本文实例讲述了创建Django项目的方法。分享给大家供大家参考,具体如下:
创建一个HelloDjango项目
GitHub地址:https://github.com/liangdongchang/HelloDjango.git
创建Django项目
django-admin.py startproject HelloDjango sudo apt install tree tree HelloDjango/
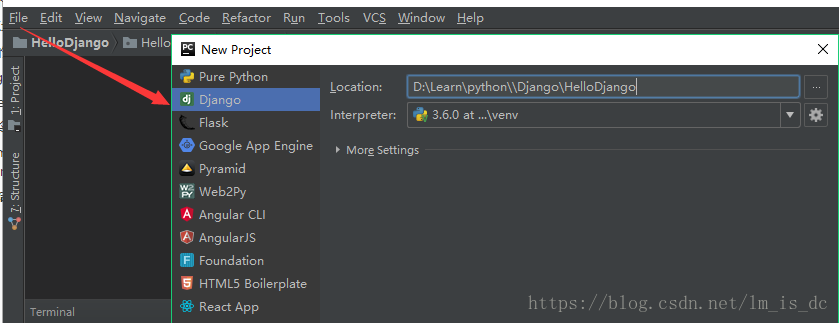
file->New Project->Dhango

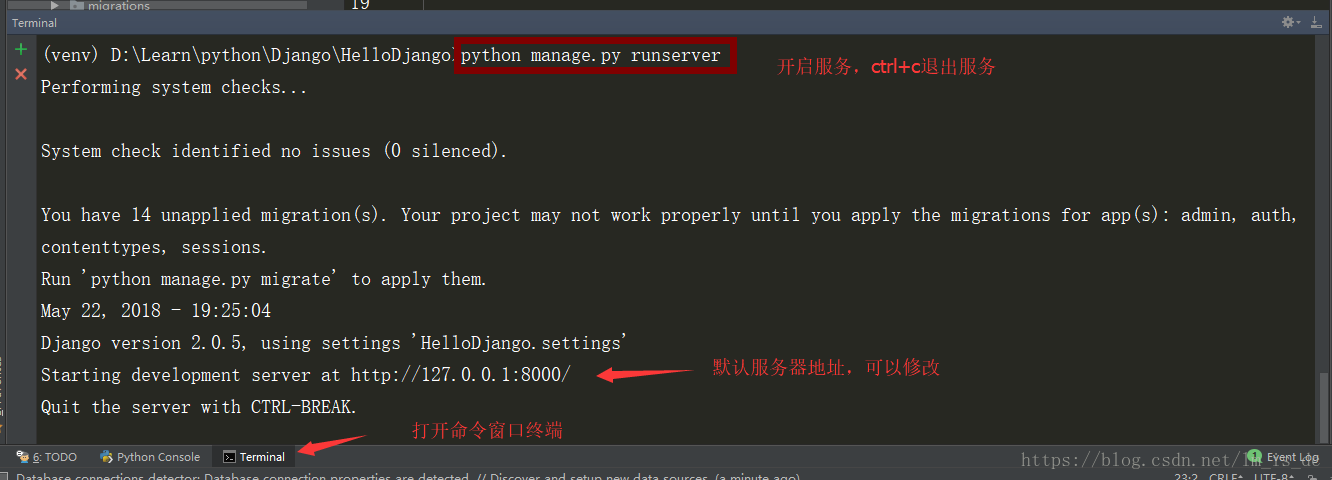
在左下角找到Terminal,点击,在命令窗口中输入:
python manage.py runserver

在浏览器输入服务器地址:http://127.0.0.1:8000/,可以看到服务器已经启动,按ctrl+c可以关闭服务器。
在命令窗口中输入:
python manage.py startapp MyApp
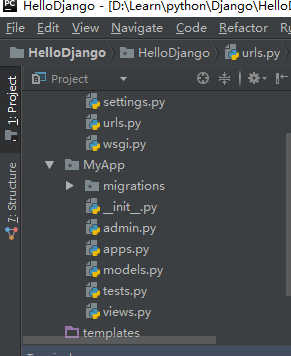
MyApp结构如下:

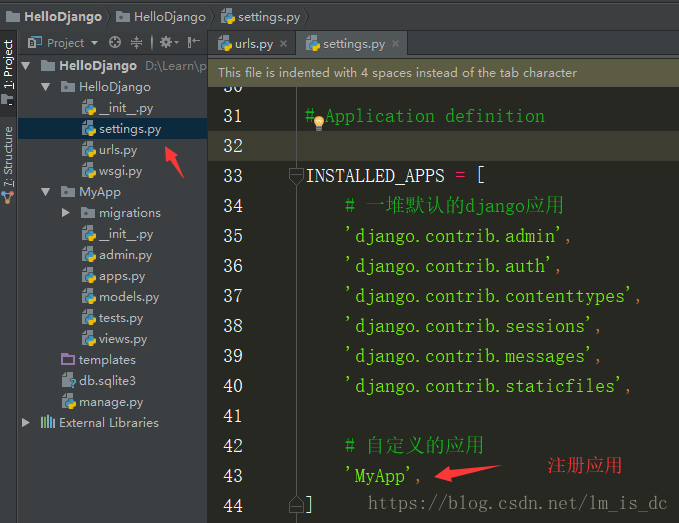
在工程目录的settings.py中注册应用

在MyApp目录下的models.py中插入如下代码:
# 班级类 class Grade(models.Model): # 班级名称 gname = models.CharField(max_length=10) # 开班日期 gdate = models.DateTimeField() # 女生数量 ggirlnum = models.IntegerField() # 男生数量 gboynum = models.IntegerField() # 是否已逻辑删除该班级 isDelete = models.BooleanField(default=False) # 定义班级的打印输出信息 def __str__(self): return self.gname
# 学生类 class Students(models.Model): # 学生姓名 sname = models.CharField(max_length=20) # 学生性别 sgender = models.BooleanField(default=True) # 学生年龄 sage = models.IntegerField() # 备注信息 sinfo = models.CharField(max_length=20) # 是否已逻辑删除该学生 isDelete = models.BooleanField(default=False) # 学生所属的班级 sgrade = models.ForeignKey(Grade,on_delete=None) def __str__(self): return self.sname
on_delete参数的各个值的含义:
on_delete=None, # 删除关联表中的数据时,当前表与其关联的field的行为
on_delete=models.CASCADE, # 删除关联数据,与之关联也删除
on_delete=models.DO_NOTHING, # 删除关联数据,什么也不做
on_delete=models.PROTECT, # 删除关联数据,引发错误ProtectedError
# models.ForeignKey('关联表', on_delete=models.SET_NULL, blank=True, null=True)
on_delete=models.SET_NULL, # 删除关联数据,与之关联的值设置为null(前提FK字段需要设置为可空,一对一同理)
# models.ForeignKey('关联表', on_delete=models.SET_DEFAULT, default='默认值')
on_delete=models.SET_DEFAULT, # 删除关联数据,与之关联的值设置为默认值(前提FK字段需要设置默认值,一对一同理)
on_delete=models.SET, # 删除关联数据,
a. 与之关联的值设置为指定值,设置:models.SET(值)
b. 与之关联的值设置为可执行对象的返回值,设置:models.SET(可执行对象)
迁移的概念: 就是将模型映射到数据库的过程
生成迁移
python manage.py makemigrations
执行迁移(在MyApp下的migrations包中)
python manage.py migrate
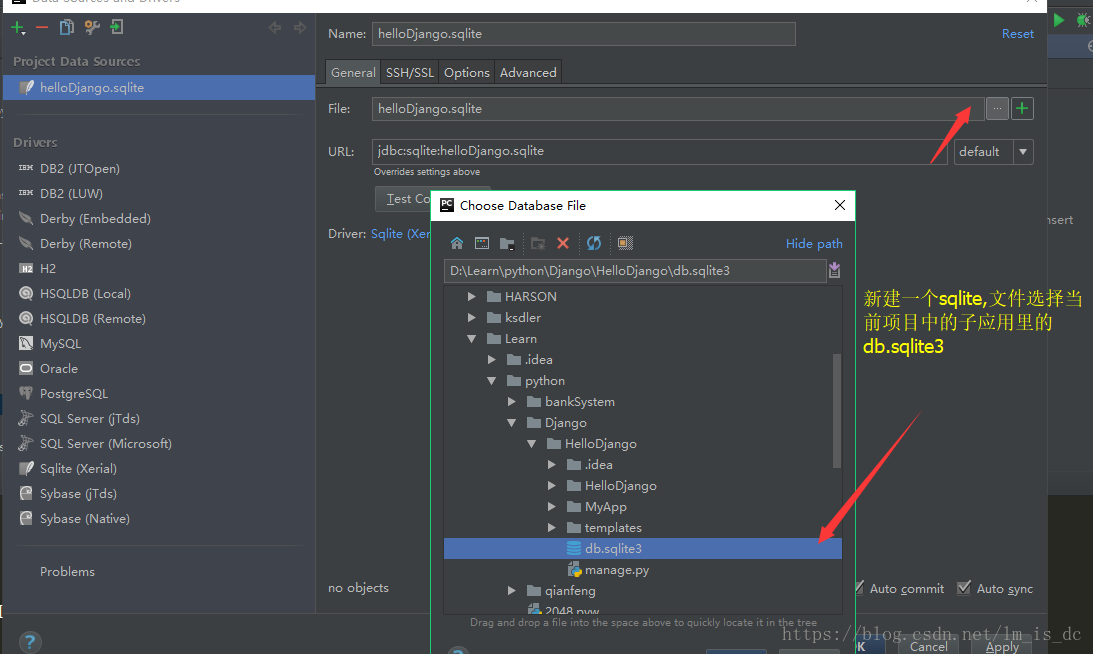
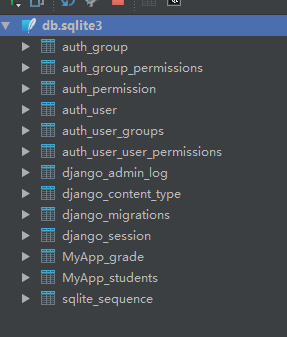
迁移过后,框架为我们自动生成了库表,Django默认自带的数据库是SQLite数据库;
数据库文件生成路径为工程根目录下的db.sqlite3;


给数据库添加数据:
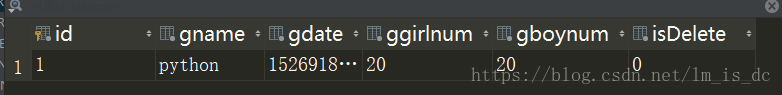
班级表:

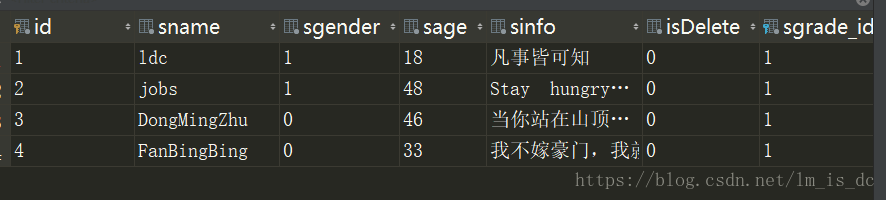
学生表:


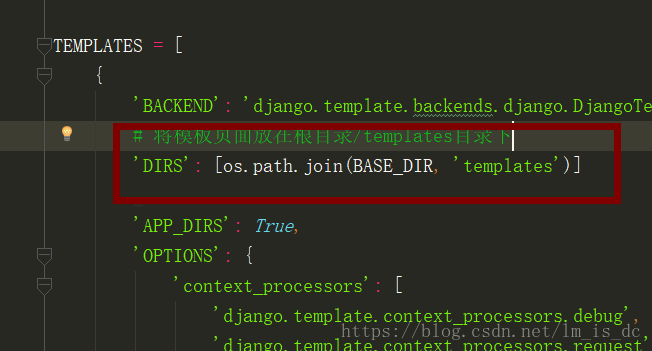
修改settings.py中的模板配置中的静态资源配置
# 静态文件访问路由 STATIC_URL = '/static/' # 静态文件存储目录:根目录/static/ STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
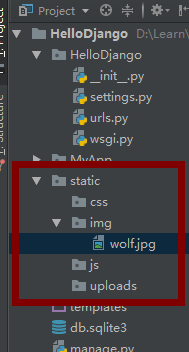
创建【根目录/static/img/】目录并放入一张wolf.jpg图片

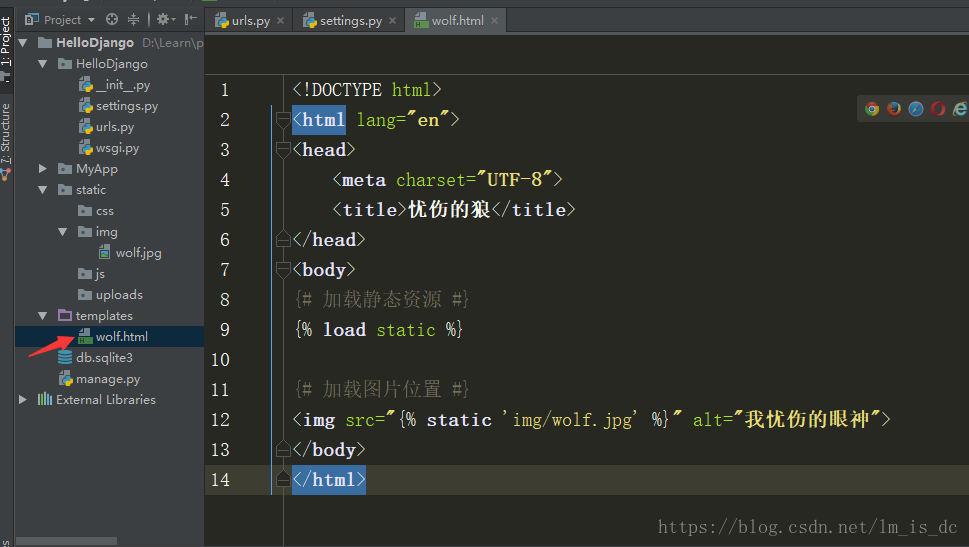
创建templates目录并在其中创建wolf.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>忧伤的狼</title>
</head>
<body>
{# 加载静态资源 #}
{% load static %}
{# 加载图片位置 #}
<img src="{% static 'img/wolf.jpg' %}" alt="我忧伤的眼神">
</body>
</html>

在HelloDjango下的urls.py中插入如下代码
from django.conf.urls import url from django.contrib import admin from MyApp import views urlpatterns = [ url(r'^admin/', admin.site.urls), # http://127.0.0.1:8000/请求交由HelloDjango下的views中的index函数处理 url(r'^wolf', views.wolf), ]
在MyApp下的views中插入如下代码:
# http://127.0.0.1:8000/wolf/ def wolf(request): # 渲染页面并呈现给用户 return render(request,'wolf.html')
终端执行如下命令中的一条
python manage.py runserver python manage.py runserver [port] python manage.py runserver [ip:port]

[参考网址]:https:
希望本文所述对大家基于Django框架的Python程序设计有所帮助。