大家好,网格布局是我们在网页布局中经常用到的,那这里我就给大家分享一篇简单的网格布局,让大家能简单明了的了解网格布局的基本内容。闲话不多说,直接进入主题!
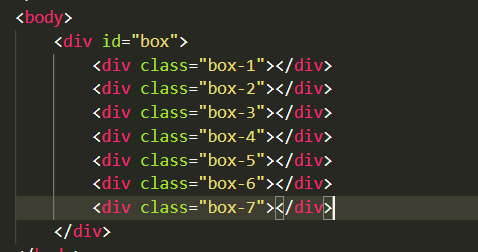
第一步,基本的框架结构。这里直接一个div来做我们的容器并用id起名box,里面放7个div来做子元素,分别用class起名box-1/2/3/4/5/6/7。如下图:
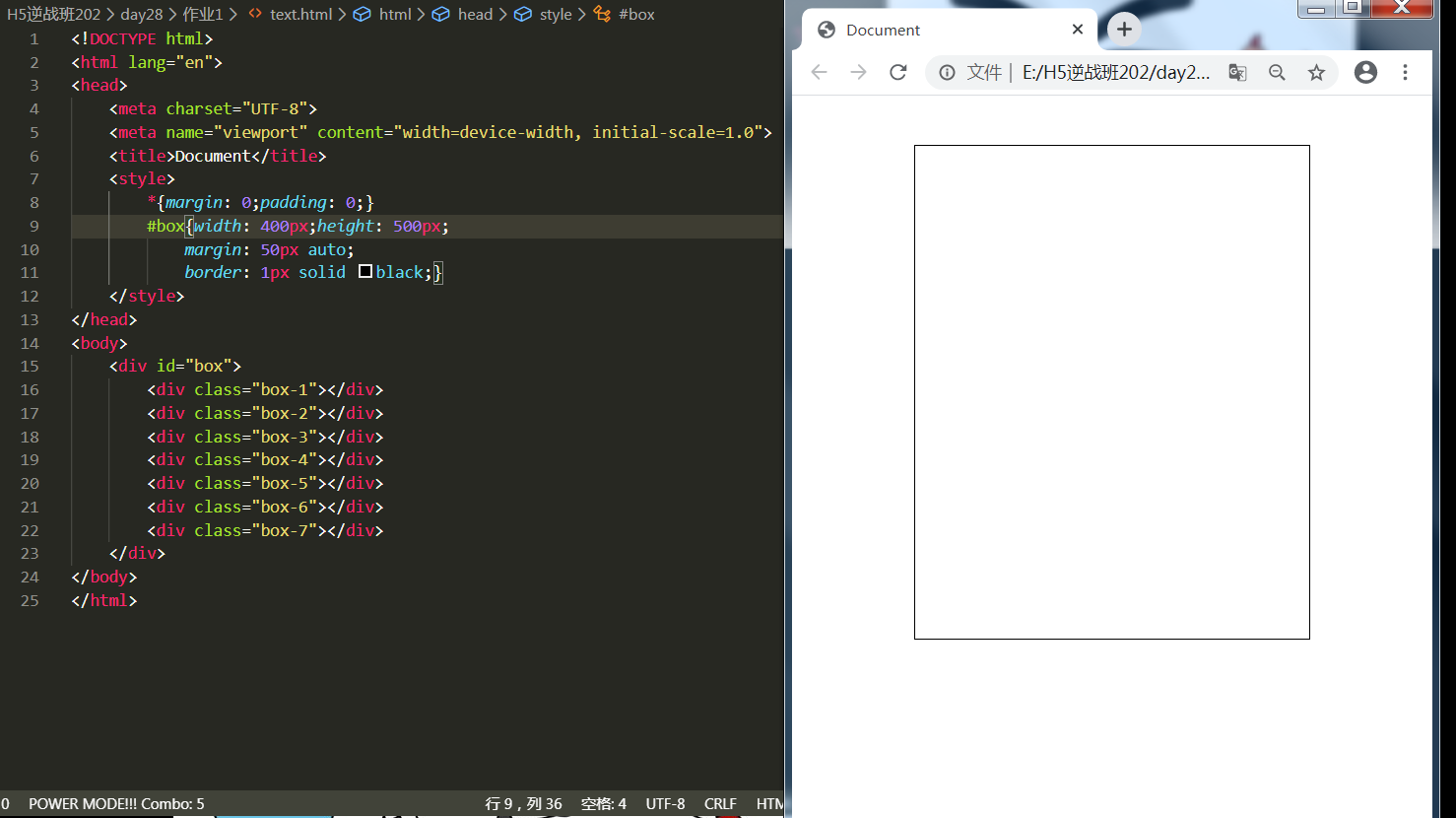
第二步,我们定义父容器的具体属性值。为了能更好的观察我们直接给左右居中,上margin留出50px值,加上边框。如下图:

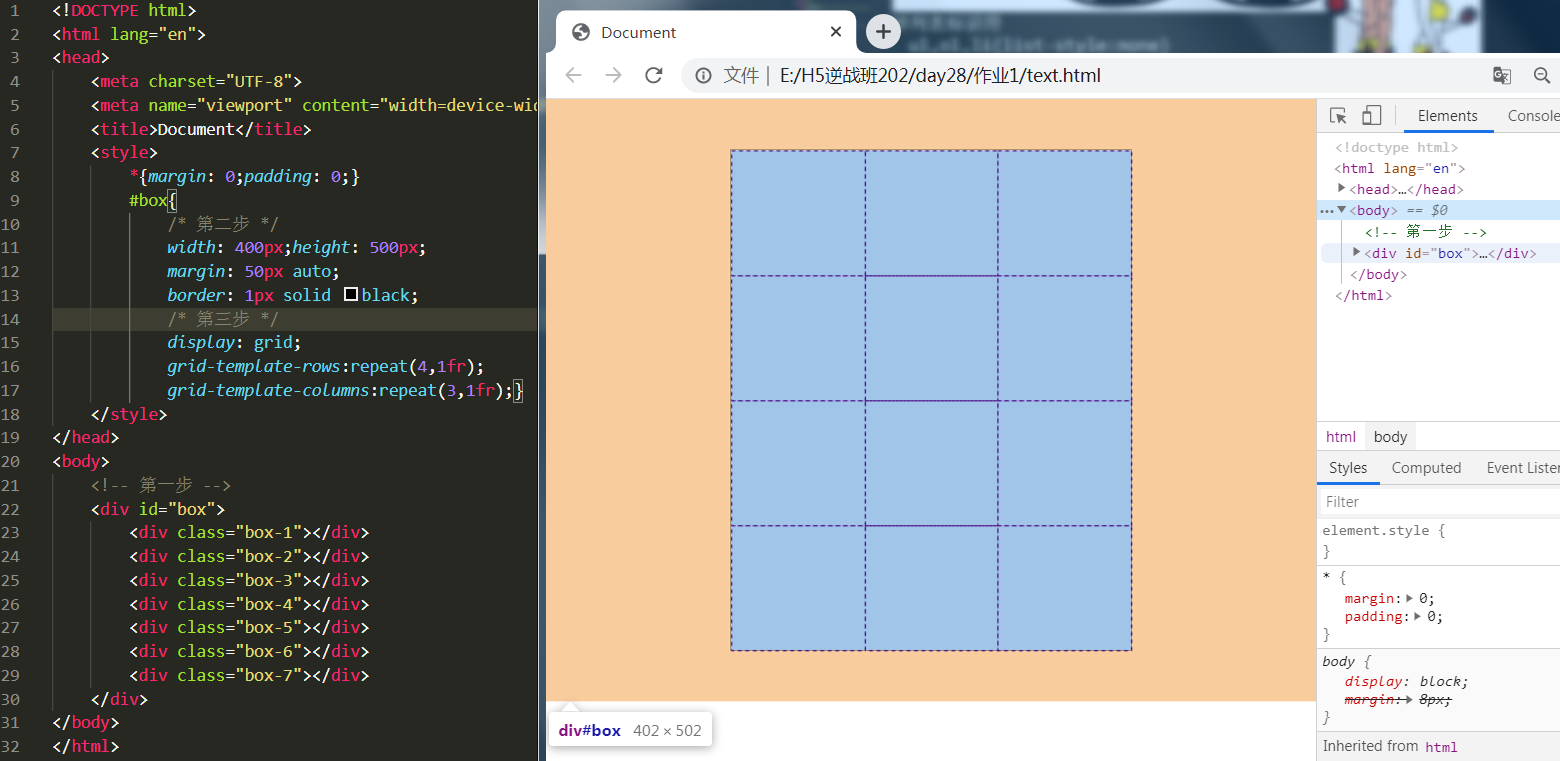
第三步,我们给父容器植入网格定义,并设置成四行三列的布局。
display: grid 是定义容器为网格布局;
Grid-template-rows:repeat(4,1fr) 是定义我们网格布局有4行,fr是单位。意思就是把容器的高度平均分成4份。
Grid-template-columns:repeat(3,1fr) 是定义我们网格布局有3列,意思就是把容器的宽度平均分成3份。具体各个标签大家可以详细去W3C去了解,这里就不一一细说了。我们可以用F12查看我们的具体网格情况,那现在我就拥有12个网格。(上面的三个标签都是用在父容器上的)如下图:

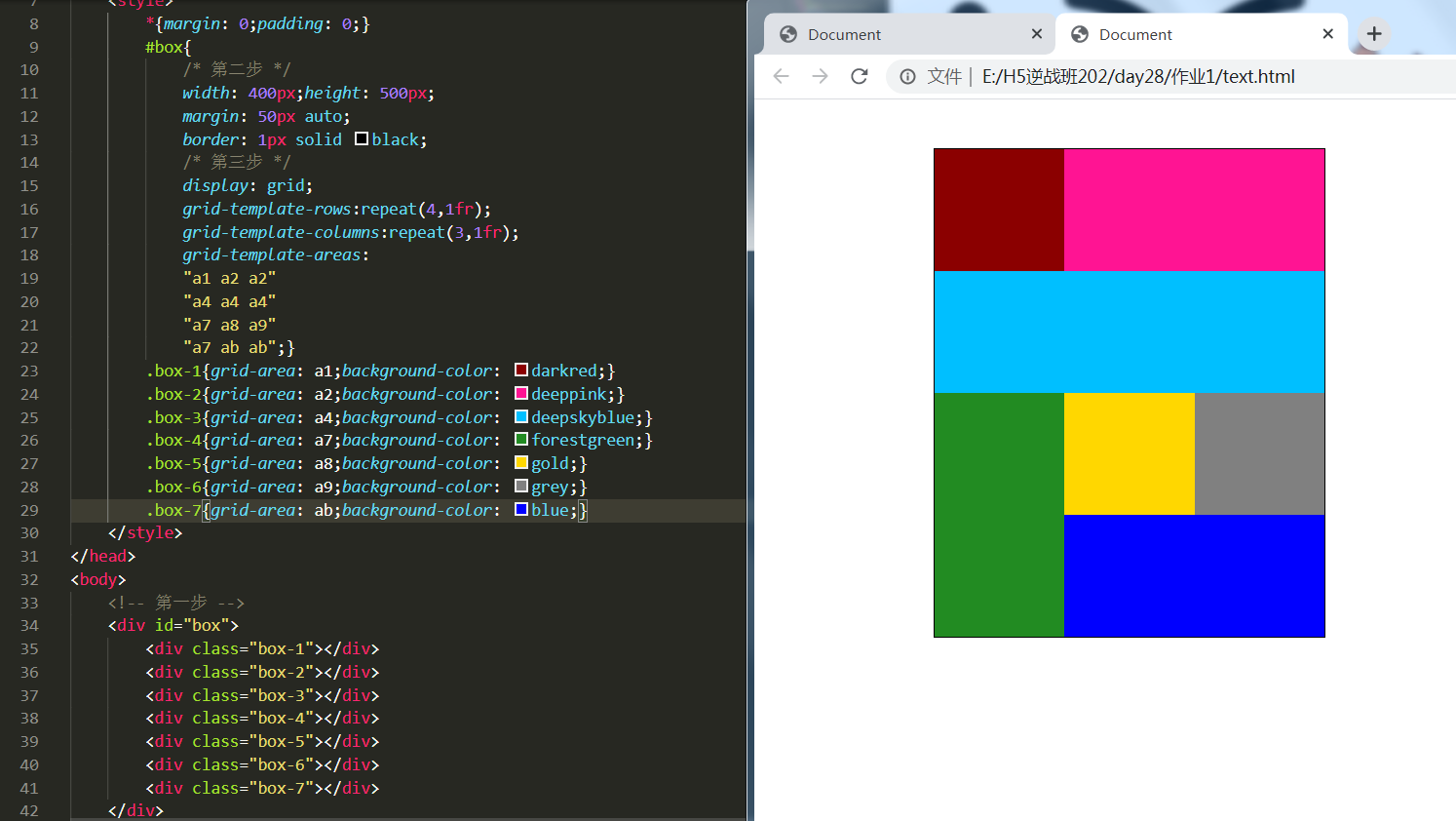
第四步,给子元素分别划分各自的区域。
grid-template-areas: *用在父元素上 给划分好的12个区域分别取名。可以看出a1只占了一份区域 ,a2占了两份区域(横着两份),a4占了三份可以理解为它独自占了一列,a7占了两份,与a2不同的是它占的是竖着的两份。
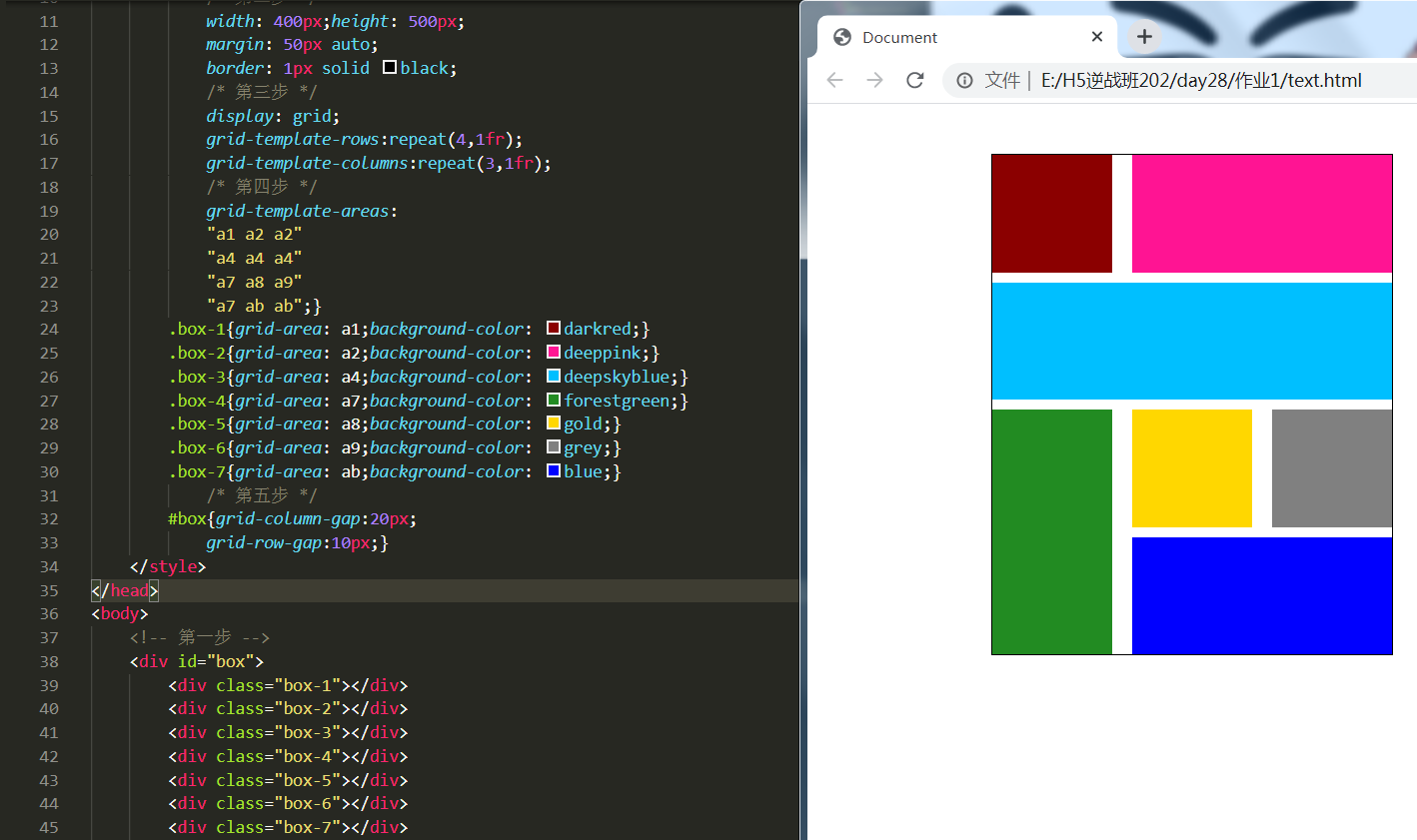
grid-area: *用在子元素上,给子元素起名。然后我们给子元素div分别设置名字。 box-1取名a1,那么我们划分好的a1区域就是box-1的,同样box-2取名a2,那么a2区域就是box-2的,下面也一样。我们给每个子元素背景色就能看到具体情况,如下图:

第五步,给子元素之间设置间隙。
grid-column-gap: 设置行之间的间隙
grid-row-gap: 设置列之间的间隙。这两个标签都是作用在子元素上的,不能用在父元素上。(这里我为了区分步数,又重新写的#box,实际中,我们可直接写在上面的#box中,不用重复写。)如下图:

这样我们一个简单的网格布局就做出来了,需要具体内容我们可以给子元素里添加内容就行了。提示一下,第三步中,我们行列以及名字的标签都加了S的,因为有多个就要加S。
好了大家可以去尝试不同的值和布局了。


