
加载

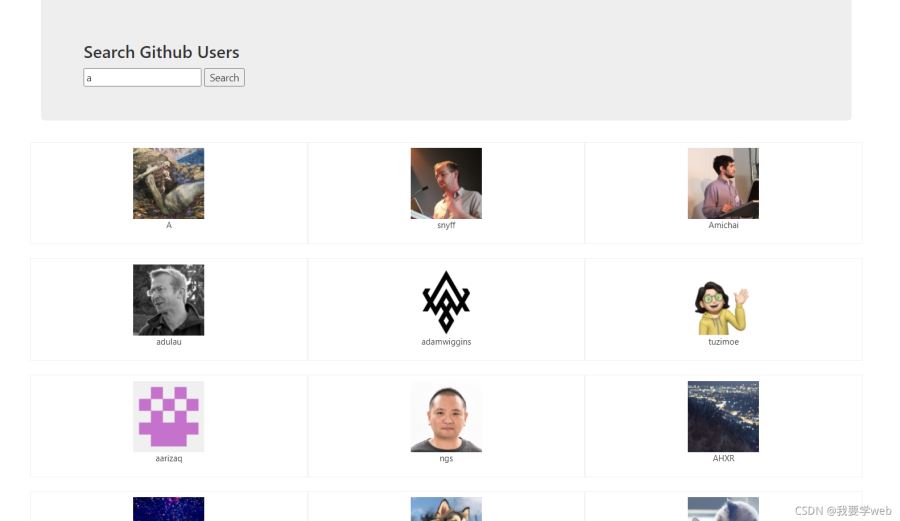
请求成功

请求失败

在文件路径点击cmd 回车



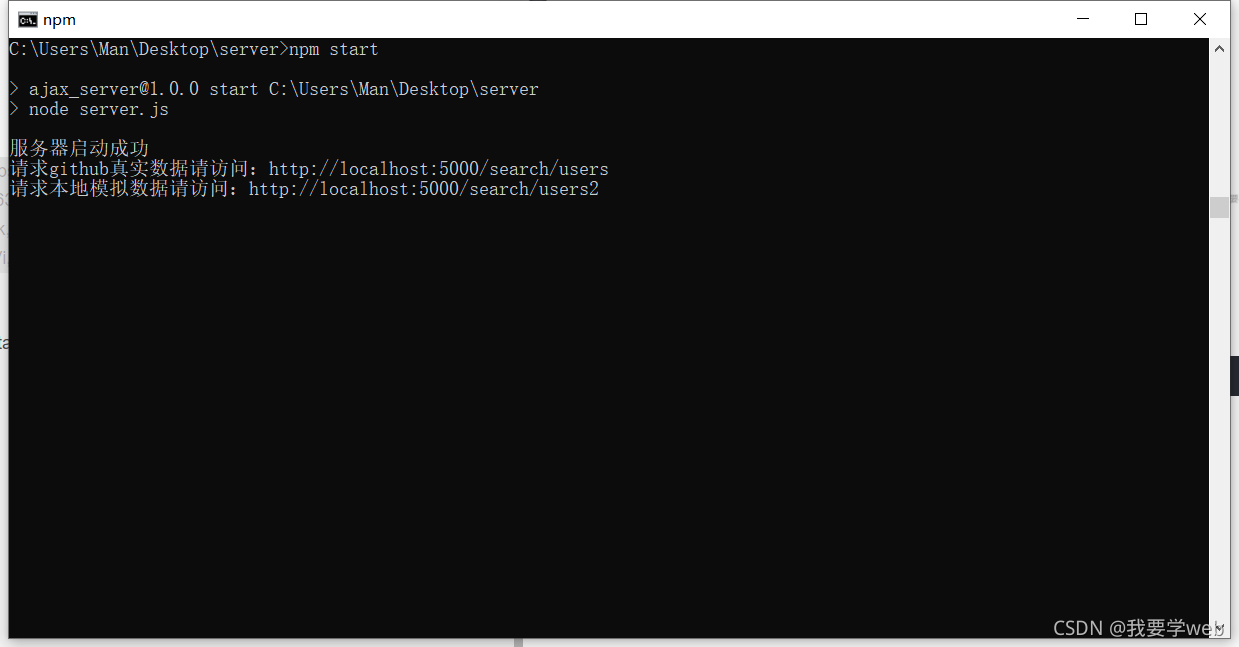
首先把服务器打开 npm start

app.js
import React, { Component } from 'react'
import "./App.css"
import Header from './conompents/Header'
import List from './conompents/List'
export default class App extends Component {
// 初始化state
state={
users:[],
isloading:false,
isfirst:true,
err:''
}
update=(updatemessage)=>{
this.setState(
updatemessage
)
}
render() {
return (
<div className="container">
<Header update={this.update} />
<List users={this.state}></List>
</div>
)
}
}
Header.jsx
import React, { Component } from 'react'
import axios from"axios"
export default class Header extends Component {
search=()=>{
console.log(this.searchbtn.value);
this.props.update({isfirst:false, isloading:true})
axios.get(`http://localhost:3000/api1/search/users?q=${this.searchbtn.value}`).then(
// 成功时回调
response=>{
console.log("发送请求成功",response.data.items);
this.props.update({users: response.data.items,isloading:false})
},
// 失败时回调
error=>{
this.props.update({err:error.message,isloading:false})
console.log("失败了",error.message);
}
)
}
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search"
ref={c=>this.searchbtn=c}
/>
<button onClick={this.search}>Search</button>
</div>
</section>
)
}
}
List.jsx
import React, { Component } from 'react'
import Listitem from './Listem'
export default class List extends Component {
render() {
return (
<div className="row">
{
this.props.users.isfirst ? <h2 style={{margin:"50px"}}>Welcome to use, please enter the keyword</h2> :
this.props.users.isloading ? <h2 style={{margin:"50px"}}>Loading......</h2> :
this.props.users.err ? <h2 style={{margin:"50px"}}>{this.props.users.err}</h2> :
this.props.users.users.map((a) => {
return (
<Listitem key={a.id} users={a} />
)
})
}
</div>
)
}
}
Listitem
import React, { Component } from 'react'
import "./index.css"
export default class Listitem extends Component {
render() {
return (
<div className="card" >
<a href={this.props.users.html_url} target="_blank" >
<img src={this.props.users.avatar_url} style={{ width: '100px' }} />
</a>
<p className="card-text">{this.props.users.login}</p>
</div>
)
}
}