#VUE中登录密码显示与隐藏的最简设计——基于iview
[toc]
#1.背景
近期,在使用abp开发项目过程中,前端vue输入登录密码时默认隐藏,但是如果用户输错密码需要切换显示跟隐藏。故有此文。
#2.实现最终效果
##2.1 隐藏密码

##2.2 显示密码

>显示密码需要点击密码框左侧眼睛
#3.实现思路
##3.1 v-if判断当前密码显示状态
密码输入框跟密码图标最外层用Div标签包住,并且用vue的v-if v-else监听其显示还是隐藏状态。
```
```
定义显示状态值switchPassDisFlag默认情况是隐藏。
```
switchPassDisFlag:boolean=false
```
>这里用得是typescript强类型,所以需要定义成boolean类型,之所以定义成boolean类型是为了下面监听图标点击事件中状态取反方便。
##3.2 密码隐藏状态
使用Div标签包住图标跟密码输入框,并且设置闭眼图标,输入框类型为password。
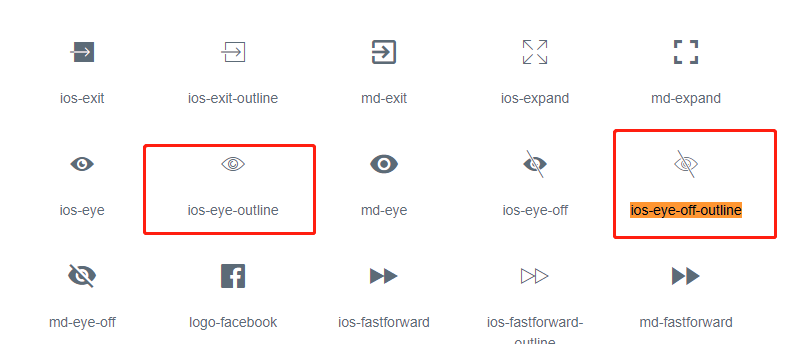
使用图标如下:
选中Iview页面的图标菜单如下图

选中如下图的两只眼睛即可

密码隐藏状态下,显示闭眼图标,跟密码类型,同时监听眼睛图标的点击事件,以便切换到睁眼状态(即密码显示状态)。
```
```
##3.3 密码显示状态
密码显示状态下,显示睁眼图标,跟text类型,同时监听眼睛图标的点击事件,
以便切换到闭眼状态。
```
```
##3.4 两种眼睛图标(睁眼,闭眼)的监听切换密码显示状态事件
```
SwitchPassDis()
{
this.switchPassDisFlag=!this.switchPassDisFlag;
}
```
#4.小结
+ 本文不需要引入图片,方便的利用了iview的睁闭眼图标;
+ 利用了vue中 v-if,v-else直接面向标签(即显示数据)编程;
+ 灵活利用了div标签,因为iview的icon图标是无法监听点击事件的,而本文把icon图标用div标签包住,从而实现了点击监听。![]
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://www.cnblogs.com/JerryMouseLi/p/12422094.html