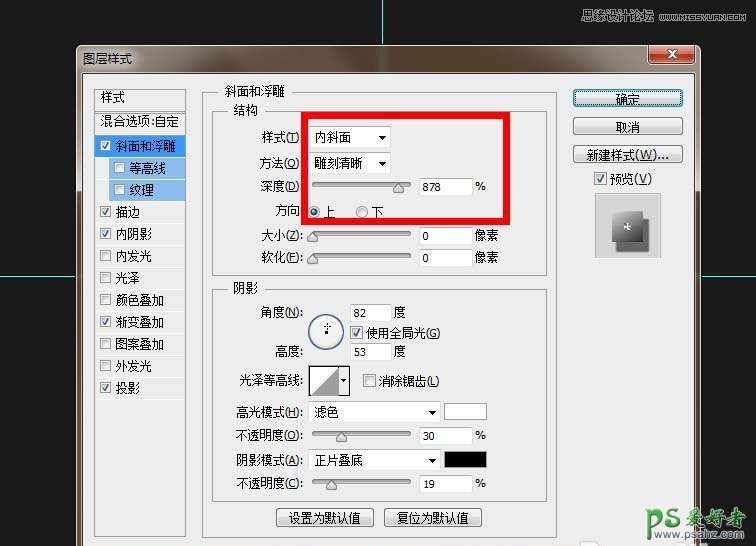
4、嗯,当然老套的来个图层样,用一个斜面与浮雕数值如下:

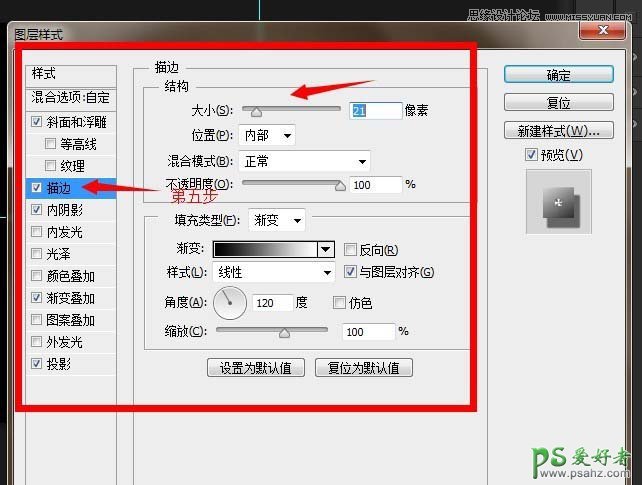
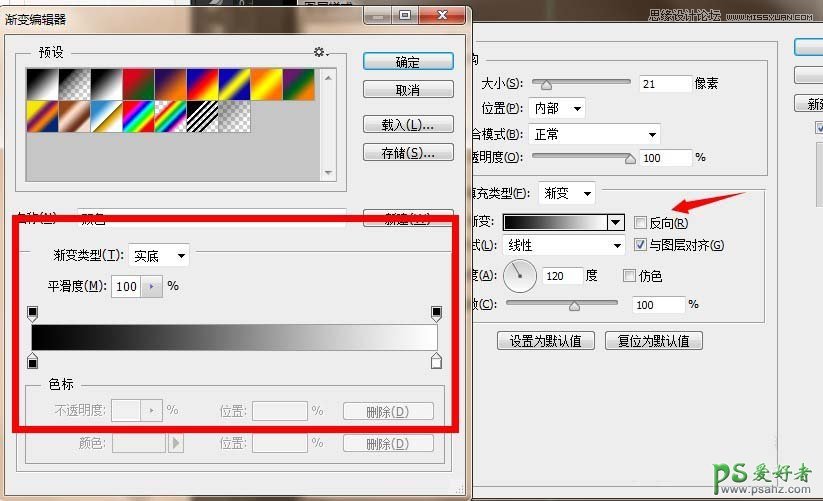
5、来个描边吧,这样更加突出~~这是描边一个渐变,很普通的黑白渐变,但记住不要反向哦:


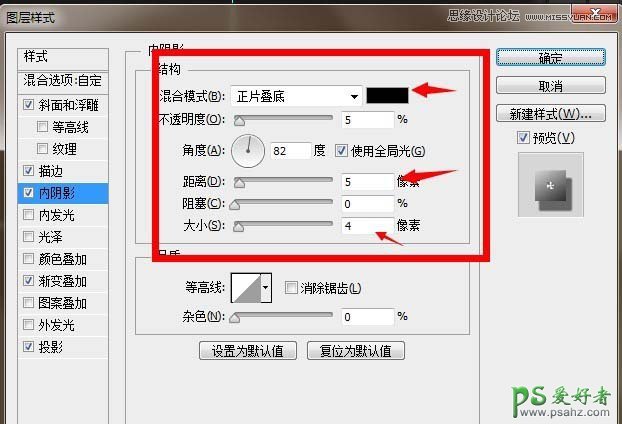
6、接下来是内阴影的:

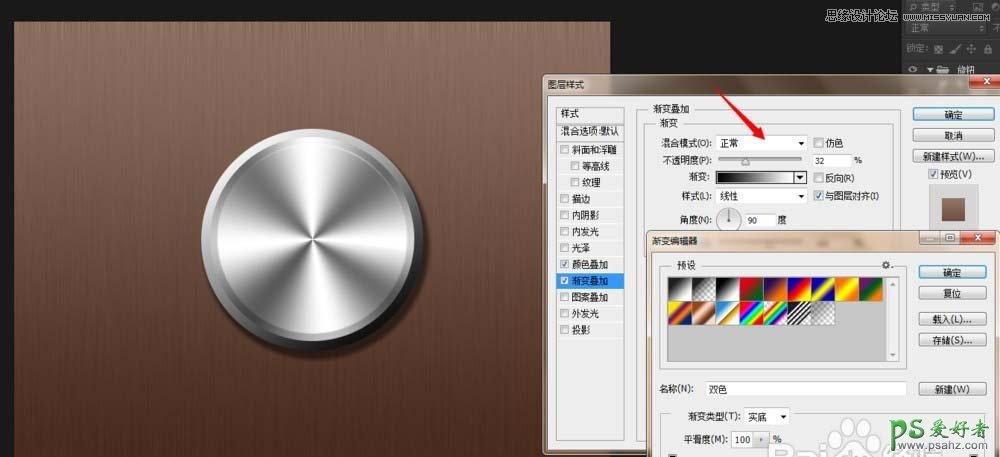
7、这是整个旋钮当中的最关键一步,其实也就最简单的精要就这一步(添加一个不锈钢渐变,也就是普通的灰白渐变,直接用灰色和白色调出来即可 详细图如下):


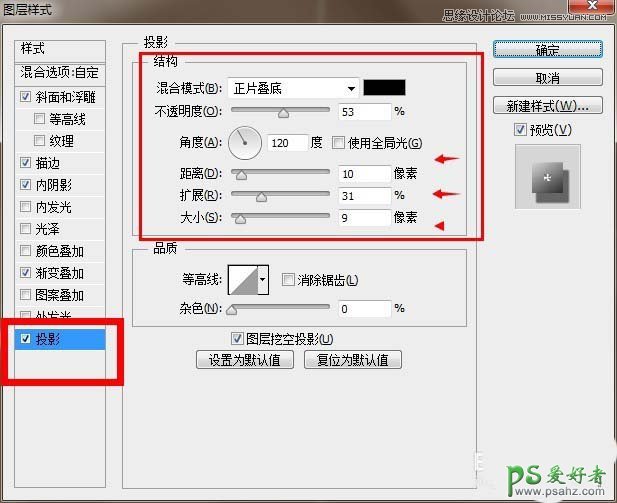
8、然后是给个投影,参数经供参考,推荐新手不要太过于纠结数值,合适就好:

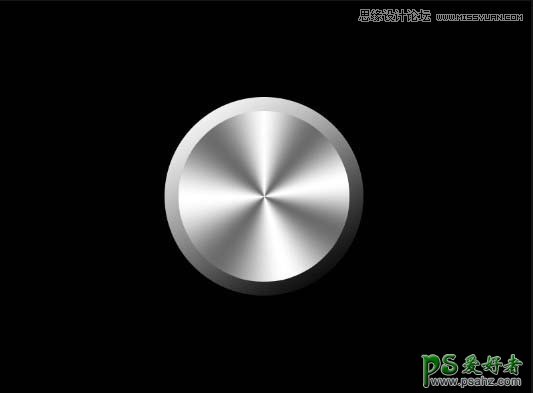
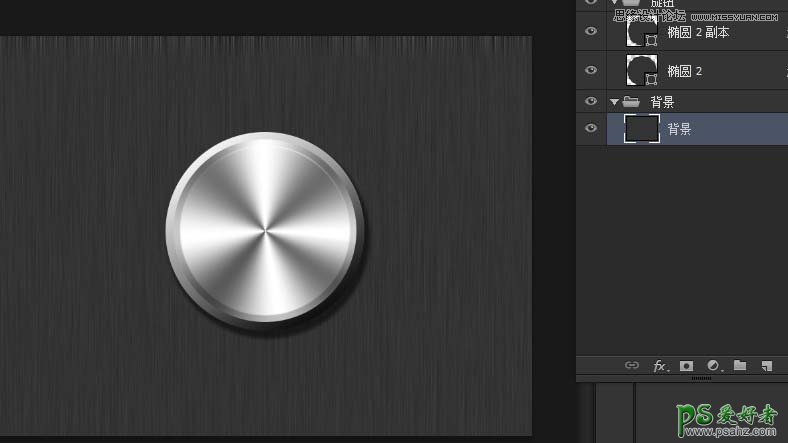
9、为了利于观察,把背景换成黑色按照教程做完上面的步骤你就会发现得到如下效果了:

10、然后让我们再来画一个椭圆稍小一点的放在上面就可以,PS如果你的前景色是黑色那么就会出来一个黑色的圆形,其实我是直接Ctrl+j复制一层然后删掉图层样式的,这么偷懒我是不是很聪明哈哈哈。
11、接下来就会看到这样的情况,哦,这里说一下,最好呢,吧绘制的椭圆的填充色去掉,我这里是黑色,施加图层样式;PS当然也可以后面再去掉图层填充,一定要先去掉填充为0。

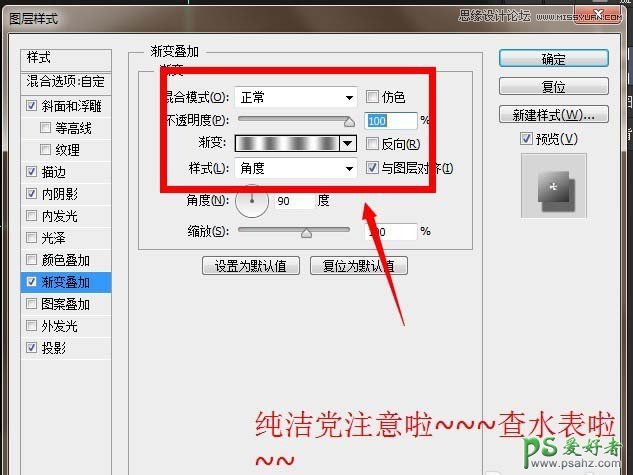
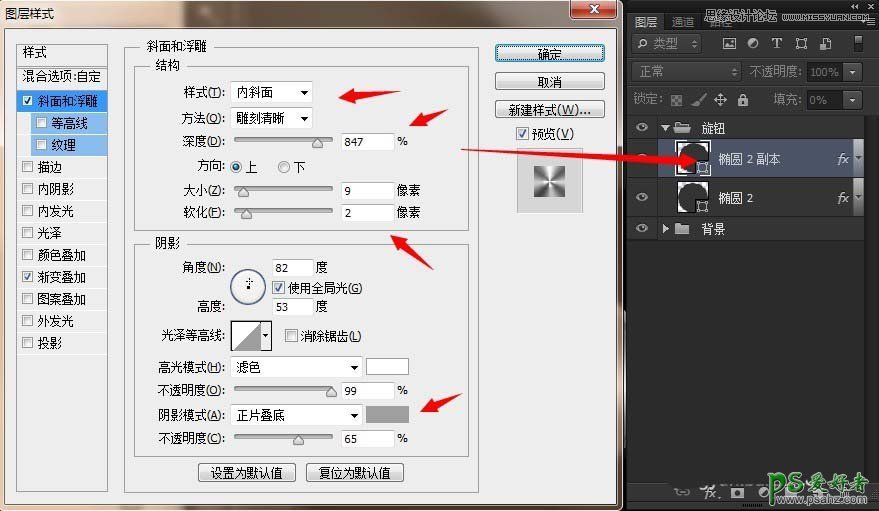
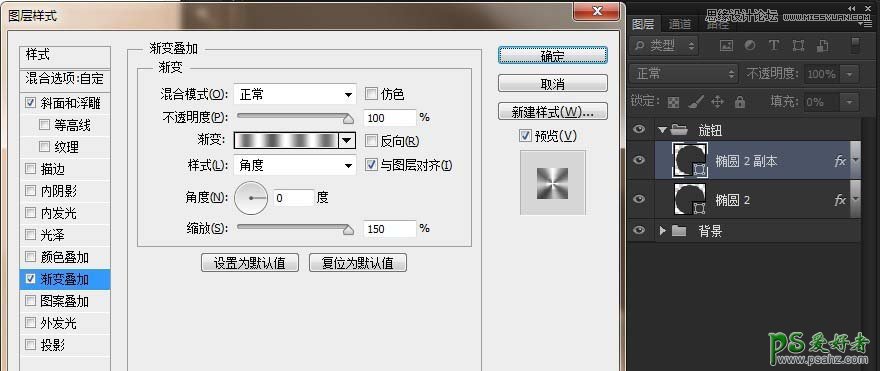
12、现在继续给 “椭圆2 副本”添加图层样式,如图所示,渐变参考下图:



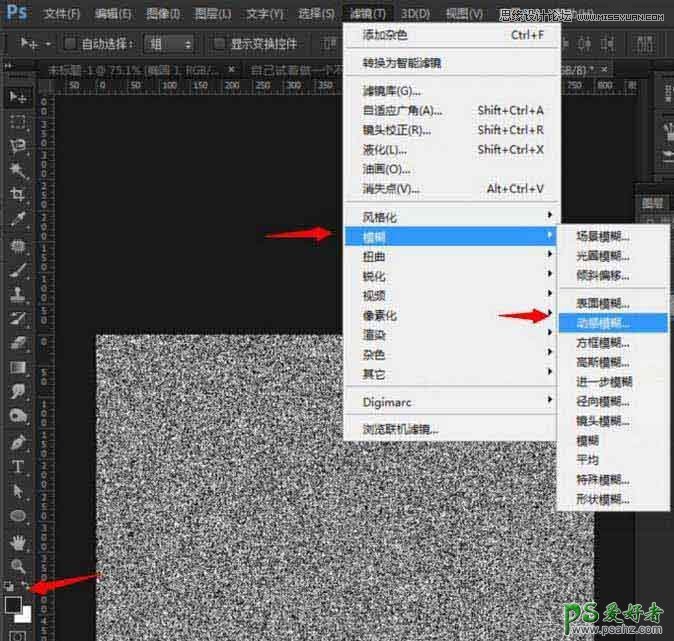
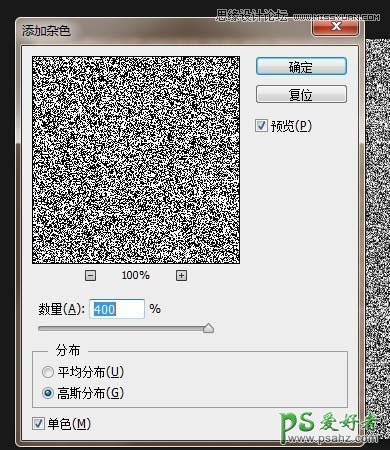
13、然后我们还需要在一个背景图层上先填充一个黑色或是其他灰色类的然后来一个杂色:滤镜——杂色——添加杂色:


14、给做完杂色的背景添加一个动感模糊。然后呈现的是这么一个效果:(ps:注意动感模糊数值可以反复试验一下,然后就得到相对合适的了):

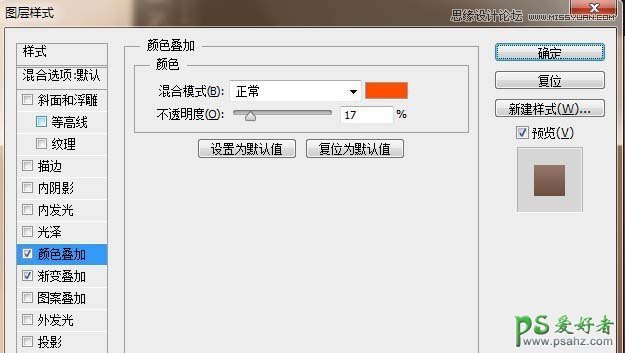
15、接下来是颜色叠加:小编喜欢这种类似接近我头像颜色的颜色的类似颜色于是我就选这种啦~得到如下效果:(是不是有点难看?没关系,接着继续)


16、当然我们可以加个渐变,这样就好多了。兄弟也可以不必大费周章,就随便来个渐变就好:

17、至此,教程结束,效果如下图,童鞋们可以多多发挥想象力来制作,不要生搬硬套哦:
