如何在VueJS使用阿里云存储上传图片?
什么是OSS呢? 其实按照官网的解释就是->>阿里云对象存储服务(Object Storage Service)
在实际开发中,公司可能会用到OSS随时来存储一些数据,比如像文本、图片、音频和视频等在内的各种非结构化数据文件,恰好,在做项目的时候,刚好用到了OSS存储,对于我这个萌新,从来没用过,那么我们先来看看文档,看看是怎么一回事~看看前端在VueJS的环境下是如何上传OSS的
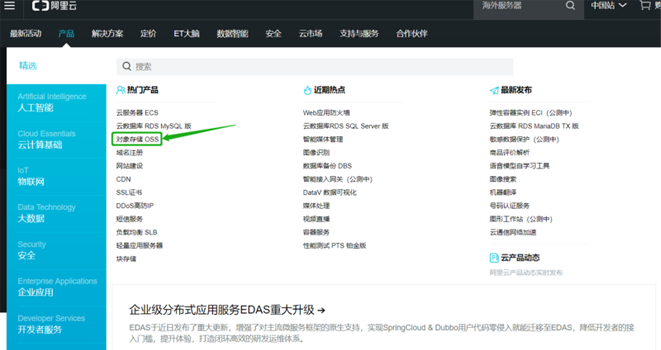
(1)首先,打开官网-----https://www.aliyun.com/
打开官网,我们鼠标挪到产品这一列,展开后,我们点击对象存储OSS

(2)点击去之后,鼠标滑到最后,点击产品文档

(3)进去之后,我们看到有一大栏内容,不要怕,先做第一波操作,自己慢慢看完官网的一些API或者方法,不要求全部会,但最起码有个了解

(4)看得是不是头皮发麻,哈哈,本人也是,我们可以直接看接入OSS部分

(5)进去发现之后好像也没看到官方提示的demo或者Code,为了不麻烦各位的时间,我们直接点击这个

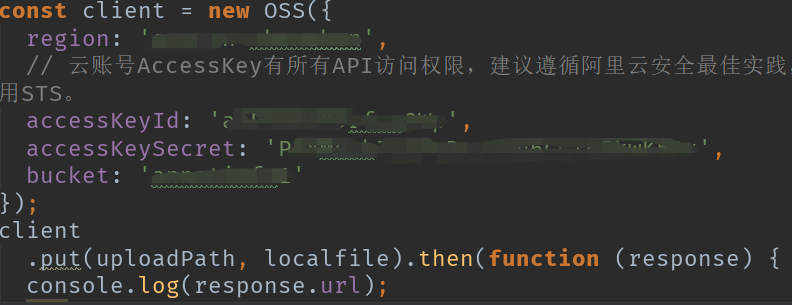
我们来看看官方提供的实例代码,有些人可能一眼就看出来是什么意思了,但是我想解释一下通过Client调用PUT方法,里面的两个参数代表是什么意思呢?
第一个参数:object-name* 就是你要上传到OSS管理控制台的路径
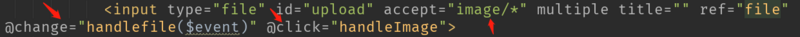
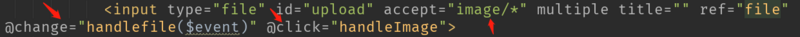
我们来结合input标签看看:

因为我这边对图片的类型没有限制这个要求,所以我选择了所有类型的图片格式accept="image/*",接下来我们继续看:
比如我们在对这个input标签添加默认改变事件之后,也是@change="handlefile($event)", 然后我们在methods里面定义一个handlefile (event) {}这个方法
首先,我们可以打印一下,看看event打印的东西

我们可以直接看这个target,展开后,我们去找我们需要的东西,或者我们可以直接这样打印,event.target.files[0],我们来看看结果

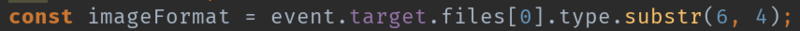
我们需要的就是type这个属性:type="image/jpeg", 因为到时你上传到公司的OSS管理控制台,可能是要按照他们提供的地址去拼接,所以我们拿到这个type属性进行截串,拿到格式的后缀.jpeg

当然截串的方式有很多种,哪种方便哪种来吧
拿到后缀之后,接下来我们要做的就是:去拼接上传路径

其中date是时间戳,用来加以区分唯一性,并且你也可以在拼的时候加上自己的标识
第二个参数:local-file 就是input标签的file属性 (event.target.files[0]*)
当了解完这两个参数后,至于前面的
region: '<Your region>', accessKeyId: '<Your AccessKeyId>', accessKeySecret: '<Your AccessKeySecret>', bucket: 'Your bucket name'
公司分工比较明确,有人已经在申请好了,拿过来以字符串的形式写死就可以了。
看完之后,相信你也可以用官方提供的能做出来
那么在VueJS中怎么去做呢,第一种做法就是你可以直接npm install ali-oss --save, 然后创建一个JS文件,然后导入进去

接着,就是你需要用到的地方去调用client的PUT 方法,然后去执行,第二种方法就是我并没有用官方提供的try catch去做,我是这样做的
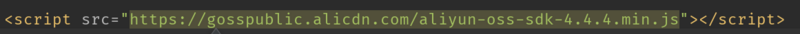
我首先在index.html引入

接着,我在需要用的地方通过client 去调用PUT方法:

那么在成功的回调中,就可以拿到图片的URL,那么就可以了~简单的图片的上传就OK了,但是另外延伸一点东西,就是,因为做的是IM聊天的东西,当我上传同一文件多次的时候,会出现无效的情况,后来我去了解了一下,就是说:我们先回到这张图

解释: @click="headImage"用于触发Input被点击,用于选择文件。
**@change="handfile($event)"**方法在选择的文件改变后触发,其中$event包含已选择文件的所有文件信息。
**文件路径**:**event.target.value**;
造成无效的结果说明,你每次提交的路径都是一致的,加上@change="handfile($event)"这个事件也就只有文件路径event.target.value发生改变的时候才会触发
那么解决办法就是在你每次上传文件完了之后,在后面写上**event.target.value='';**重置一下文件路径,那么重复上传的时候,@change="handfile($event)"才会进行重复触发