本文简要介绍了如何在 Jest 单元测试中利用 Chrome Node DevTools 来辅助调试。
背景
- 代码是 TS 写的
- 所测功能无 UI 界面,出现Bug后不容易定位
- 用 console 式 debug 效率太低,需要打断点式调试
在 Jest 单测中进行 debugger 目前有两种方法:
1. IDE (如webstorm , VSCode)集成的 提供的 Debugger 功能;
2. Chrome DevTools
步骤
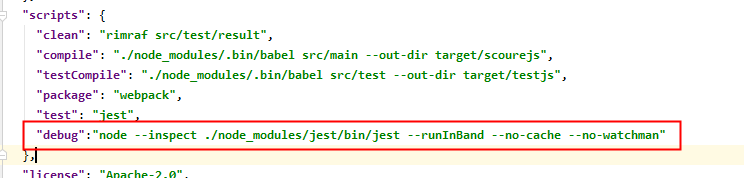
1)在project.json 中添加启动debug的脚本

上述脚本是专门用于调试 基于jest 编写的 单元测试用例的
2. 配置DevTool监听测试程序
如果没有安装Chrome浏览器,但安装了基于具有Chrome DevTools的浏览器也是可以的。
在浏览器地址栏输入:
chrome://inspect
然后选择:为Node程序打开DevTools,并选择要监听的地址、端口

3、启动程序开始调试
npm run debug


