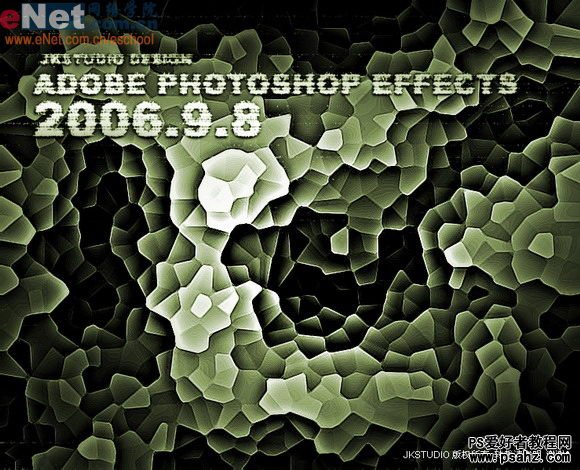
最终效果图

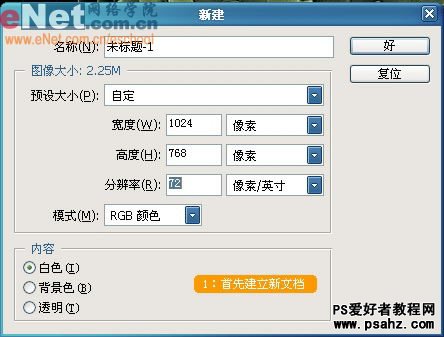
1、首先建立新文档。

2、按键盘的"D“键,恢复黑色颜色。

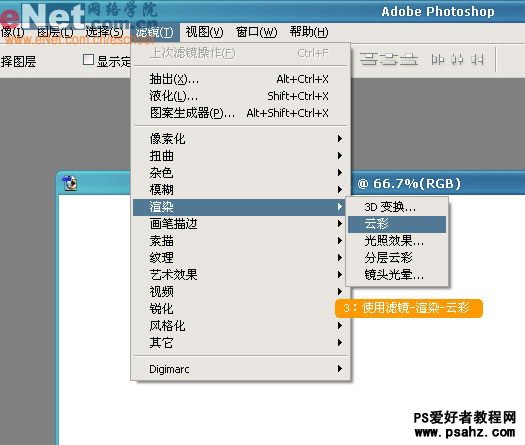
3、使用滤镜——渲染——云彩。

4、效果如下图。

5、继续滤镜——像素化——晶格化。

6、参数根据自己想要的效果设定,这里用37。

7、效果如下图。

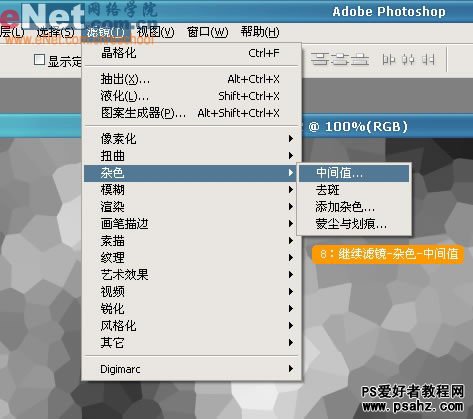
8、继续滤镜——杂色——中间值。

9、参数设置,请和我的数值对应,以免最终效果不一。

10、效果如下图。

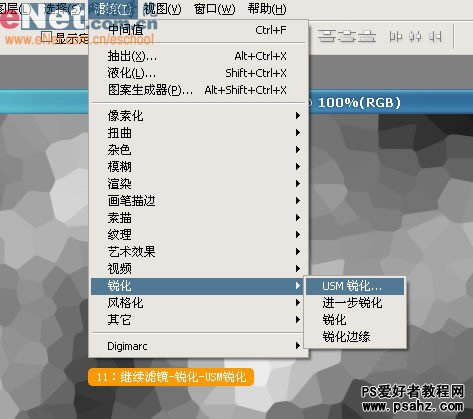
11、继续滤镜——锐化——USM锐化。

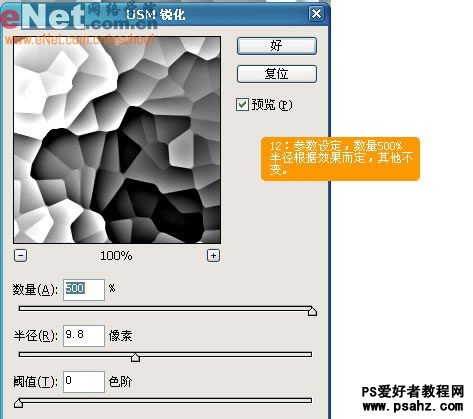
12、参数设置,数量500%,半径根据效果面定,其它不变。

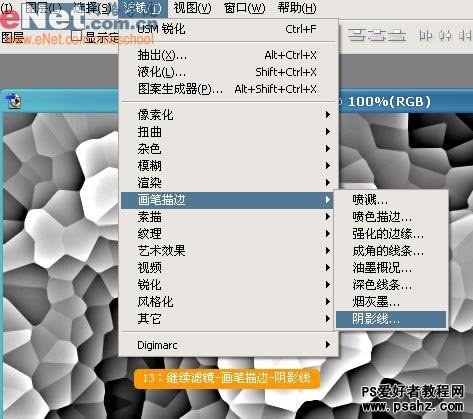
13、继续滤镜——画笔描边——阴影线。

14、参数设定,请与我对应。

15、效果如下图。

16、新建一个图层。

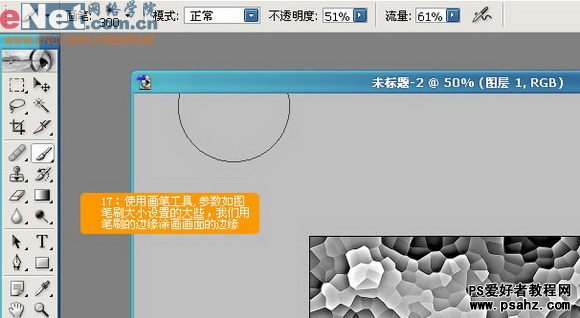
17、使用画笔工具,参数如图,笔刷大小设置的大些,我们用笔刷的边缘涂画,画面的边缘。

18、把背景暂时隐藏,观看涂画样子,达到这样的效果即可。

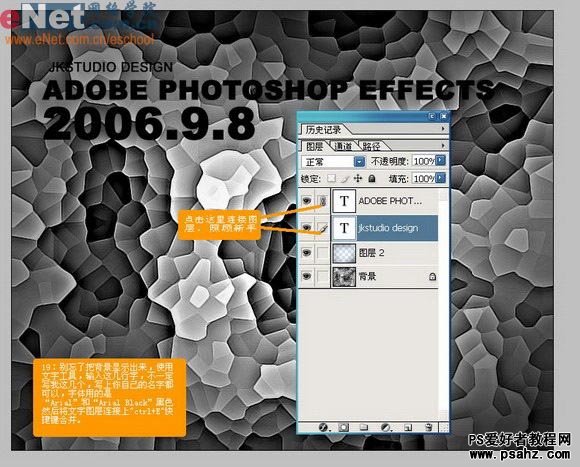
19、别忘了把背景显示出来,使用文字工具,输入这几行字,不一定写我这几个,写上你自己名字都可以,字体用的是“Agial"和Aprial Blacl"黑色,然后将文字图层连上“”Ctrl+E“快键合并。

20、图层合并后,2个文字层变成了普通的像素层。

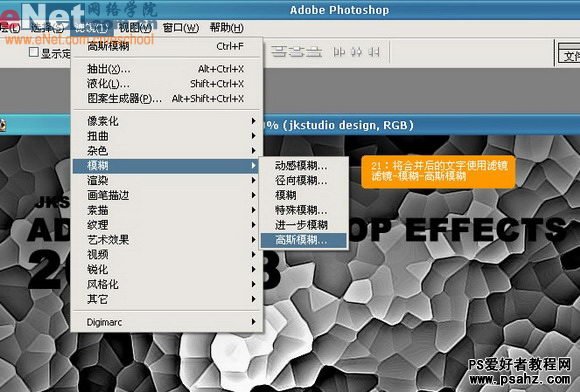
21、将合并的文字使用滤镜,滤镜——模糊——高斯模糊。

22、参数如下图:

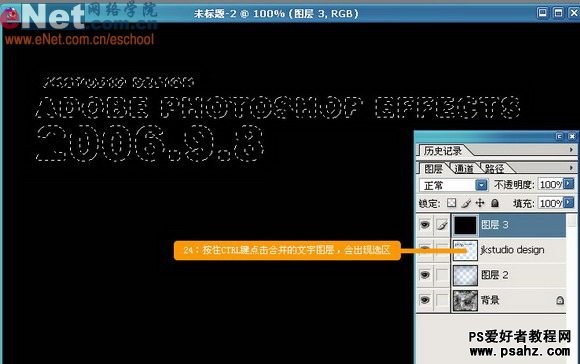
23、新建图层,快捷键CTRL+DELETE,填充黑色。

24、按们CTRL键点击合并文字图层,会出选区。

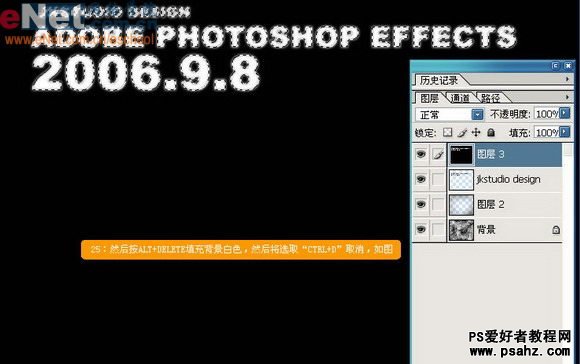
25、然后按ALT+DELTE填充背景白色,然后将选区“CTRL+D”取消,如下图:

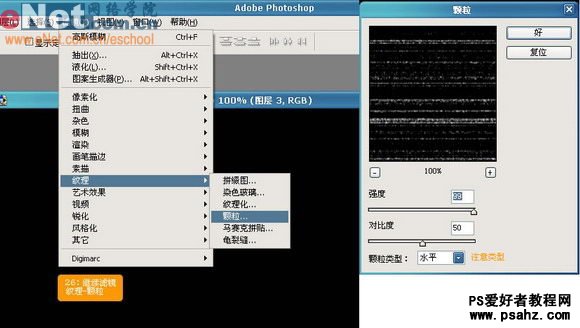
26、继续滤镜——纹理——颗粒。如下图设置:

27、效果如下图:

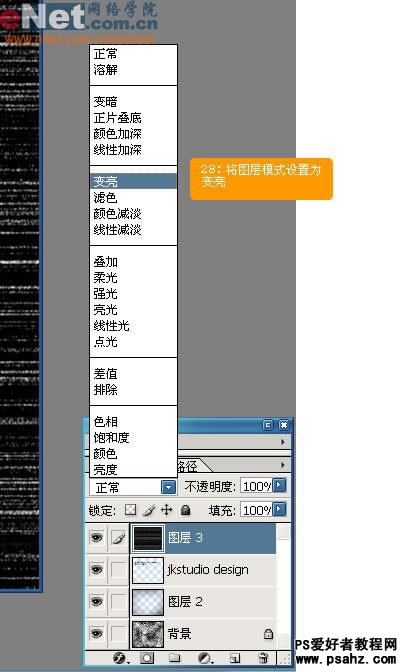
28、将图层模式设置为变亮。

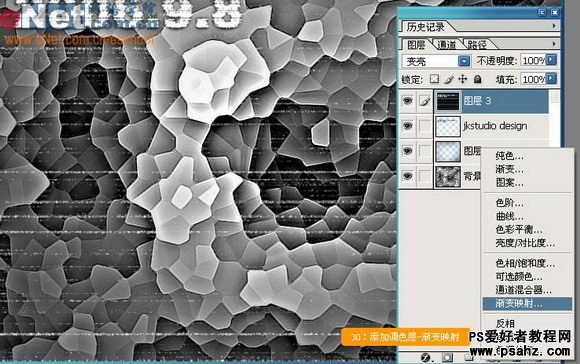
29、效果如下图:

30、添加调层,渐变映射。

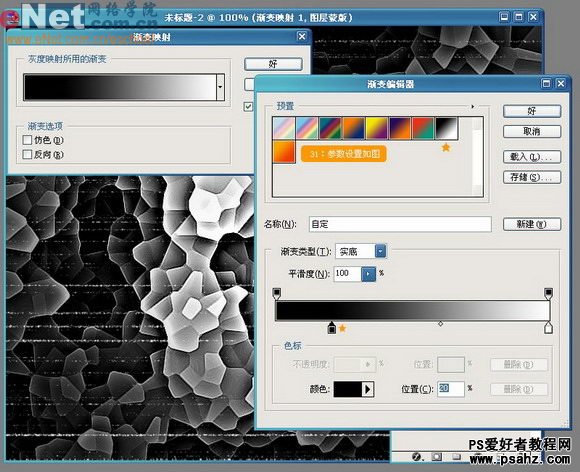
31、渐变映射的颜色是黑色和白色,设置如下图:

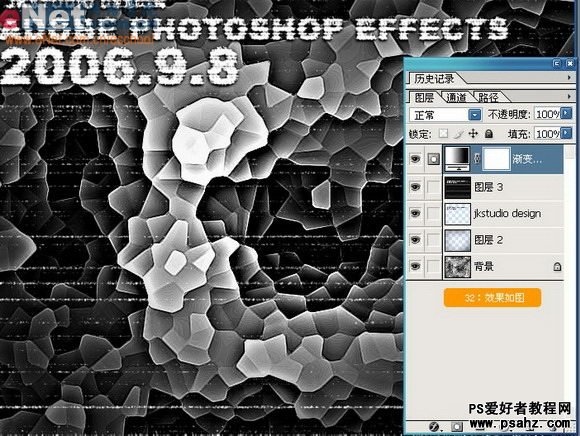
32、效果如下图:

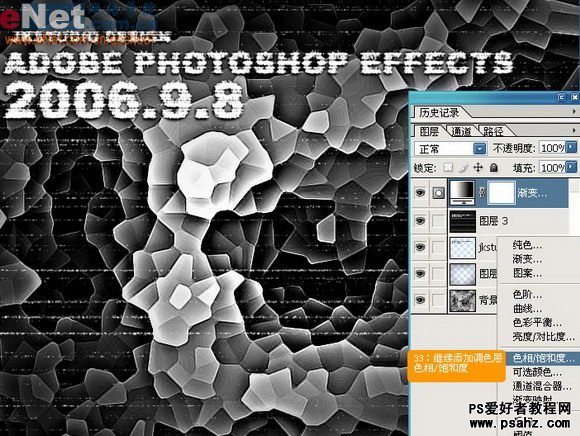
33、继续添加调色层,色相/饱和度。

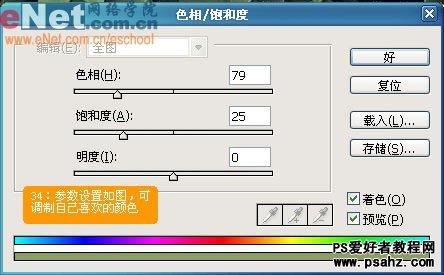
34、参数设置如图,右调制自己喜欢的颜色。

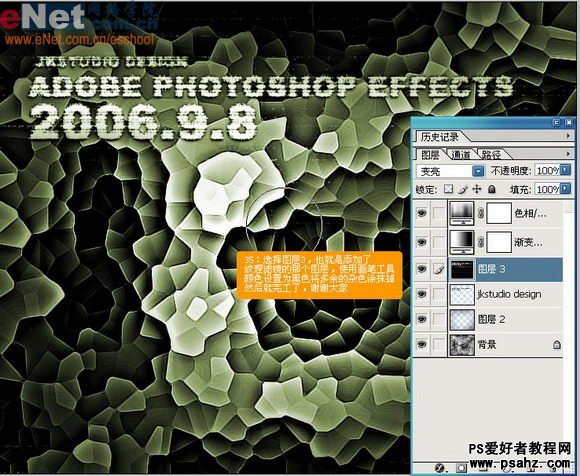
35、选择图层2,也就是添加了纹理滤镜的那个图层,使用画笔工具,颜色设置为黑色,将多余的杂色涂抹掉,然后就完工。