
1、新建一个 800px * 800px的文档,在背景层使用渐变填充工具做出如下的那个不规则的光线效果。

2、使用文字工具,制作文字,摆放好位置。

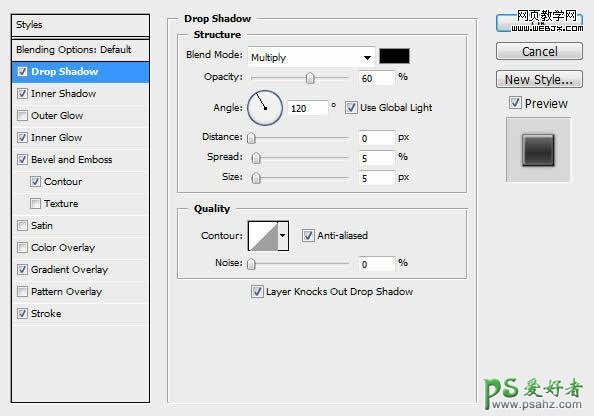
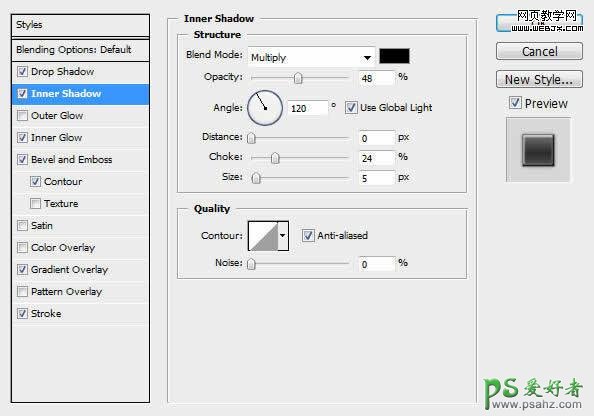
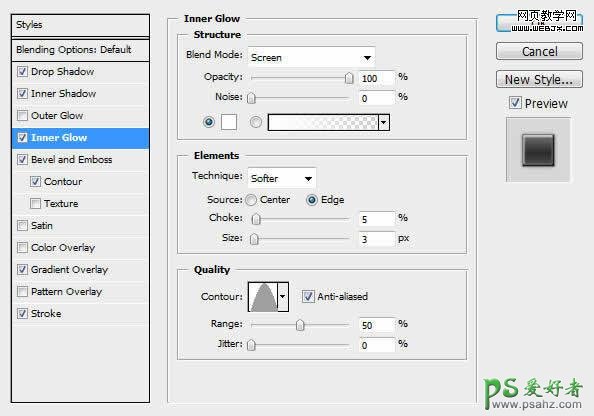
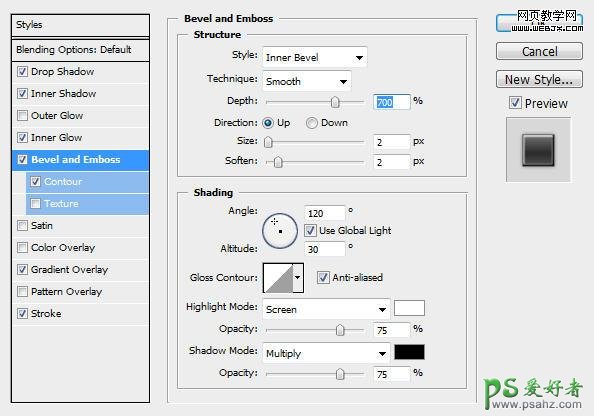
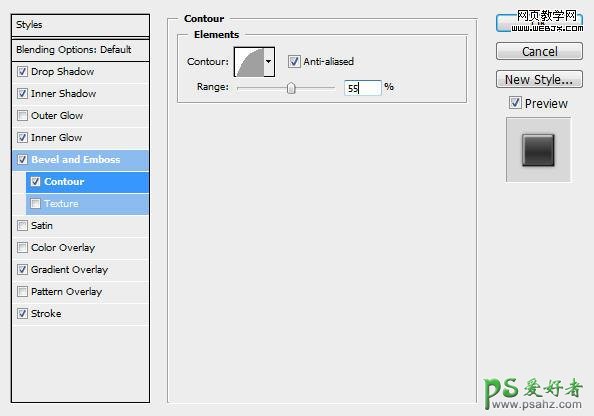
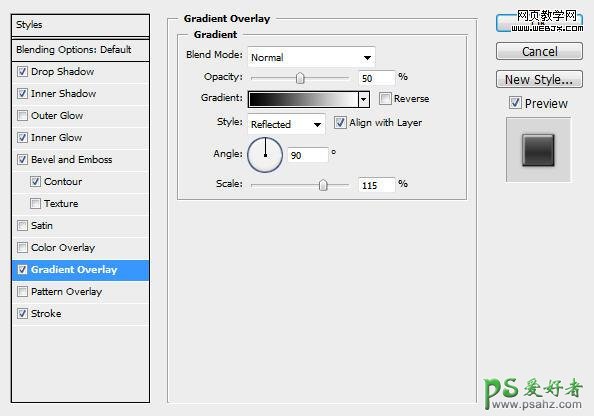
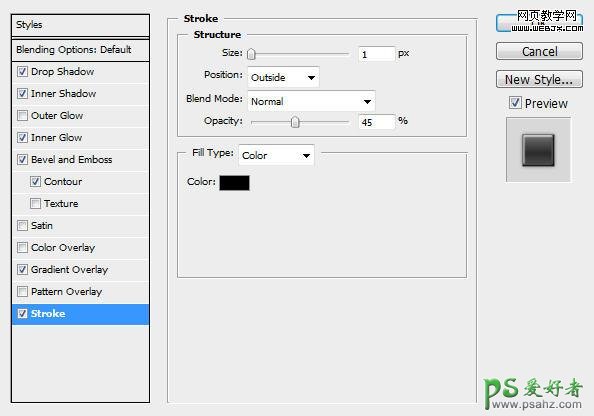
3、下面给文字添加图层样式,参数及效果如下图。

<投影>

<内阴影>

<内发光>

<斜面与浮雕>

<等高线>

<渐变叠加>

<描边>

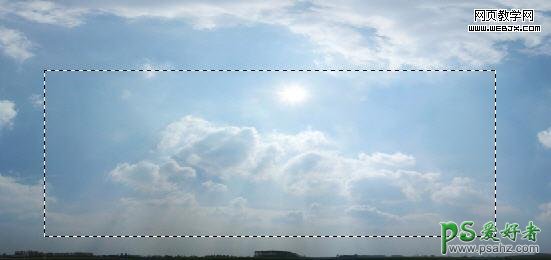
4、现在我们在文本上应用一些云彩效果。用选择工具选择出想要的云彩:

5、拷贝并粘贴那个已经选中的一部分放入文本上方取其层名叫“云”,使用橡皮工具(大的、软的、圆的笔刷,透明度为60%)轻轻的涂抹云层外部。

6、仍然在“云”图层上,使用图章工具(再一次使用大、软 圆形笔刷设置),将云层完全印在文本上:

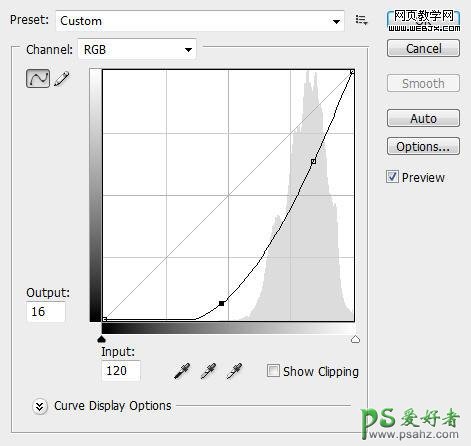
7、按住Ctrl + M 调整曲线。

8、改变图层模式到“叠加”,效果如下:

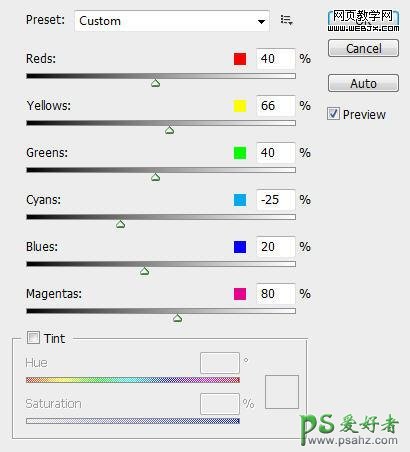
9、复制“云”图层,应用“黑白”调整。

10、使图像颜色显得深些,效果如下。

11、再次,你可以随意的复制“云”图层,调整这个图层的颜色深度:

12、栅格化文本图层,选中所有图层,做扭曲效果,达到下面效果:

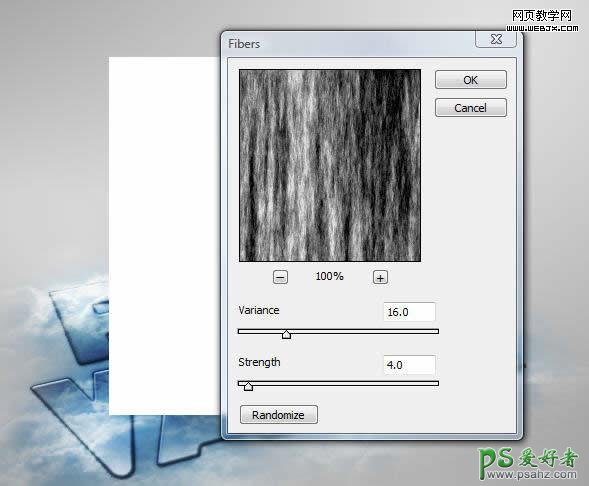
13、然后我们可以为文本图层添加一些光束效果。做这个,先创建一个叫“光”的图层,在文本上方用矩形工具选取一部分,填充白色,之后使用纤维滤镜设置如下。

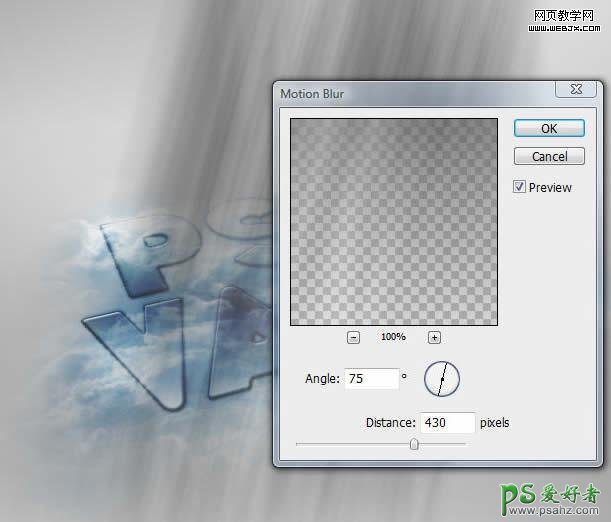
14、再次选择,应用动感模糊滤镜。

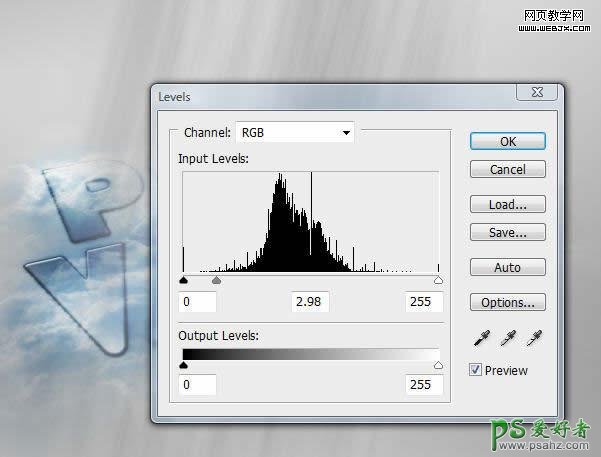
15、然后按Ctrl + L调整色阶。

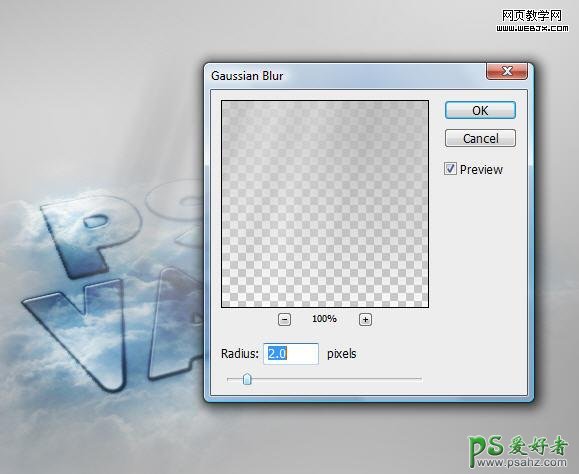
16、为了使光束柔和一些,应用高斯模糊滤镜,设置如下。

17、到这里,使用橡皮工具擦除掉不需要的光束,自由变换(扭曲、旋转、透视),达到想要的效果。

18、教程到此完了,剩下的就看你的创造力了。你可以再复制云图层,或者为文本图层添加额外的光束效果,总之,一切有你定。
这是最终效果图。
