上篇文章给大家介绍了详解jeefast和Mybatis实现二级联动的问题,感兴趣的朋友可以点击查看。
在二级联动的基础上
HTML部分

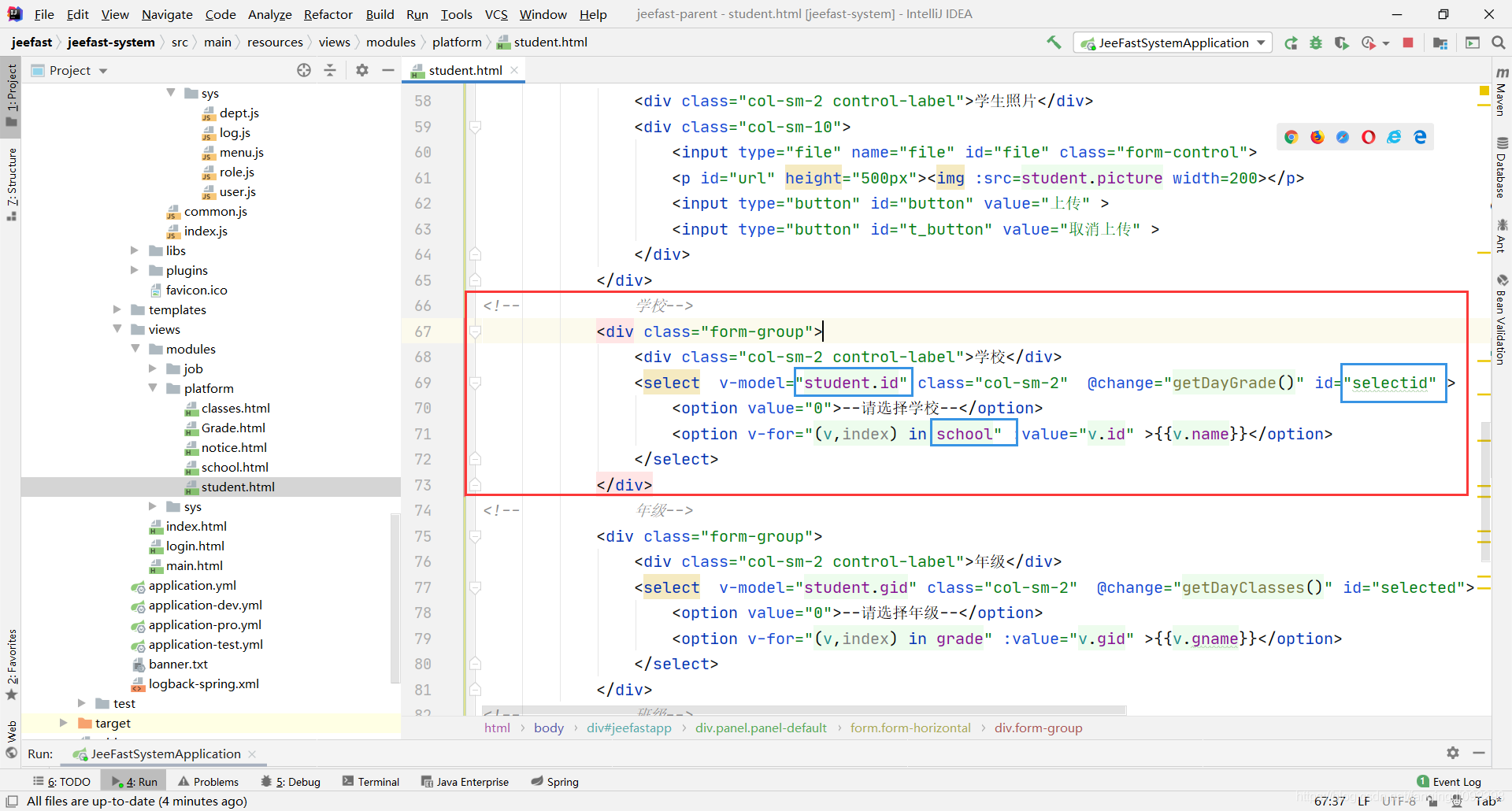
<!-- 学校-->
<div class="form-group">
<div class="col-sm-2 control-label">学校</div>
<select v-model="student.id" class="col-sm-2" @change="getDayGrade()" id="selectid" >
