
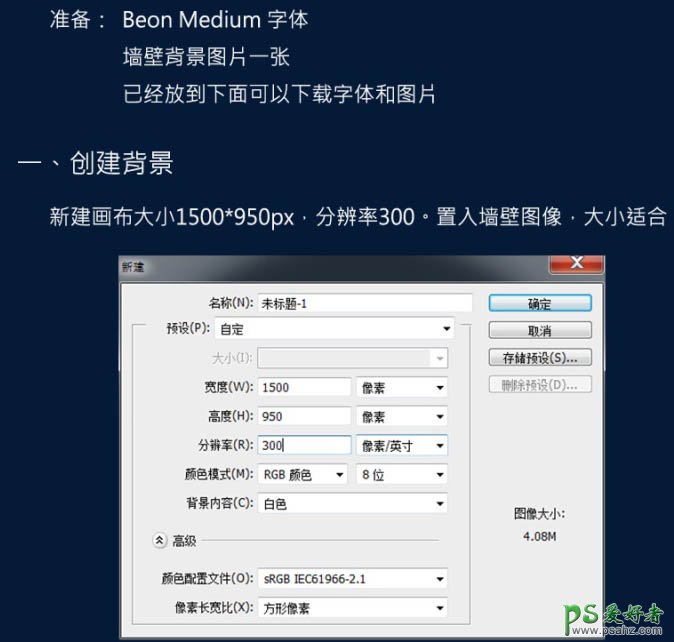
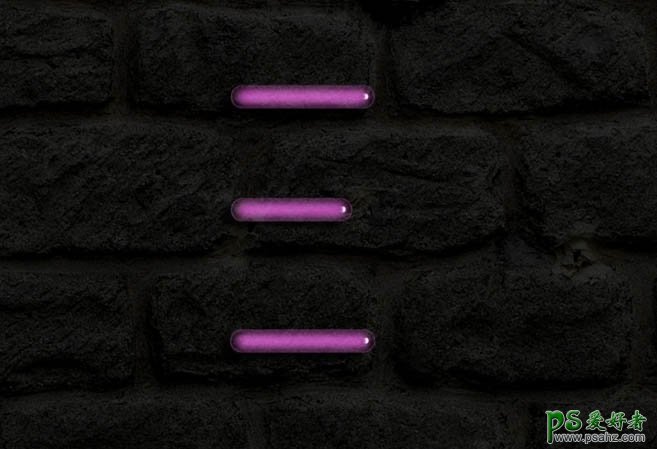
1、新建画布,大小1500 * 950像素,分辨率为300,置入墙壁图像,大小适合。


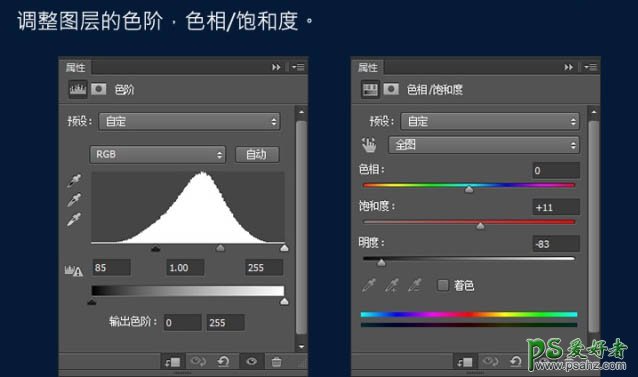
2、调整图层的色阶,色相/饱和度。

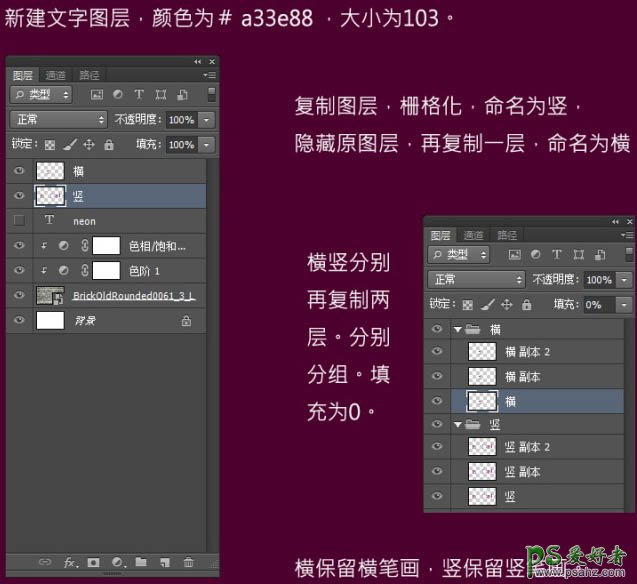
3、新建文字图层,颜色为#a33e88,大小为103,字体为Beon Medium。


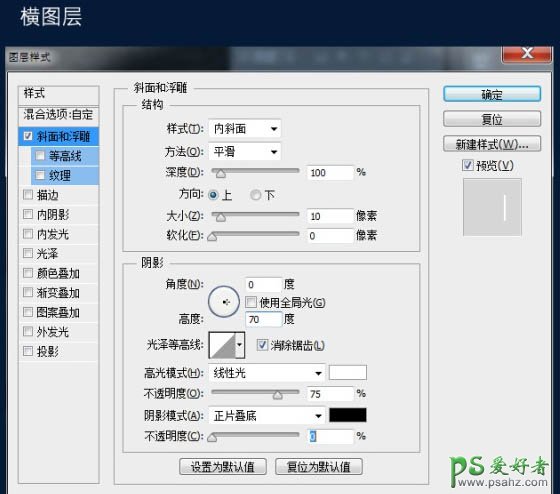
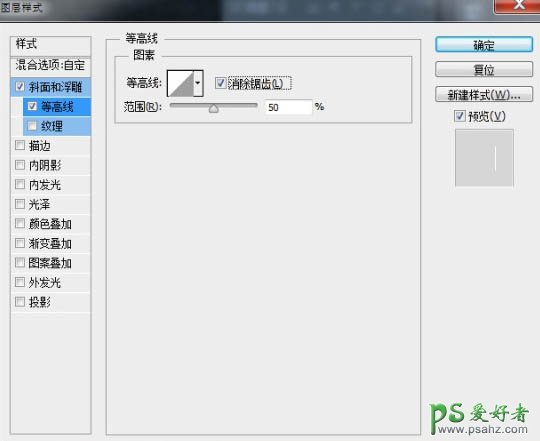
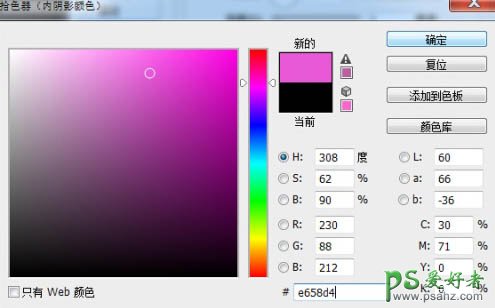
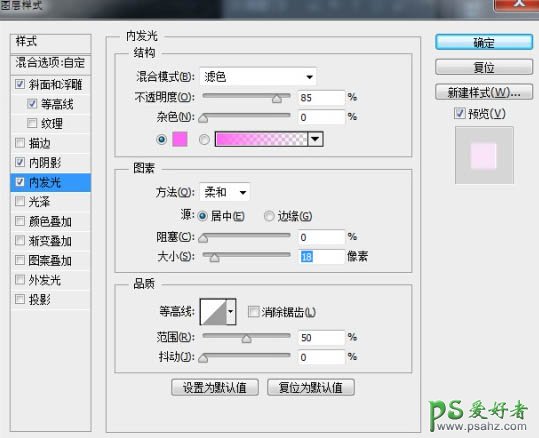
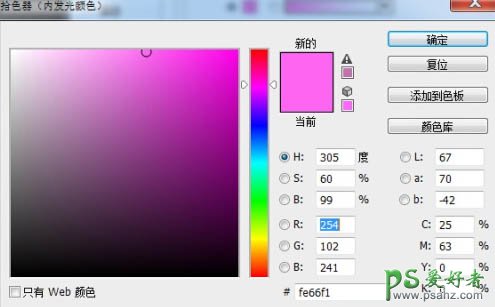
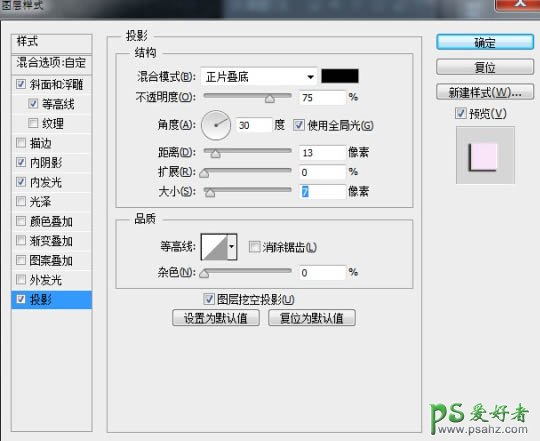
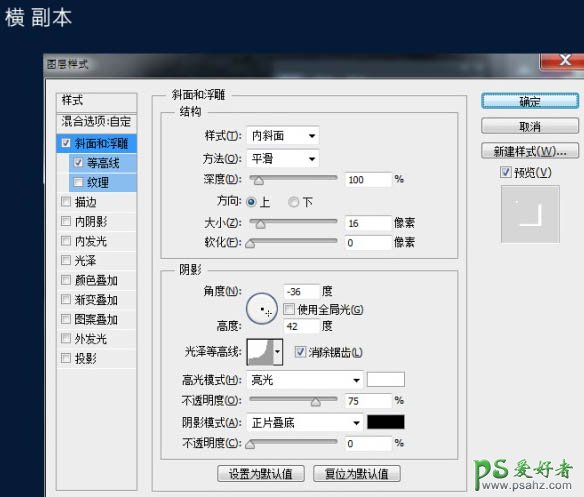
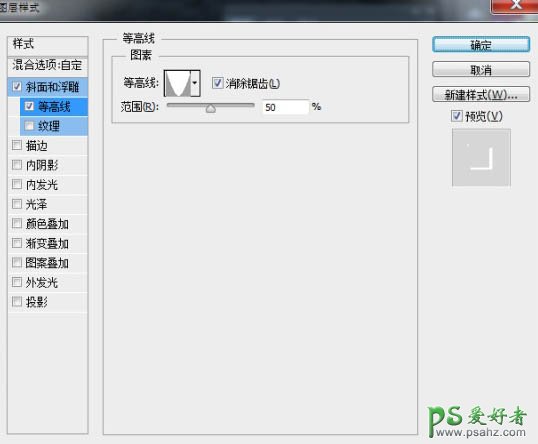
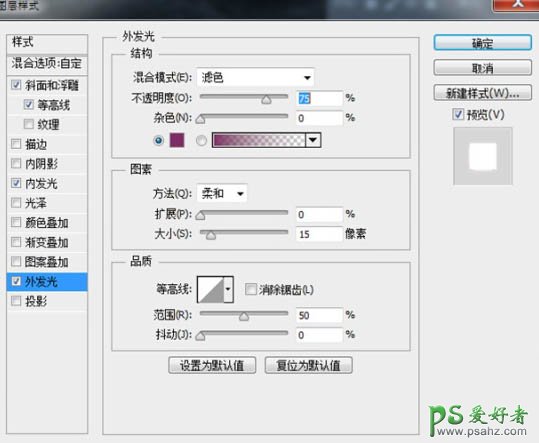
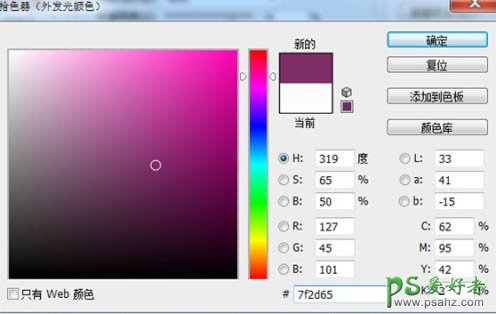
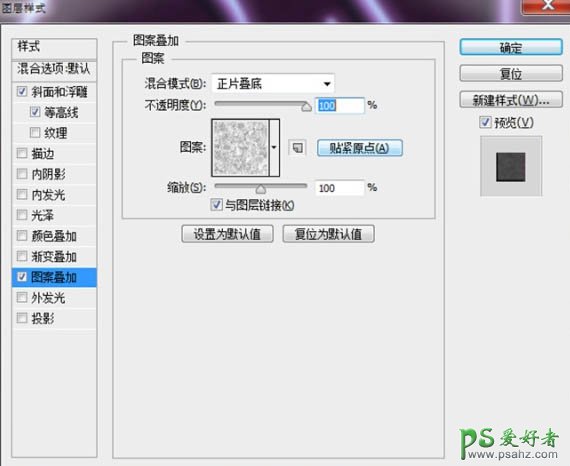
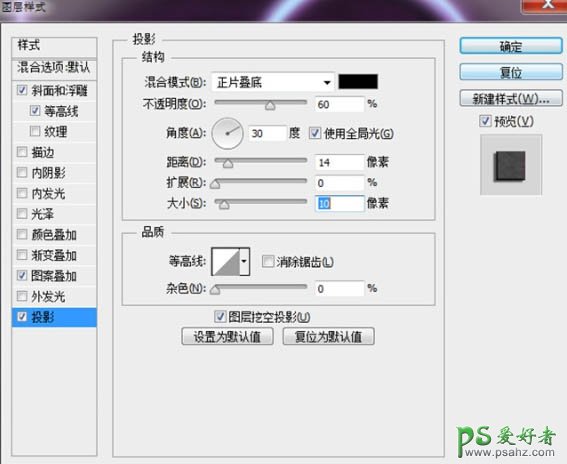
4、横图层添加图层样式,如下图。








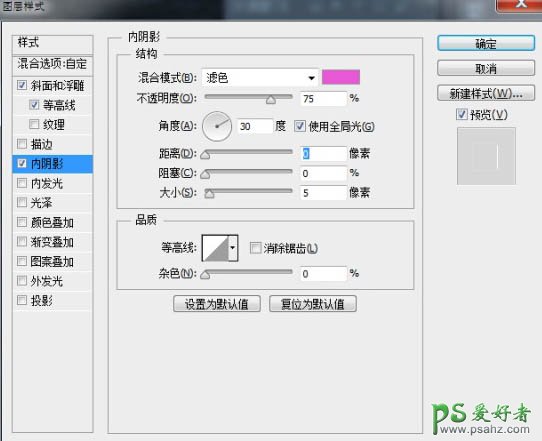
5、横副本图层添加图层样式,设置如下图。



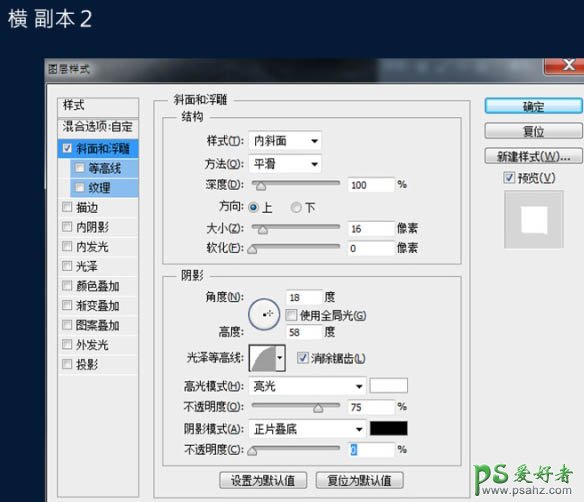
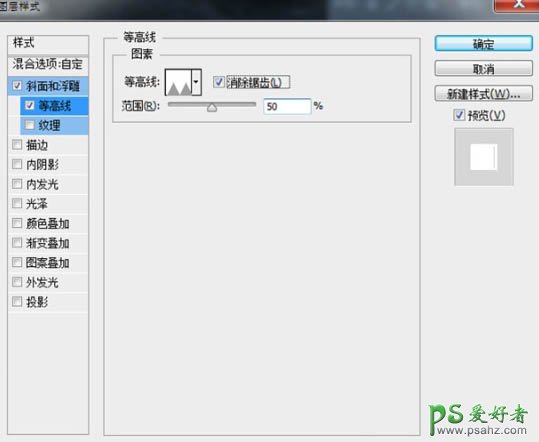
