最近,在做电商项目,项目中需要实现:点击编辑按钮,跳转页面完成添加地址,修改地址功能。
使用到angular传参,简单做一总结:
1,发送界面ts
//编辑地址
EditorAddress(item) {
console.log("选中的地址");
console.log(item);
this.router.navigate(['/editor-address'], { queryParams: item })
}
2,接收界面ts
public personName:string=""
public phone:string=""
public areaInfo:string=""
public detailedAddress:string=""
public isDefault:number
ngOnInit() {
//编辑地址
this.activatedRoute.queryParams.subscribe((res) => {
this.personName =res.personName,
this.phone=res.phone,
this.areaInfo=res.areaInfo,
this.detailedAddress=res.detailedAddress,
this.isDefault=res.isDefault//1
//
})
}
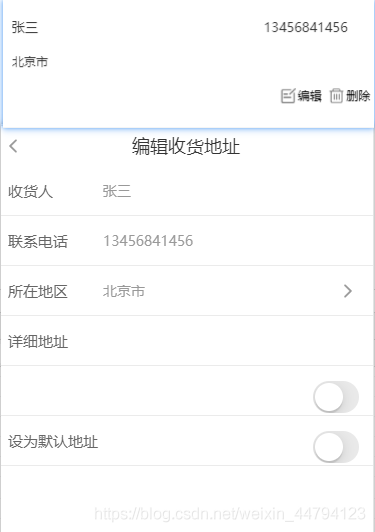
3,效果