想了解解决在vue项目中,发版之后,背景图片报错,路径不对的问题的相关内容吗,Z_沿华在本文为您仔细讲解vue项目中,发版之后,背景图片报错,路径不对的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,背景图片报错,路径不对,下面大家一起来学习吧。
解决方法:

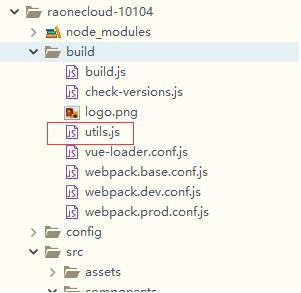
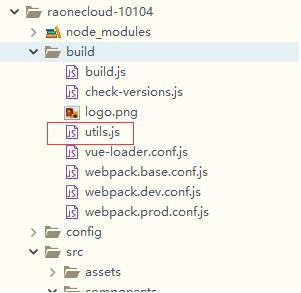
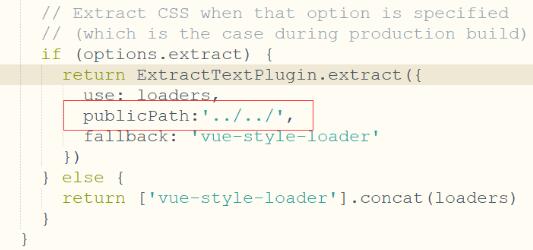
在utils.js里边的

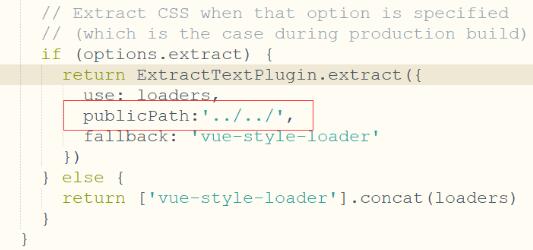
加上publicPath:'../../',
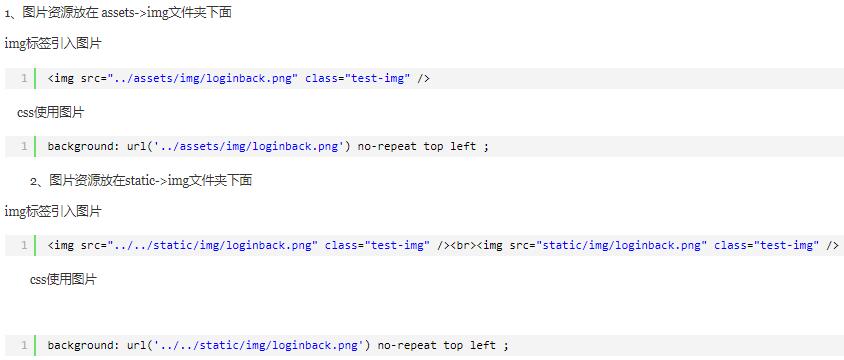
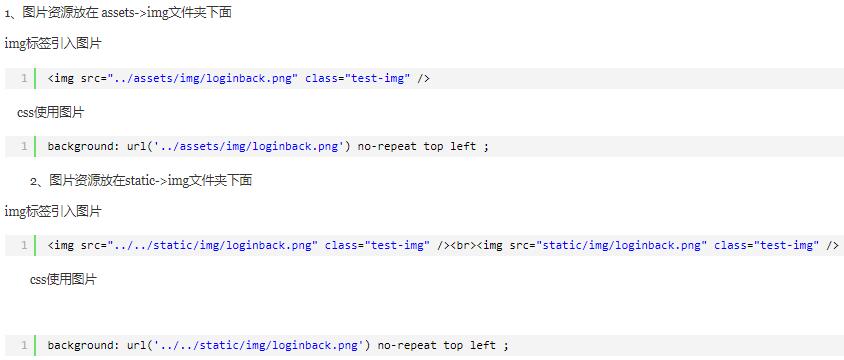
在引入图片或者背景图的时候,使用方法:

以上这篇解决在vue项目中,发版之后,背景图片报错,路径不对的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。