最终效果图

步骤1:创建叶片形状
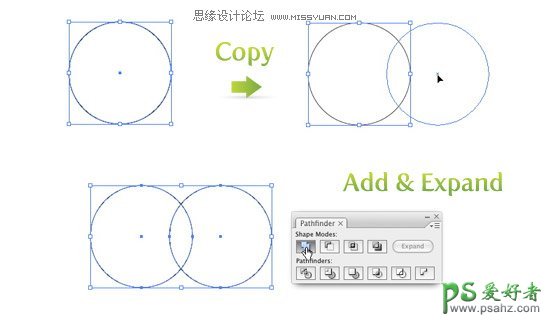
首先,使用椭圆工具画一个圆。用选择工具选中这个圆,按住Alt键(用于复制已选中的对象)和Shift键(用于约束对象位置),拖拽出圆的副本。选中两个圆并在路径查找器里按联集并扩展。

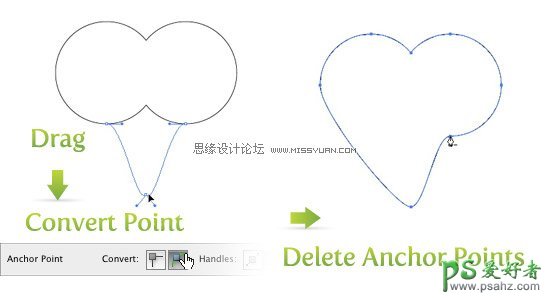
使用直接选择工具,选中两圆交叉处底部的锚点向下拖动,大致拖到合并后的圆的2倍长度位置。确定选中这个锚点,然后在控制面板里把它转化为平滑锚点。接下来,使用删除锚点工具把另外2个锚点删除,这两个锚点位于刚才拖拽的锚点的两侧。

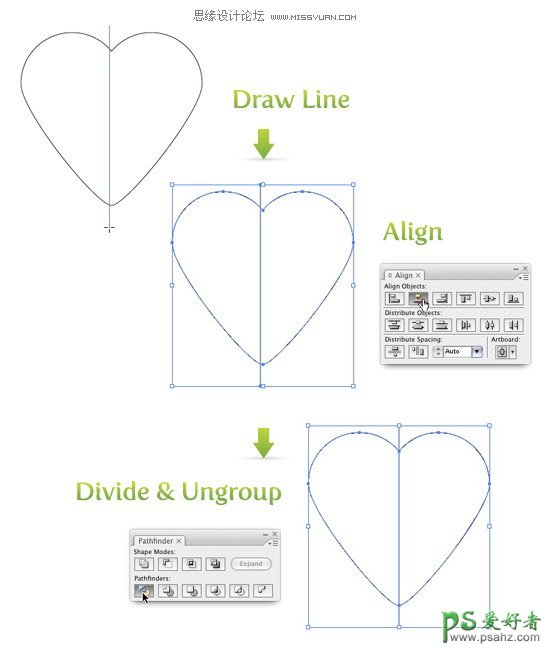
现在有点叶片的样子了,还须加点颜色。填充颜色前,需要把叶片形状切分成两个对象。使用直线工具在叶片形状的中央划条线。全选对象,在对齐面板里点水平居中对齐,然后在路径查找器面板里点分割按钮然后解组。

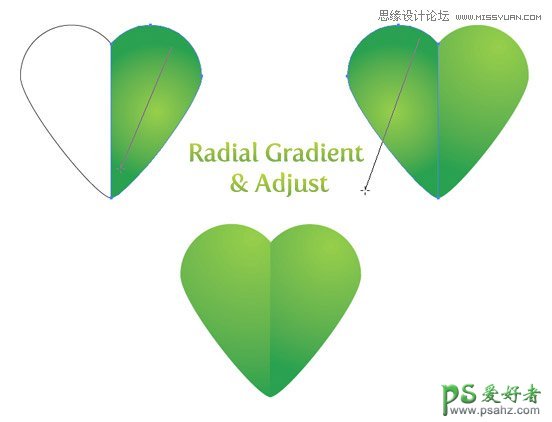
选中其中一个形状,从渐变面板里创建径向渐变。在渐变色板里使用一浅一深两种绿色的色板。使用渐变工具从形状的顶部右侧向底部左侧手拖拽。使用同样的径向渐变填充并调整其它叶片。

步骤2:变换
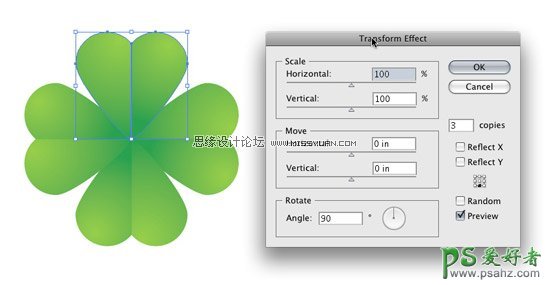
一个叶片做好了,我们还须另外三个。以上步骤重复3次就太繁琐了。没关系,手头有变换效果可用。选中两个叶片然后群组。接着,效果-扭曲和变换-变换,弹出变换对话框。在对话框里把副本份数改为3,旋转90度,然后点9点指示图的底部中心点(9点指示图在随机复选框的上面)。现在三叶草有四个叶片了。使用 对象-扩展外观 是个好办法。如果不扩展,下次想要旋转叶片时可能会得到不想要的效果。接下制作三叶草的茎。

步骤3:茎
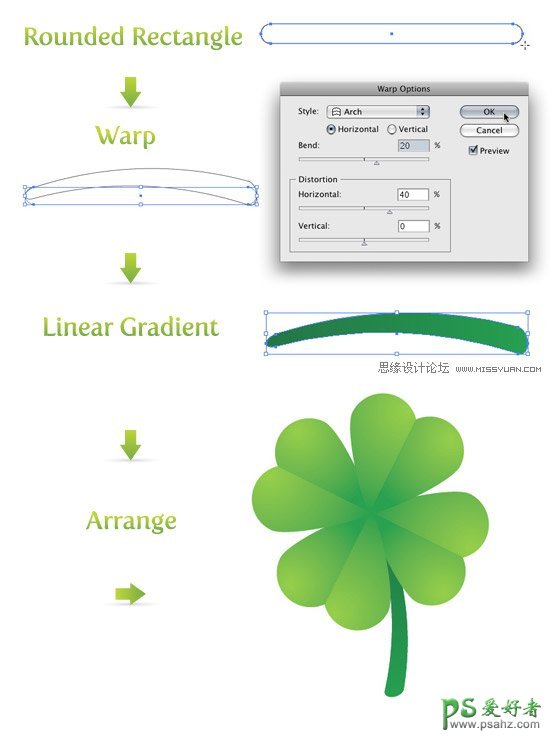
使用圆角矩形工具画一个尺寸相当的茎。接着,用 效果-变形-弧形。 在变形选项对话框里。弯曲设成20%,水平扭曲设成40%,其他选项不变。然后,对象-扩展外观。 使用比叶片更深的绿色,从渐变面板里选取线性渐变为茎填充渐变。把叶子和茎旋转到合适位置,打完收工!

试一试
如我先前所说,不必使用这些功能创建四个叶片。变换效果就能很好的实现这一功能。使用不同的角度,尺寸,副本和9点指示图中的不同位置点多试试吧。变形效果制作统一的形状很有用,且随处可用。不要忘了分割,它是从一个单独对象中创建出多个对象的不二法门。离圣帕特里克节没几天了,没时间制作四叶草就点击iStock买一个吧。