<option value="0">--请选择学校--</option>
<option v-for="(v,index) in school" :value="v.id" >{{v.name}}</option>
</select>
</div>
JS部分


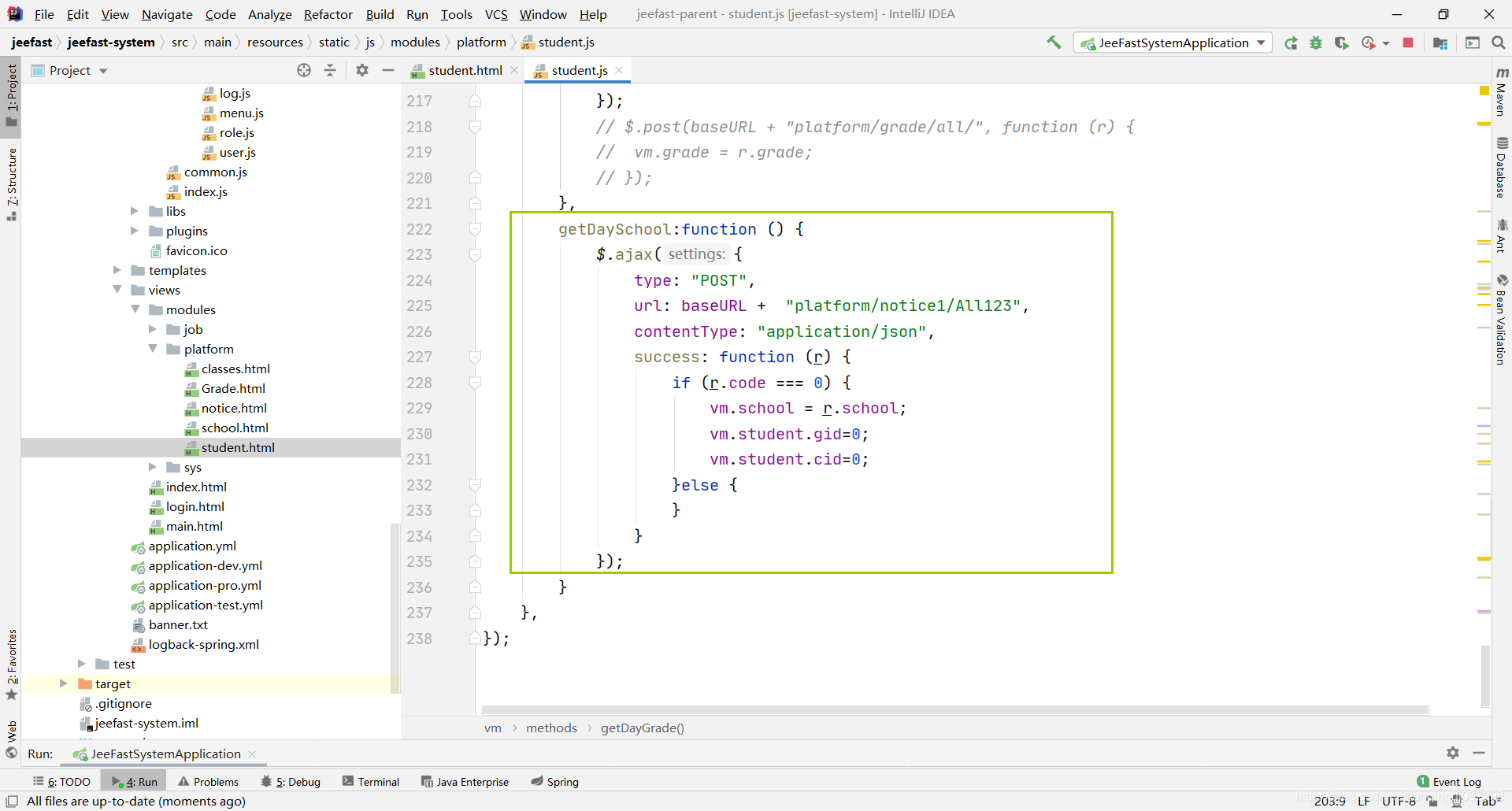
getDaySchool:function () {
$.ajax({
type: "POST",
url: baseURL + "platform/notice1/All123",
contentType: "application/json",
success: function (r) {
if (r.code === 0) {
vm.school = r.school;
vm.student.gid=0;
vm.student.cid=0;
}else {
}
}
});
}

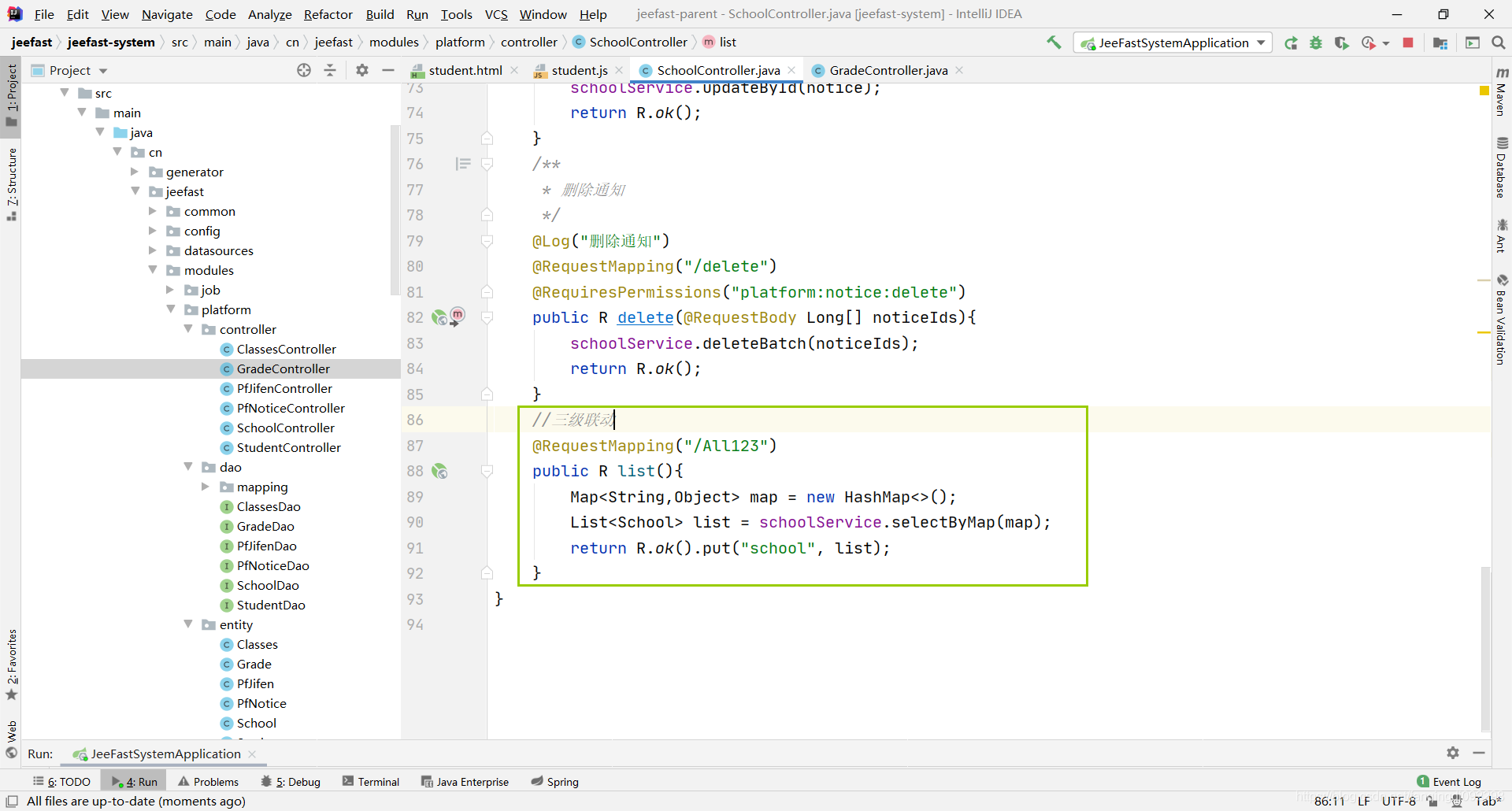
