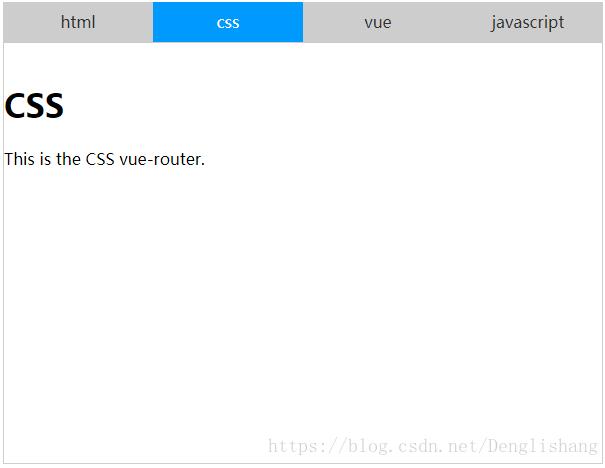
需要实现下图效果,点击上方选项卡,切换到不同内容的组件:

事先准备好两个库文件(vue.js、vue-router.js),放到对应路径。
1.引入依赖库
<script src="vue.js" type="text/javascript" charset="GBK"></script> <script src="vue-router.js" type="text/javascript" charset="GBK"></script>
2.组件创建
const Html = Vue.extend({
template: '<div><h1>html</h1><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'This is the html vue-router.'
}
}
});
const Css = Vue.extend({
template: '<div><h1>CSS</h1><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the CSS vue-router.'
}
}
});
const Vue1 = Vue.extend({
template: '<div><h1>Vue</h1><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Vue vue-router.'
}
}
});
const Javascript = Vue.extend({
template: '<div><h1>Javascript</h1><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Javascript vue-router.'
}
}
});
3.路由创建与映射
const router = new VueRouter({
routes: [
{ path: '/html', component: Html },
{ path: '/css', component: Css },
{ path: '/vue', component: Vue1 },
{ path: '/javascript', component: Javascript },
{ path: '/', component: Html } //默认路径
]
});
4.挂在实例
const vm = new Vue({
router: router
}).$mount('#app');
5.页面<router-link>,to指令跳转到指定路径
<div id="app">
<div class="app-tit">
<router-link to="/html">html</router-link>
<router-link to="/css">css</router-link>
<router-link to="/vue">vue</router-link>
<router-link to="/javascript">javascript</router-link>
</div>
<div class="app-con">
<router-view></router-view>
</div>
</div>
6.所用样式
<style>
body{
font-family:"Microsoft YaHei";
}
#app{
width: 600px;
margin: 0 auto;
}
.app-tit{
font-size: 0;
width: 600px;
}
.app-tit .router-link-active {
background: #09f;
color: #fff;
}
.app-tit a{
display: inline-block;
height: 40px;
line-height: 40px;
font-size: 16px;
width: 25%;
text-align: center;
background: #ccc;
color: #333;
text-decoration: none;
}
.app-con div{
border: 1px solid #ccc;
height: 400px;
padding-top: 20px;
}
</style>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="GBK">
<title>hello world</title>
<script src="vue.js" type="text/javascript" charset="GBK"></script>
<script src="vue-router.js" type="text/javascript" charset="GBK"></script>
</head>
<style>
body{
font-family:"Microsoft YaHei";
}
#app{
width: 600px;
margin: 0 auto;
}
.app-tit{
font-size: 0;
width: 600px;
}
.app-tit .router-link-active {
background: #09f;
color: #fff;
}
.app-tit a{
display: inline-block;
height: 40px;
line-height: 40px;
font-size: 16px;
width: 25%;
text-align: center;
background: #ccc;
color: #333;
text-decoration: none;
}
.app-con div{
border: 1px solid #ccc;
height: 400px;
padding-top: 20px;
}
</style>
<body>
<div id="app">
<div class="app-tit">
<router-link to="/html">html</router-link>
<router-link to="/css">css</router-link>
<router-link to="/vue">vue</router-link>
<router-link to="/javascript">javascript</router-link>
</div>
<div class="app-con">
<router-view></router-view>
</div>
</div>
<script type="text/javascript">
const Html = Vue.extend({
template: '<div><h1>html</h1><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'This is the html vue-router.'
}
}
});
const Css = Vue.extend({
template: '<div><h1>CSS</h1><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the CSS vue-router.'
}
}
});
const Vue1 = Vue.extend({
template: '<div><h1>Vue</h1><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Vue vue-router.'
}
}
});
const Javascript = Vue.extend({
template: '<div><h1>Javascript</h1><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Javascript vue-router.'
}
}
});
const router = new VueRouter({
routes: [
{ path: '/html', component: Html },
{ path: '/css', component: Css },
{ path: '/vue', component: Vue1 },
{ path: '/javascript', component: Javascript },
{ path: '/', component: Html } //默认路径
]
});
const vm = new Vue({
router: router
}).$mount('#app');
</script>
</body>
</html>
如有错误之处,欢迎指出,万分感谢!