小程序实现一个拍照功能,亲测可用。
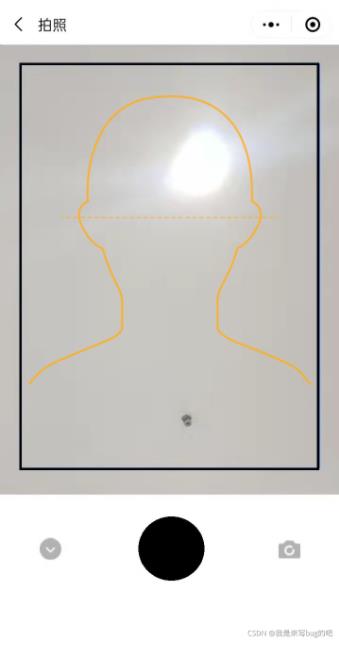
页面的样式都是我自己写的,当然你们也可以自己排版写样式。下面一共有三个按钮,返回按钮、拍照按钮、切换摄像头按钮。

首先相机页面是通过wx:if来让其隐藏的,通过点击我们页面的拍照按钮来使条件为true,从而让我们的相机页面显示出来。然后我这里写了三个按钮,一个是返回按钮,一个是点击快门拍照的按钮,一个是摄像头的前置摄像头和后置摄像头的转换按钮。
index.wxml
<camera device-position="{{cameraPos}}" wx:if="{{showCamera}}">
<view class="CameraOptions">
<view class="takePicBtn">
<!-- 摄像头的返回按钮 -->
<cover-image class="confirm" src="" bindtap="goBack"></cover-image>
<!-- 照相的按钮 -->
<cover-view bindtap="getPhoto"></cover-view>
<!-- 摄像头的前后转换按钮 -->
<cover-image class="switch" src="" bindtap='changePos'></cover-image>
</view>
</view>
</camera>cover-view:
覆盖在原生组件之上的文本视图,可覆盖的原生组件包括:map(地图)、video(视频)、canvas(画布)、camera(系统相机)、live-pusher(实时音视频播放),只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。
cover-image:
覆盖在原生组件之上的图片视图,可覆盖的原生组件同cover-view,支持覆盖在cover-view里。
device-position:
是用来切换前置摄像头还是后置摄像头,front是前置摄像头,back是后置摄像头
index.js
// 照相
getPhoto() {
// c创建相机上下文对象,获取唯一的相机对象
var context = wx.createCameraContext()
// 照相功能
context.takePhoto({
quality: "high",
success: res => {
// 照相成功的回调
console.log(res); // 图片的信息
this.setData({
// 隐藏相机
// showCamera:false,
imageUrl: res.tempImagePath,
imgwidth: res.width,
imgheight: res.height
})
console.log(this.data.imageUrl)
},
fail: () => {
wx.showToast({
title: '出现错误',
})
}
})
},
// 相机前后镜头转换
changePos() {
this.setData({
cameraPos: this.data.cameraPos == "back" ? "front" : "back"
})
},
// 关闭相机
goBack() {
this.setData({
showCamera: false,
})
},拍照成功回调函数的res是我们拍照照片的一些信息,其中res.tempImagePath是我们图片的本地路径,我当时还有一个裁剪图片的功能,这里没有写上去。