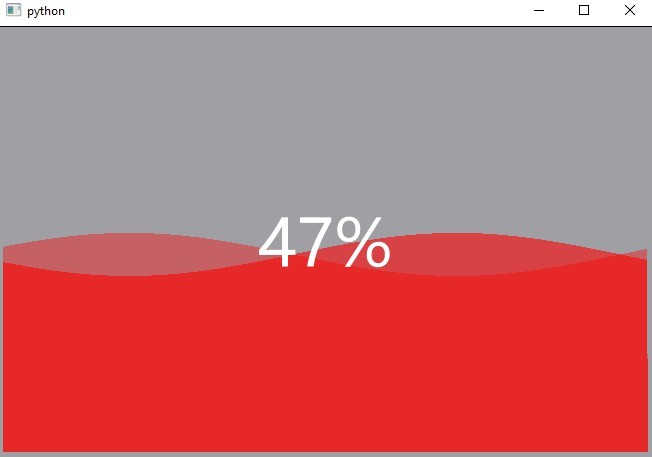
最近做了一个小项目,里面有一个需求需要添加一个动态进度条,进度条的样式就类似于水波来回起伏的那种形状,下面就是最初的展示效果(有一点区别,这里我加了一个进度自动增加的功能):

下面先说一下这个效果的制作原理
在介绍动态效果之前需要先看一下静态的:

如果仔细观察的话,静态图效果的呈现在于先后的两个线条的绘制,产生水波的主要是由于两线条的左右的水平错位 以及 设置的透明度不同 所造成的;
想要形成最后的水波荡漾的视觉效果,只需要把数张线条连续走向的静态图拼接在一起就能达到
线条中的波浪效果,这里用到的是 正弦函数的走向,教程代码中的两根线条主要借助于
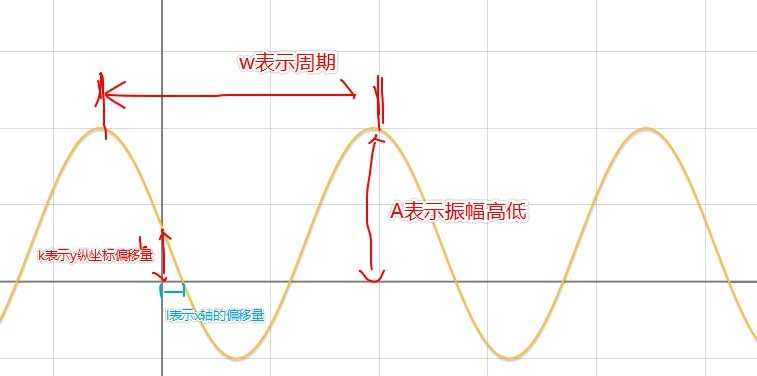
y = Asin(wx+l)+k 函数 绘制
y = Asin(wx+l)+k 函数中
各参数的作用如下图所示

从图中我们可以了解到,两个线条就能实现交叉起伏的效果,是因为两正弦函数中设置的 l 值不一样 ,
基本原理讲解完了,下面就是代码实现部分,图像呈现效果是由 Qt中的 QPellete(画板) 实现,图像中的线条区域主要用到了 QPainterPath() 函数,函数可以借助绘制的线条围城一个区域
动态图效果的实现主要是在代码中加入了一个 startTimer() 函数,起到计时器效果:每隔一定的时间就会更新一次界面(所得到的静态图也不一样,这个静态图的视觉差实现动态效果);
而图像中百分比自动填充是由于在页面更新的时候,同时进度加一;
函数初始化 : 定义背景颜色、进度条颜色、进度条起始进度及页面刷新时间等
self.resize(200,60)
self.layout = QGridLayout(self)
#背景填充灰色
self.setAutoFillBackground(True)
p = QPalette()
p.setColor(QPalette.Background,Qt.gray)
self.setPalette(p)
#设置进度条颜色
self.bg_color = QColor(255, 0, 0)
#设置界面刷新时间
self.startTimer(80)
self.m_waterOffset = 0.05
self.m_offset = 50
self.m_borderwidth = 10
#进度条进度范围0-100
self.per_num = 0
painEvent 函数主要完成水波效果和进度条文本的绘制,也是效果绘制的核心
def paintEvent(self, event):
# 锯齿状绘画板;
painter = QPainter()
painter.setRenderHint(QPainter.Antialiasing)
painter.begin(self)
#获取窗口的宽度和高度
width,height = self.width(),self.height()
percentage = 1 - self.per_num/100
# 水波走向:正弦函数 y = A(wx+l) + k
# w 表示 周期,值越大密度越大
w = 2 * math.pi / (width)
# A 表示振幅 ,理解为水波的上下振幅
A = height * self.m_waterOffset
# k 表示 y 的偏移量,可理解为进度
k = height *percentage
water1 = QPainterPath()
water2 = QPainterPath()
#起始点
water1.moveTo(5,height)
water2.moveTo(5,height)
self.m_offset += 0.6
if(self.m_offset >(width/2)):
self.m_offset = 0
i = 5
while(i < width-5):
waterY1 = A*math.sin(w*i +self.m_offset ) + k
waterY2 = A*math.sin(w*i + self.m_offset + width/2*w) + k
water1.lineTo(i, waterY1)
water2.lineTo(i, waterY2)
i += 1
water1.lineTo(width-5,height)
water2.lineTo(width-5,height)
totalpath = QPainterPath()
totalpath.addRect(QRectF(5, 5, self.width() - 10, self.height() - 10))
painter.setBrush(Qt.gray)
painter.drawRect(self.rect())
painter.save()
painter.setPen(Qt.NoPen)
#设置水波的透明度
watercolor1 =QColor(self.bg_color)
watercolor1.setAlpha(100)
watercolor2 = QColor(self.bg_color)
watercolor2.setAlpha(150)
path = totalpath.intersected(water1)
painter.setBrush(watercolor1)
painter.drawPath(path)
path = totalpath.intersected(water2)
painter.setBrush(watercolor2)
painter.drawPath(path)
painter.restore()
'''绘制字体'''
m_font = QFont()
m_font.setFamily('Microsoft YaHei')
m_font.setPixelSize(int(self.width()/10))
painter.setPen(Qt.white)
painter.setFont(m_font)
painter.drawText(self.rect(),Qt.AlignCenter,"{}%".format(self.per_num))
painter.end()
实现进度条进度自动增加功能,同时界面实时更新达到动态效果
def timerEvent(self, event):
self.per_num +=1
if self.per_num ==101:
self.per_num = 0
self.update()
最后,感谢阅读!