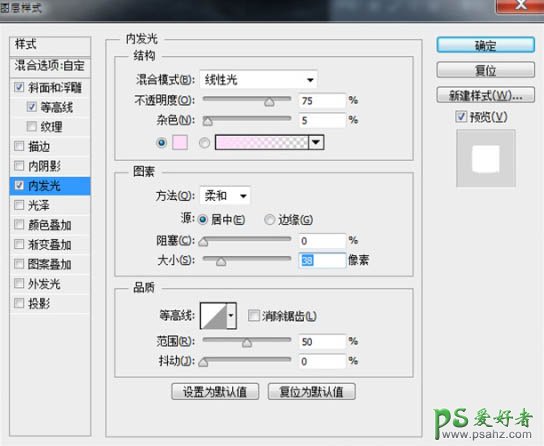
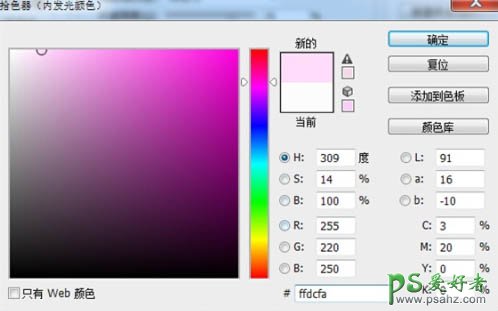
6、横副本2图层添加图层样式,设置如下图。







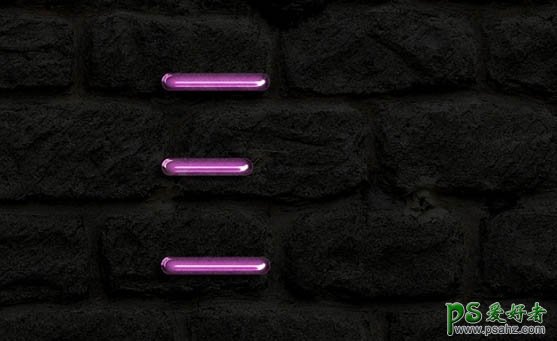
7、竖组文字直接复制横组对应的图层样式,修改一下样式里面的角度即可。

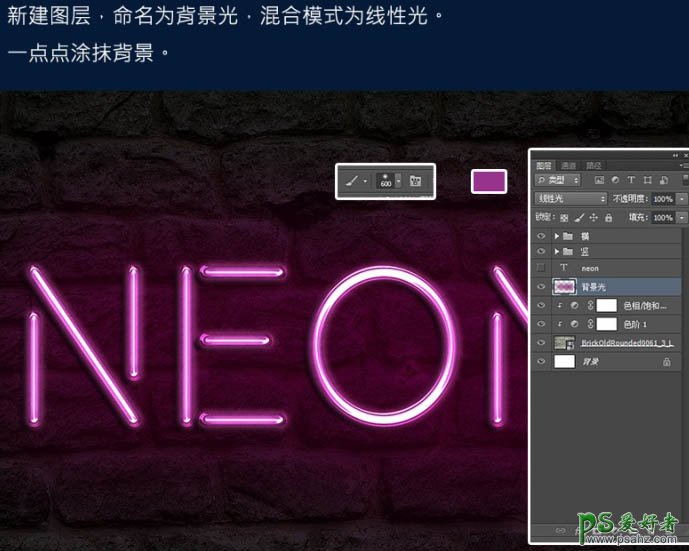
