var url=req.url //获取req.url值(req:是request简写)
req.url: 获取的是端口号之后的路径
实现不同路径返回不同数据
我的端口号:3000,网址:http://127.0.0.1:3000
if(url==='/'){
res.end(‘index page') //如果输入的网址为:http://127.0.0.1:3000/
//响应括号里数据,把数据传到服务器中显示
}if(url==='/login')
{res.end(‘login page') //如果输入的网址为:http://127.0.0.1:3000/login
//响应括号里数据,把数据传到服务器中显示
}

var http = require("http"); // http 模块
http.createServer(function(req, res) {
//res.write('hello')
//res.write('world!')
// res.end('index page');
var url=req.url //获取req.url值
if(url==='/'){
res.end('index page') //内容结束
}else if(url==='/login')
{
res.end('login page')
}else{
res.end('404')
}
console.log(req.url);
}).listen(3000); // 监听端口3000
console.log("HTTP server is listening at port 3000.网址为http://127.0.0.1:3000");
结果:


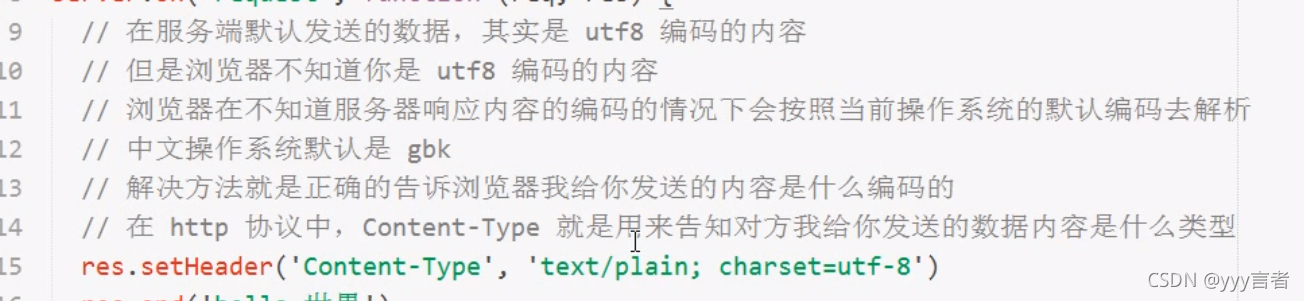
res.setHeader(‘Content-Type',‘text/plain; charset=utf-8')
res.setHeader(‘Content-Type',‘text/html; charset=utf-8')
text/plain :文本 plain:普通的
如果内容是html标签,需要改: text/html
res.end(“helloworld”); 用text/plain
res.end('<p>我是谁<a>点击</a></p>')//用 text/html,才能被浏览器识别到
charset=utf-8:内容以:这个utf-8编码

这个相对路径实际上是相对于执行node命令所处的路径:
var fs=require(“fs”) //fs有很多API函数,获取fs对象
fs.readFile()//读人文件
我执行node命令在:d:\node1.js
文件07.html在:d:node1.js目录下 ;
所以:fs.readFile('./07.html',funtion(){ })
就能读取文件;把内容传给data
再
res.end(data)
就把html内容写在了:res.red()中
打开网页就能看见s.end中


var http = require("http"); // http 模块
var fs=require("fs")
//var url=req.url;
http.createServer(function(req, res) {
//res.write('hello')
//res.write('world!')
// res.end('index page');
fs.readFile('./07.html',function(err,data) {
if(err){
res.setHeader('Content-Type','text/plain; charset=utf-8')
res.end('wss')
}
else{
res.setHeader('Content-Type','text/html; charset=utf-8')
res.end(data)
}
})
}).listen(3000);
console.log("服务")
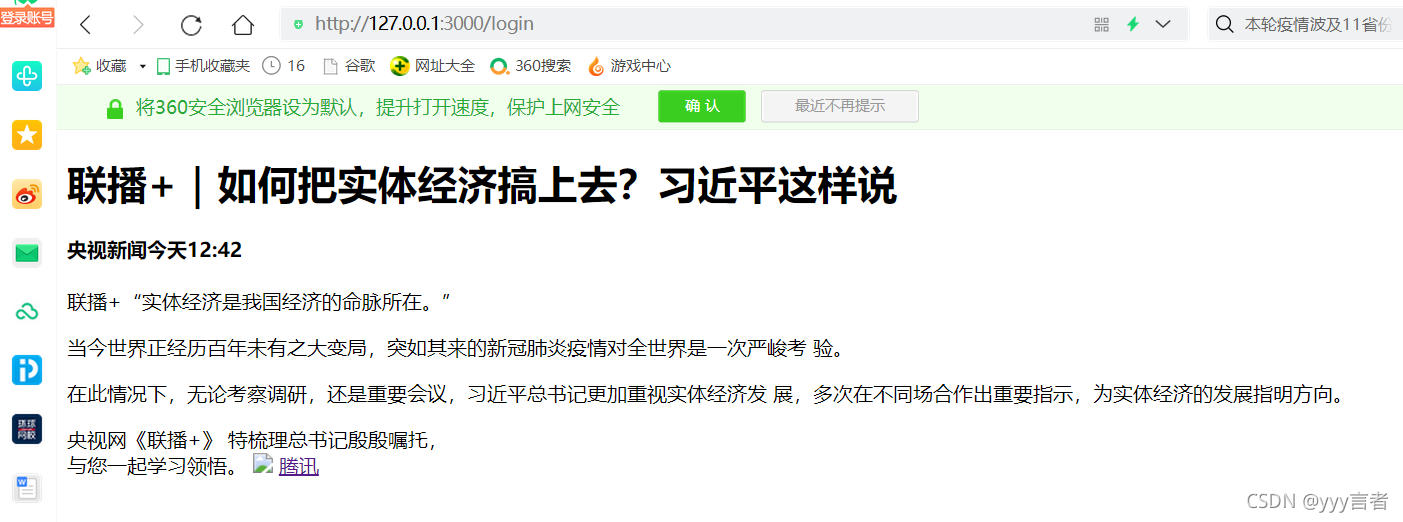
结果:

fs.readFile('./07.jpg',function(err,data)//主要代码
res.setHeader(‘Content-Type',‘image/jpeg; charset=utf-8')
res.end(data)