项目搭建
下载node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/安装cnpm,用淘宝源:
npm install -g cnpm --registry=https://registry.npm.taobao.org检测是否安装成功:cnpm -version

安装脚手架:
cnpm install -g @vue/cli清空缓存处理:
npm cache clean --force项目创建
创建项目:
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
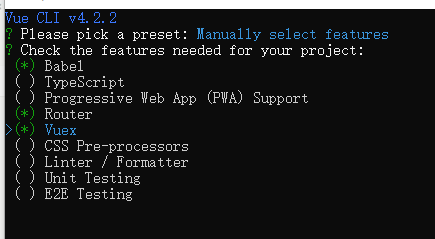
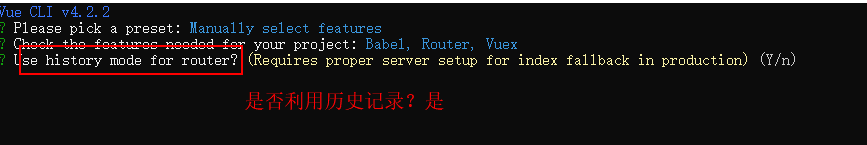
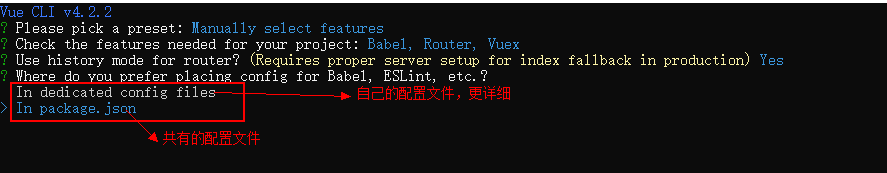
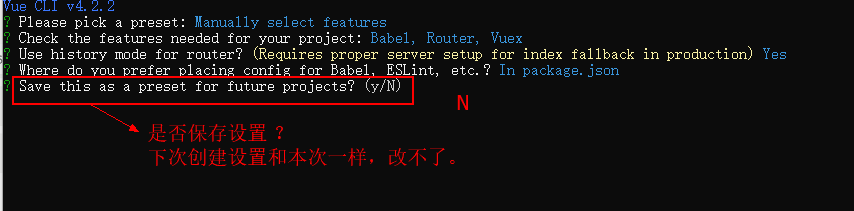
// 选择自定义方式创建项目,选取Router, Vuex插件一步一步的选择:


babel:把ES6的语法自动转换成ES5。浏览器对ES5兼容最好
TypeScript:TS的环境
Progressive:前台优化机制,有很多的插件
Router:前台路由
Vuex:前台仓库,相当于全局单例,完成个组件间传参的。
在一个地方给一个对象赋值,在任何地方拿到的值都是一样的
CSS Pre-processors:预编译器 less sass css预编译器,最终转换成原生的css,浏览器才能识别。
我们用原生CSS,所以这个不用安装
Linter / Formatter:代码规范。如果代码写的不规范直接报错。前端工程师会安装,因为代码规范。
Unit Testing:测试用的
E2E Testing:测试用的



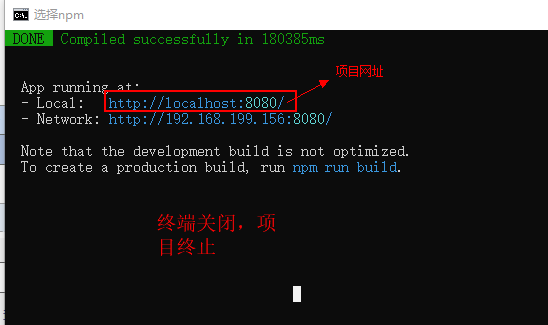
项目启动停止
cnpm run serve / ctrl+c
// 要提前进入项目根目录