8、新建图层,命名为背景光,混合模式为线性光。一点点涂抹背景。

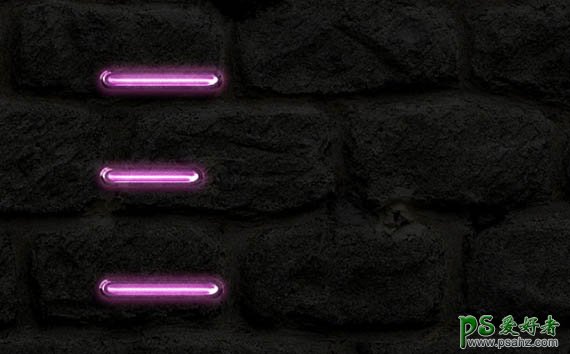
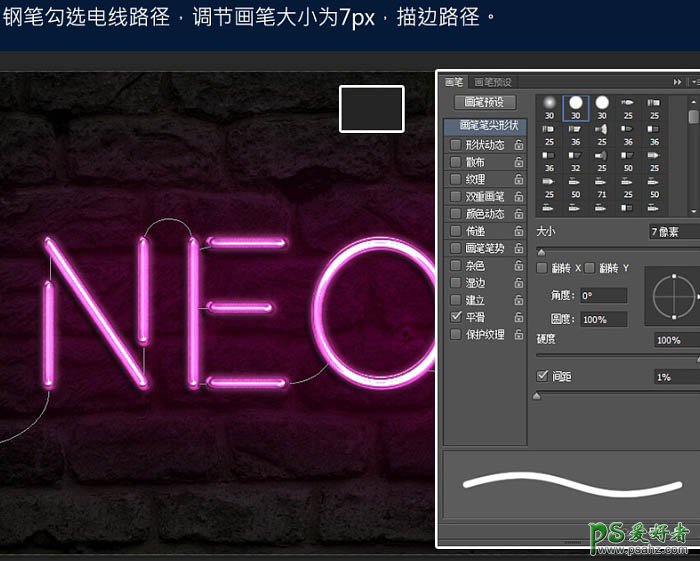
9、钢笔勾选电线路径,调节画笔大小为7像素,描边路径。

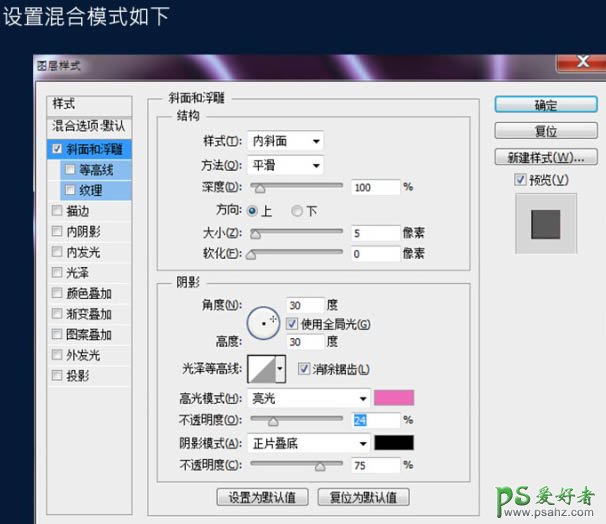
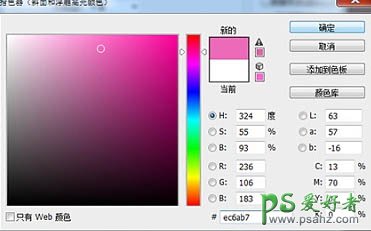
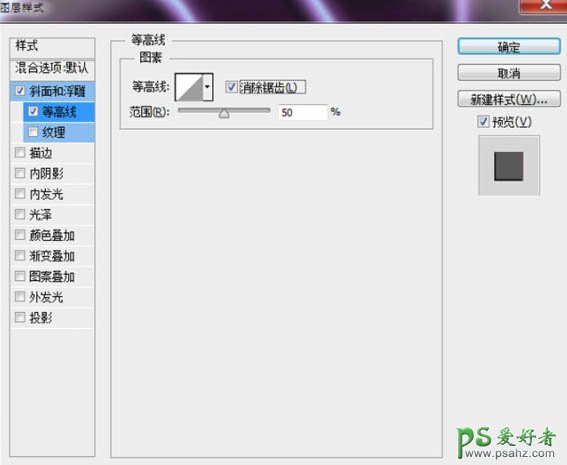
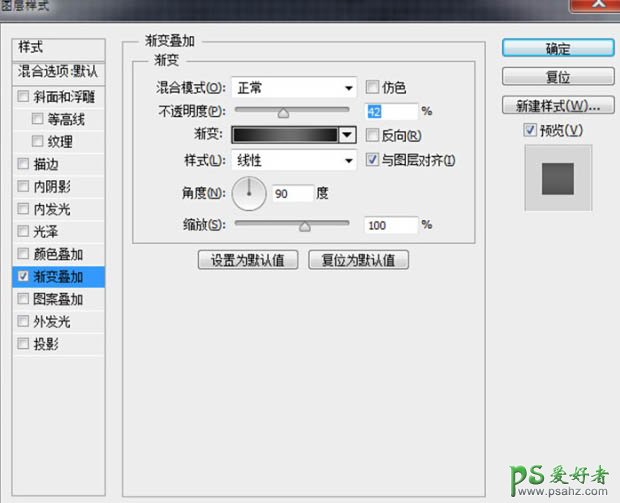
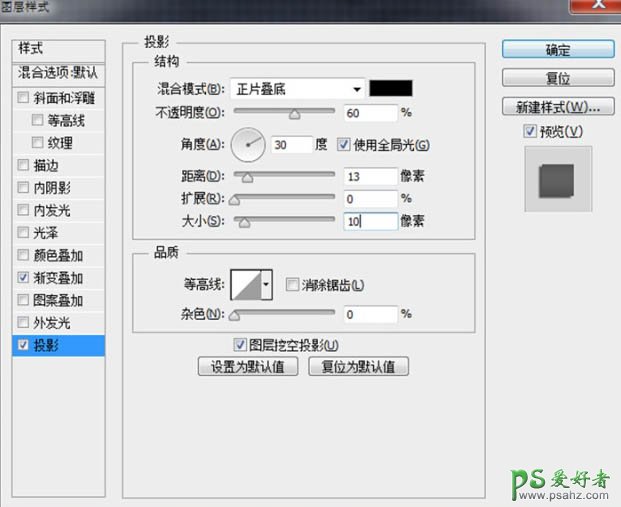
10、设置图层样式如下。





11、画出接头,并添加图层样式。




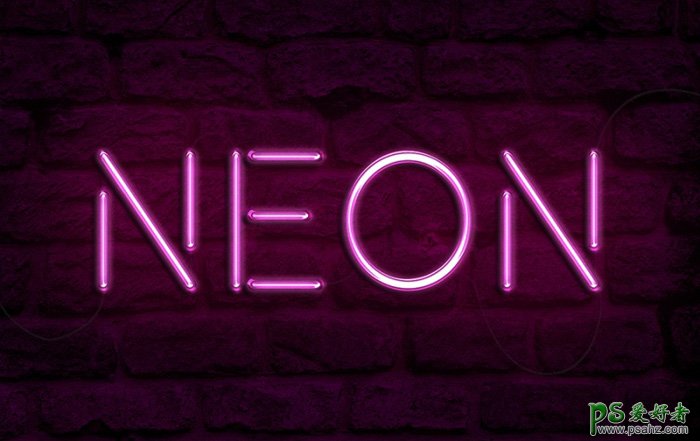
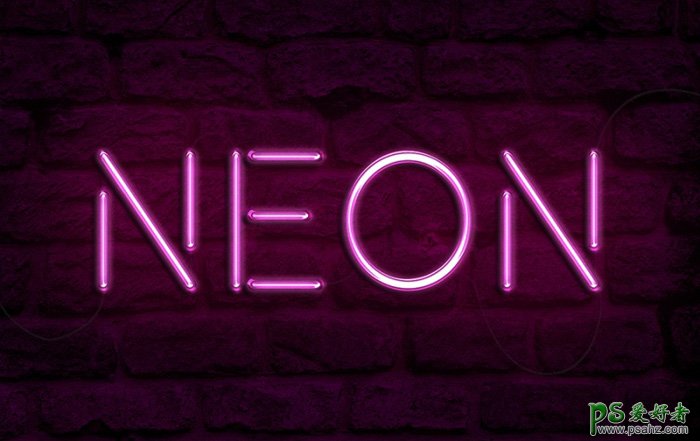
最终效果: