在实现这个功能时借鉴的原博主的方法没有实现切换变色,琢磨了好久终于知道了怎么切换变色(小菜鸟的咆哮)!!!记录下来以供参考,以下是vue的完整tab页切换并变色的代码框架。
<template>
<div >
//tab页切换按钮部分
<ul >
<li v-for="(item,index) in navList" :class = "{active:!(index-
menuIndex)}" @click = 'menuShow(index)'>
<a href="#" rel="external nofollow" >{{item}}</a>
</li>
</ul>
//内容主体部分
<div v-show = 'menuIndex == 0'>内容一 <!--此处可以换成子组件--></div>
<div v-show = 'menuIndex == 1'>内容二 <!--此处可以换成子组件--></div>
</div>
</template>
<script type="text/javascript">
export default {
data(){
return {
menuIndex:0,
navList:['中间件详情','部署架构'],
}
}
methods: {
menuShow (index) {
this.menuIndex = index
console.log(this.menuIndex)
}
}
</script>
//样式
<style scoped>
//点击切换颜色,我设置的为蓝色
.active{
background-color: rgba(13, 175, 255, 0.33);
}
<style>
切换颜色就是这个
.active{
//背景色
background-color: rgba(13, 175, 255, 0.33);
//字体色
color:red;
}
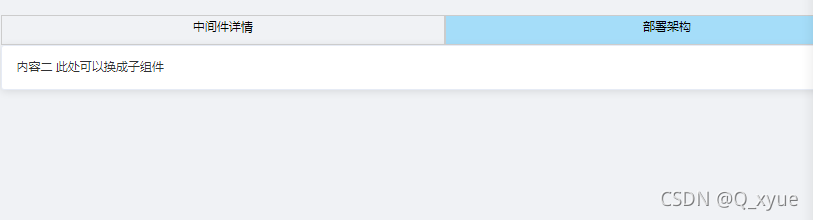
以下是效果图:
点击中间件详情:
效果图:

点击部署架构: