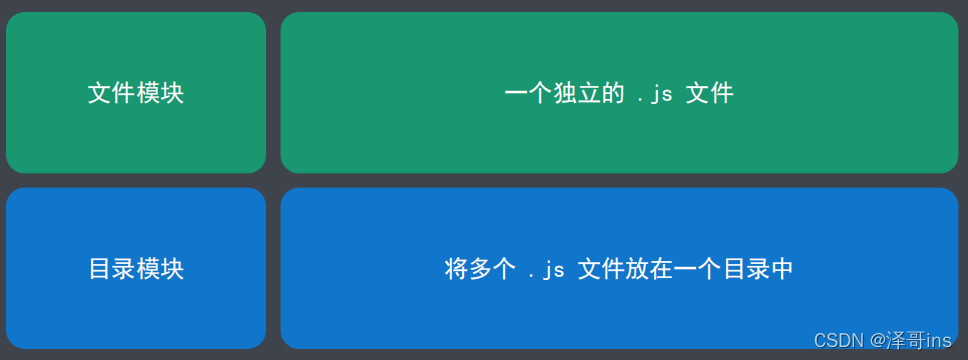
文件模块:是我们上一章节说过的,就是一个独立的.js文件。
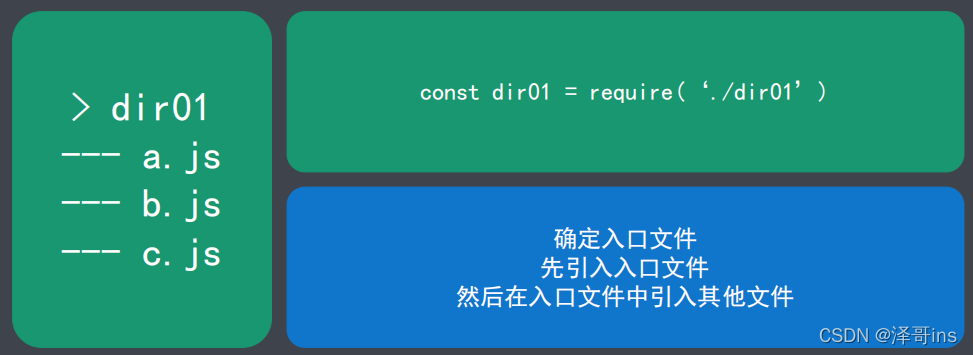
目录模块:是我们可以将多个独立的.js文件统一存放在一个目录下,也就是放到一个文件夹中。



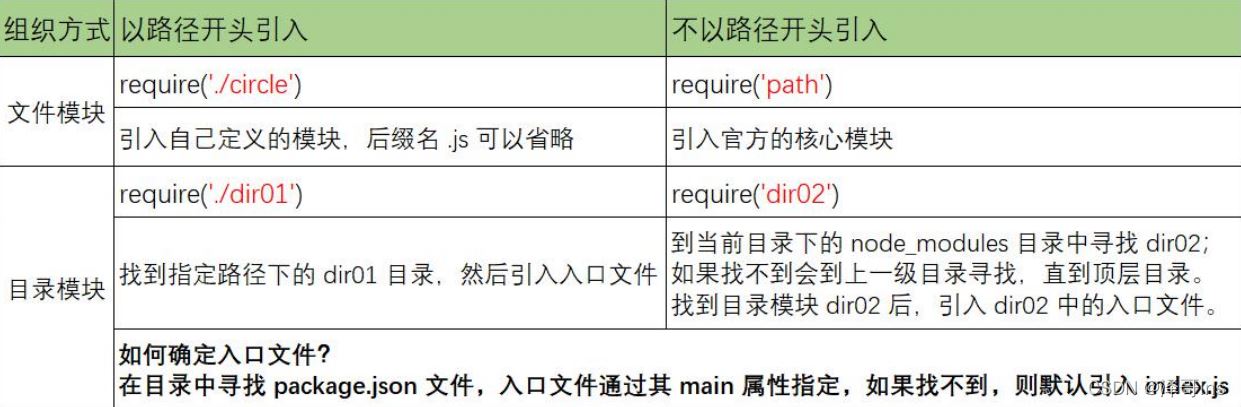
注:package.json 是目录模块的描述文件

不以路径导入的模块,会一直寻找node_moudules,一层层寻找。寻找不到就报错。
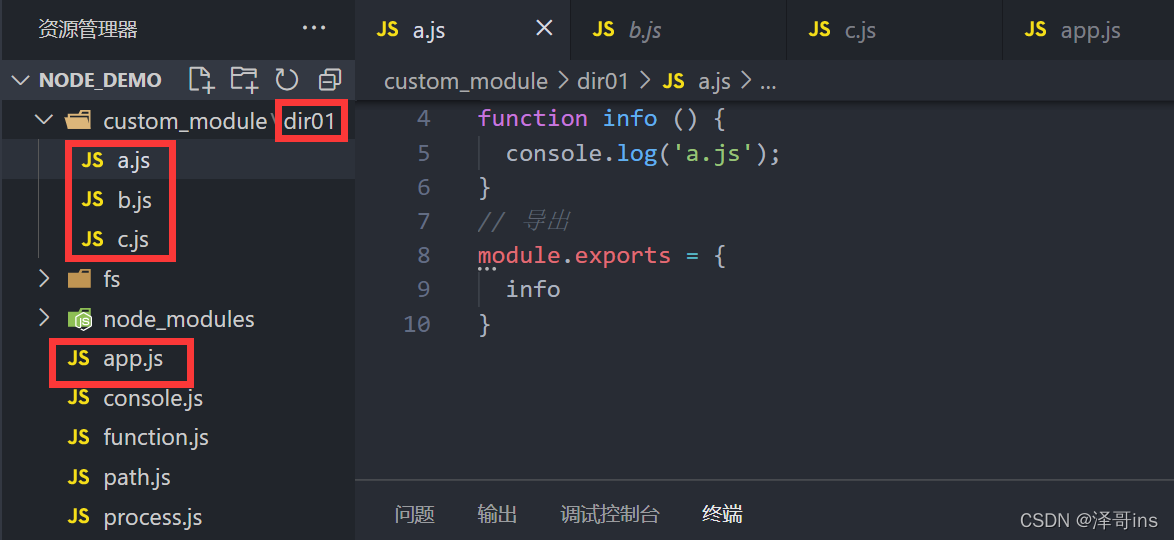
在dir01目录下新建3个js文件,分别是a.js、b.js、c.js。三个文件当中呢,函数名都是info,输出的内容呢是对应的文件名称。





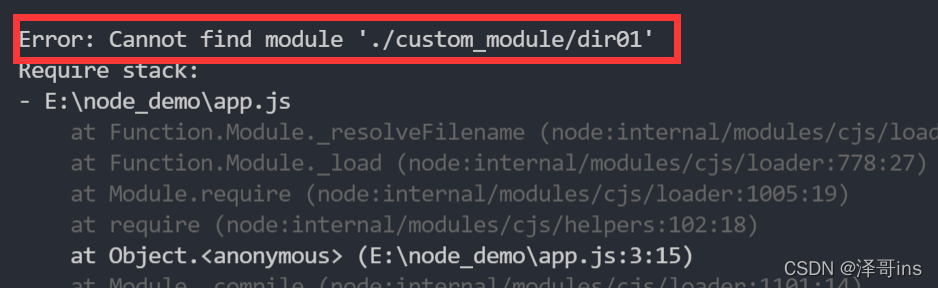
报错:不能查找到该路径这个模块。原因:我们该目录下有三个js文件,而它不知道你要调用哪个文件,所以会报错。解决方法:将目录模块进行调用文件指定。

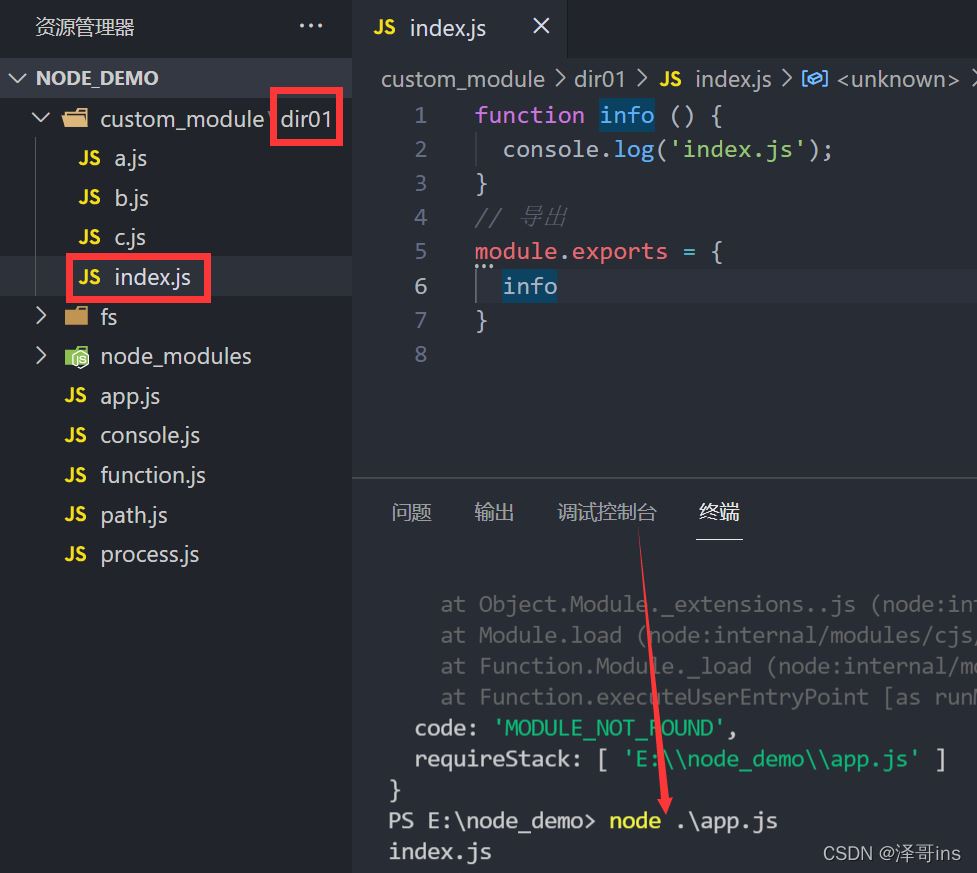
我们通过,加入index.js文件后,发现不报错了,输出了index.js,这就说明我们指定的调用文件成功了,那么由此可以看出,我们默认调用的是index.js文件。 如果没有该文件将报错,那么我们如何更改成调用其他三个文件呢?

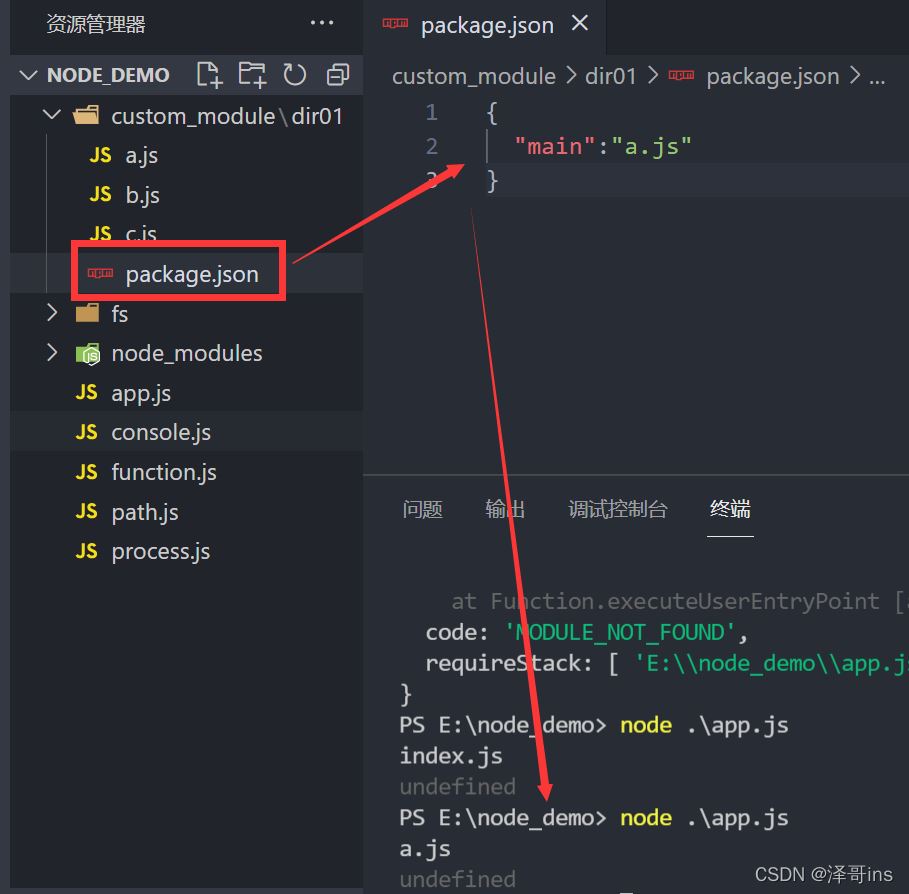
将默认调用的index.js删除,我们新建一个package.json文件,然后使用"main"属性指定一个模块的文件名字就可以啦。注:这里输出的undefined是我们function没有写return语句,默认返回的是undefined。

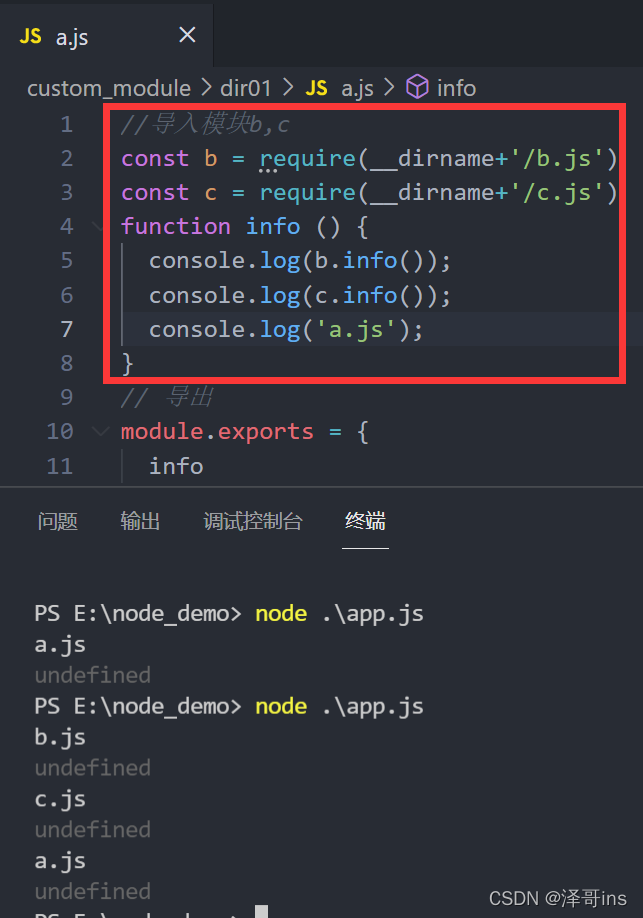
我们在三个文件模块中,任意拿出一个,比如说a.js,我们可以再a.js文件中引入其他两个文件模块,并打印,可以看到如上图的结果。
就是require引入的时候,是直接写一个目录文件夹的名字,而不是路径,那么我们需要把这个文件夹放在node_modules目录下,否则会报错,我们执行的时候会查找这个名字的目录。

//导入模块b,c
const b = require(__dirname+'/b.js')
const c = require(__dirname+'/c.js')
function info () {
console.log(b.info());
console.log(c.info());
console.log('a.js');
}
// 导出
module.exports = {
info
}function info () {
console.log('b.js');
}
// 导出
module.exports = {
info
}function info () {
console.log('c.js');
}
// 导出
module.exports = {
info
}//引入目录模块
//默认的目录模块的入口文件是 index.js
// const dir01 = require('./custom_module/dir01')
// console.log(dir01.info());
//不以路径开头的引入方式
const dir02 = require('dir02')
console.log(dir02.info());{
"main":"a.js"
}路径:node_moudules/dir02/index.js
function info () {
console.log('dir02');
}
// 导出
module.exports = {
info
}本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!