
因为手机录制gif不知道下什么软件好,所以暂时就先忽略效果图了
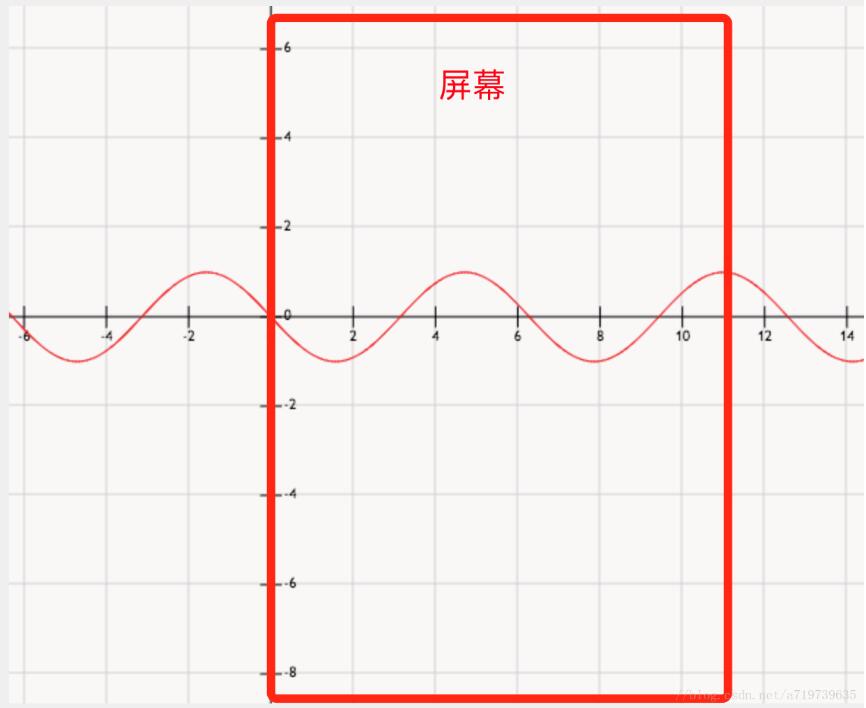
我在屏幕外多画了1.5个波浪,延伸至屏幕内。然后不断的循环,向右边移动。就有一种波浪的效果。
所以现在只需要画出左边的波长,然后再通过循环添加所有的波长即可。

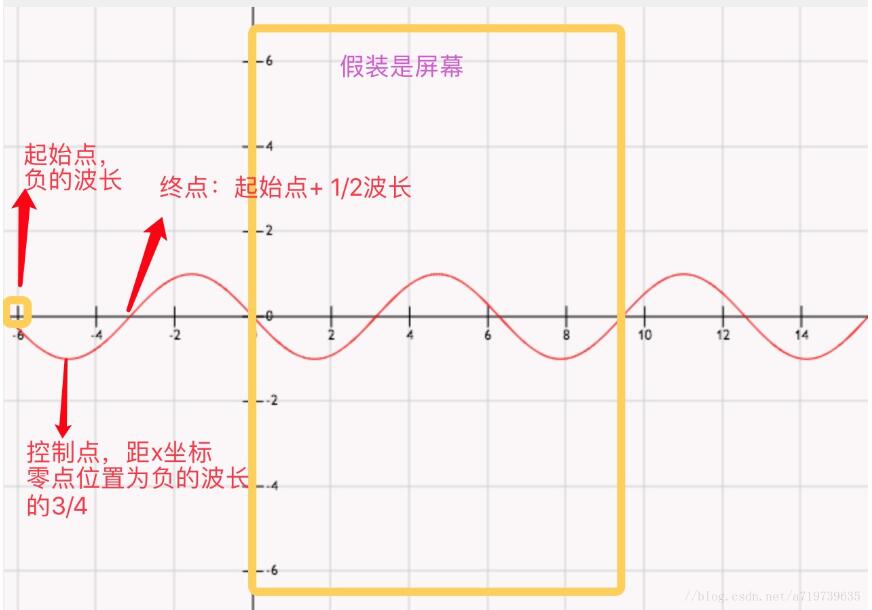
第一个曲线已经确定了控制点和终点的坐标,
第二条曲线也可以很明显的看出来终点是在x轴的0点坐标,Y轴不变,而控制点是在负的波长的1/4的位置
有了上下曲线以后,其他的就可以直接通过循环进行添加了
接下来直接看一下代码
public class WaveView extends View implements View.OnClickListener {
//路径
private Path mPath;
//画笔
private Paint mPaint;
//屏幕高度
private int screenHeight;
//屏幕宽度
private int screenWidth;
//波长 自己控制
private int waveLength = 800;
//波长的数量
private int waveCount;
//贝塞尔曲线的控制点
private int centerY;
private ValueAnimator mValueAnimator;
//偏移量
private int mOffset;
public WaveView(Context context) {
this(context, null);
}
public WaveView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
//初始化画笔
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(Color.RED);
mPath = new Path();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
screenHeight = h;// 获取屏幕高度
screenWidth = w;//获取屏幕宽度
centerY = h / 2;//设置中心点
waveCount = (int) Math.round(screenWidth / waveLength + 1.5);//波长的数量
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPath.reset();
//首先移动到最左边 offset是偏移量
mPath.moveTo(-waveLength + mOffset, centerY);
for (int i = 0; i < waveCount; i++) {
//先画底部的曲线 负的波长的3/4 第二次加一个波长的长度 以及加偏移量 曲线是向下的,控制点加60 终点则为负的波长的1/2 + 波长的长度 和偏移量
mPath.quadTo(-waveLength * 3 / 4 + i * waveLength + mOffset, centerY + 60, -waveLength / 2 + i * waveLength + mOffset, centerY);
//再画顶部的曲线 负的波长的1/4 曲线是向上的,控制点减60
mPath.quadTo(-waveLength * 1 / 4 + i * waveLength + mOffset, centerY - 60, 0 + i * waveLength + mOffset, centerY);
}
//闭合路径
mPath.lineTo(screenWidth, screenHeight);
mPath.lineTo(0, screenHeight);
mPath.close();
canvas.drawPath(mPath, mPaint);
//设置点击时间只是为了点击以后才开始循环
setOnClickListener(this);
}
@Override
public void onClick(View view) {
//主要是为了获取偏移量
mValueAnimator = ValueAnimator.ofInt(0, waveLength);
mValueAnimator.setDuration(1000);
mValueAnimator.setRepeatCount(ValueAnimator.INFINITE);
mValueAnimator.setInterpolator(new LinearInterpolator());
mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mOffset = (int) valueAnimator.getAnimatedValue();
//重绘
invalidate();
}
});
mValueAnimator.start();
}
}