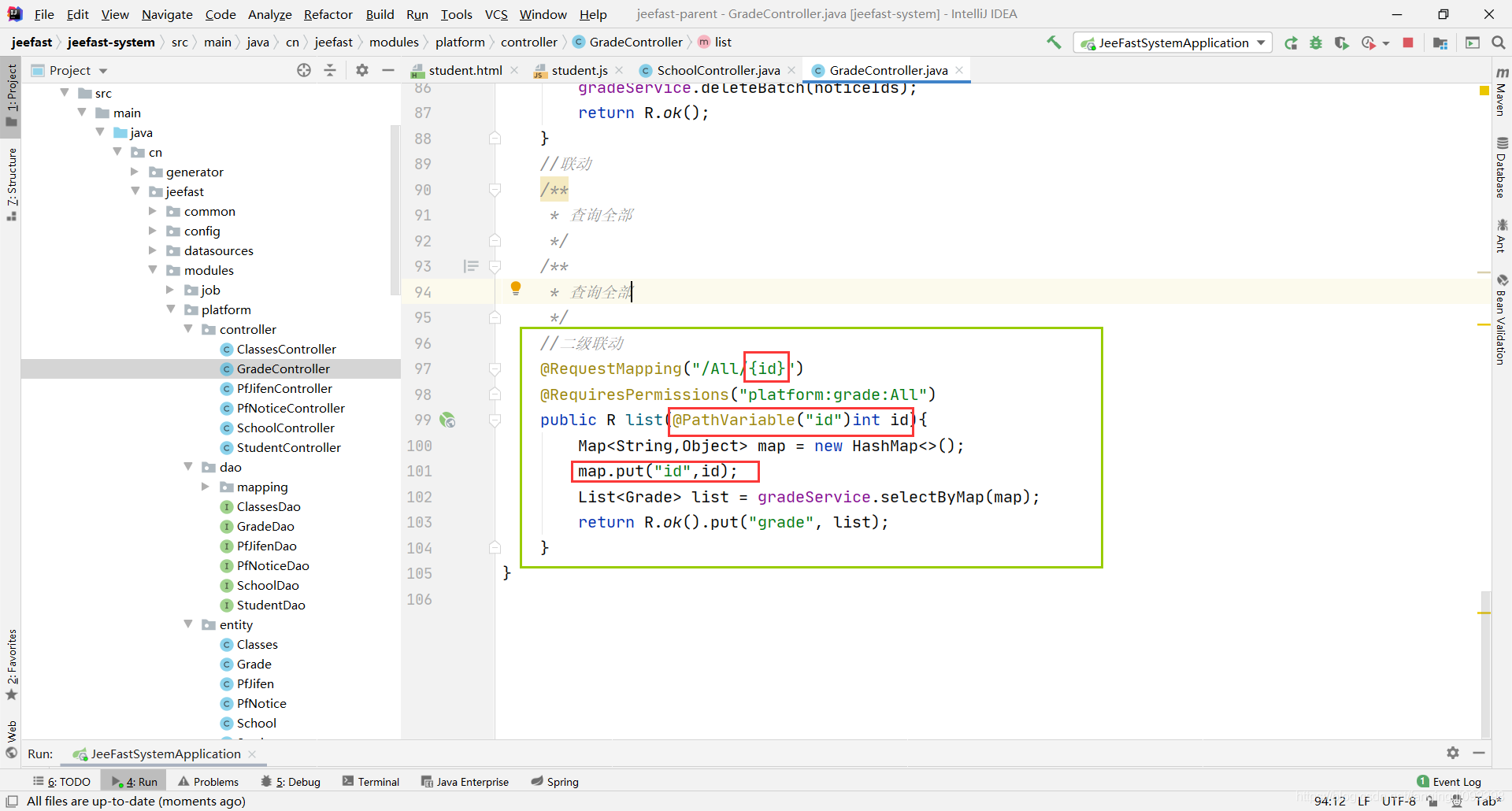
Controller部分

@RequestMapping("/All123")
public R list(){
Map<String,Object> map = new HashMap<>();
List<School> list = schoolService.selectByMap(map);
return R.ok().put("school", list);
}

总结