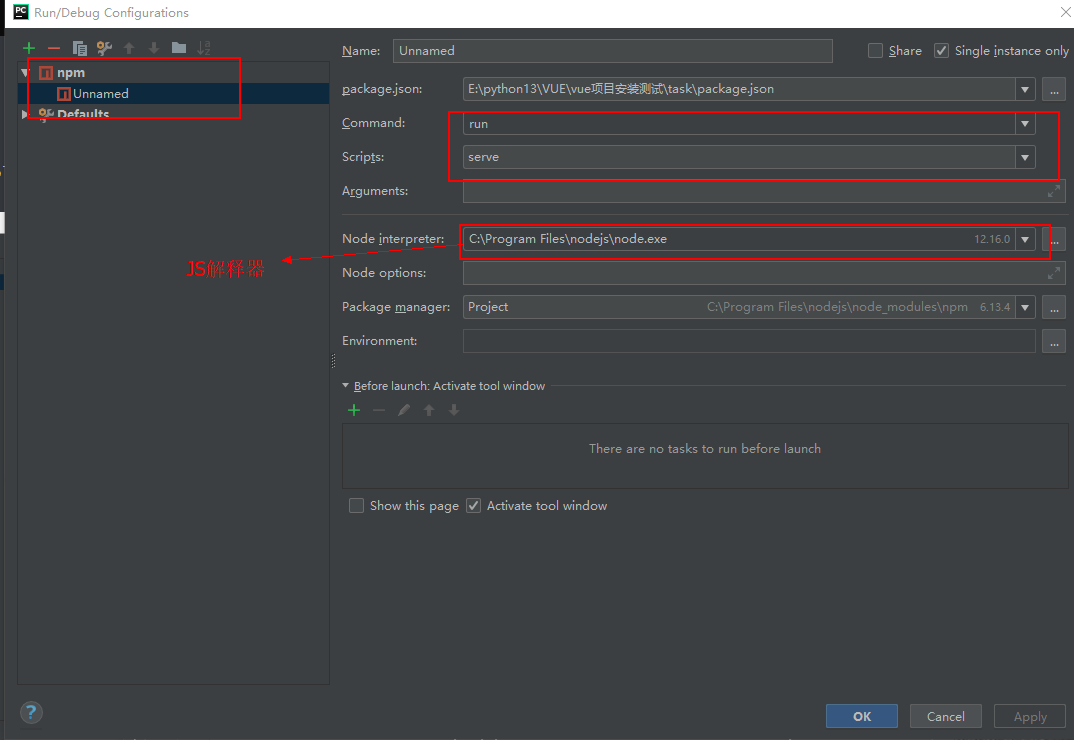
推荐使用pycharm启动项目:
创建启动方式npm


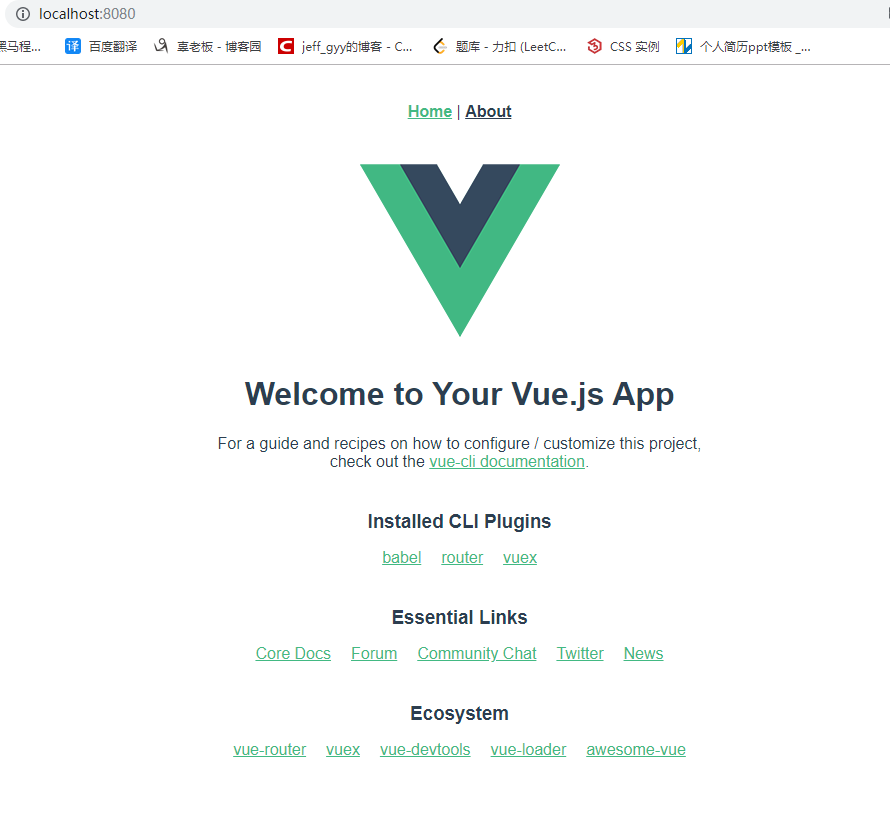
成功

项目移植

cnpm install 重新构建项目依赖环境

