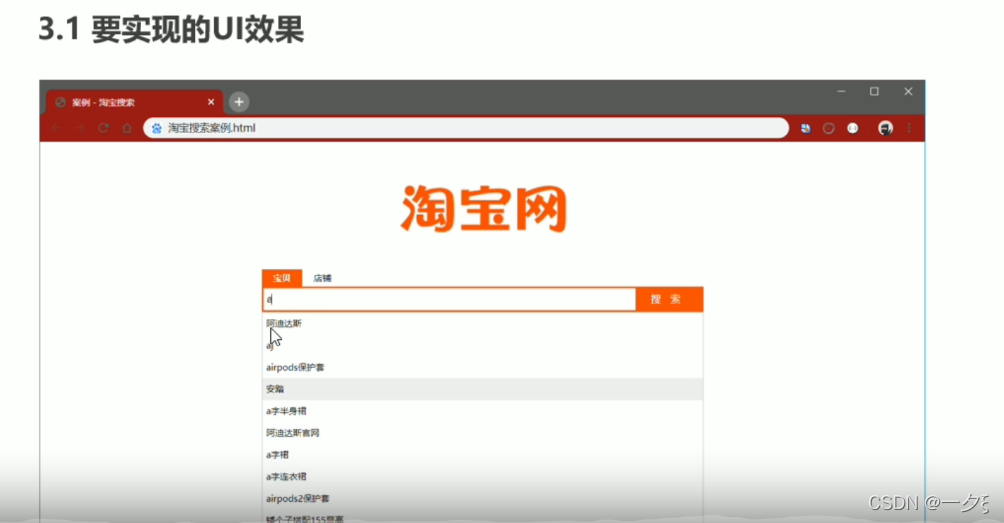
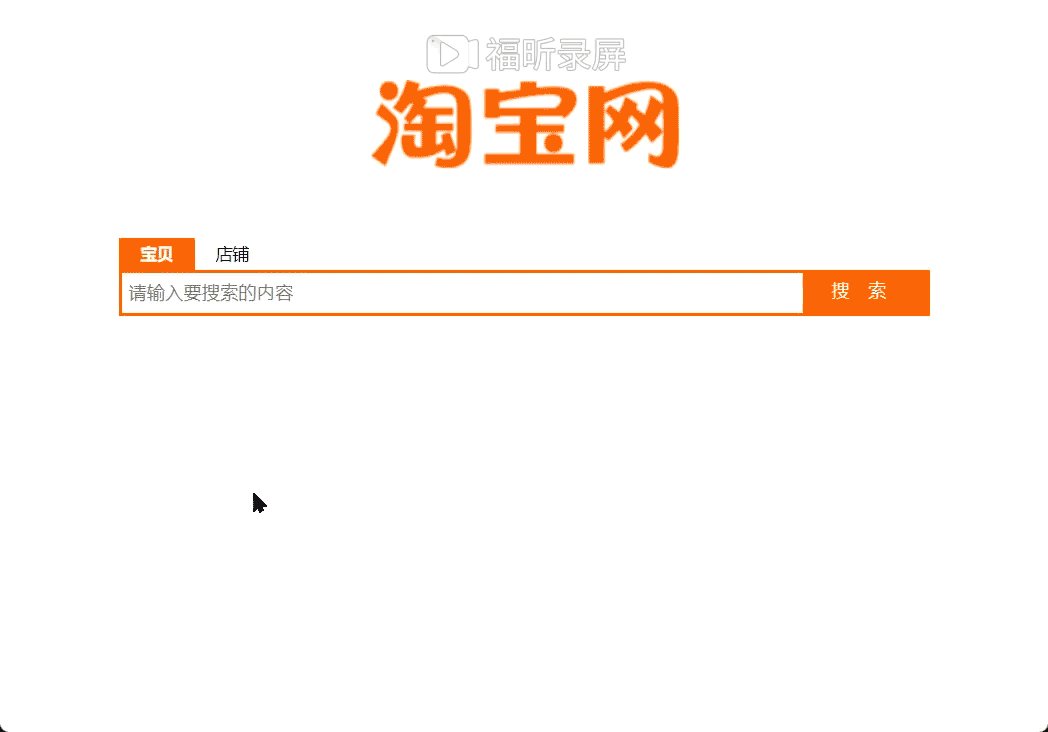
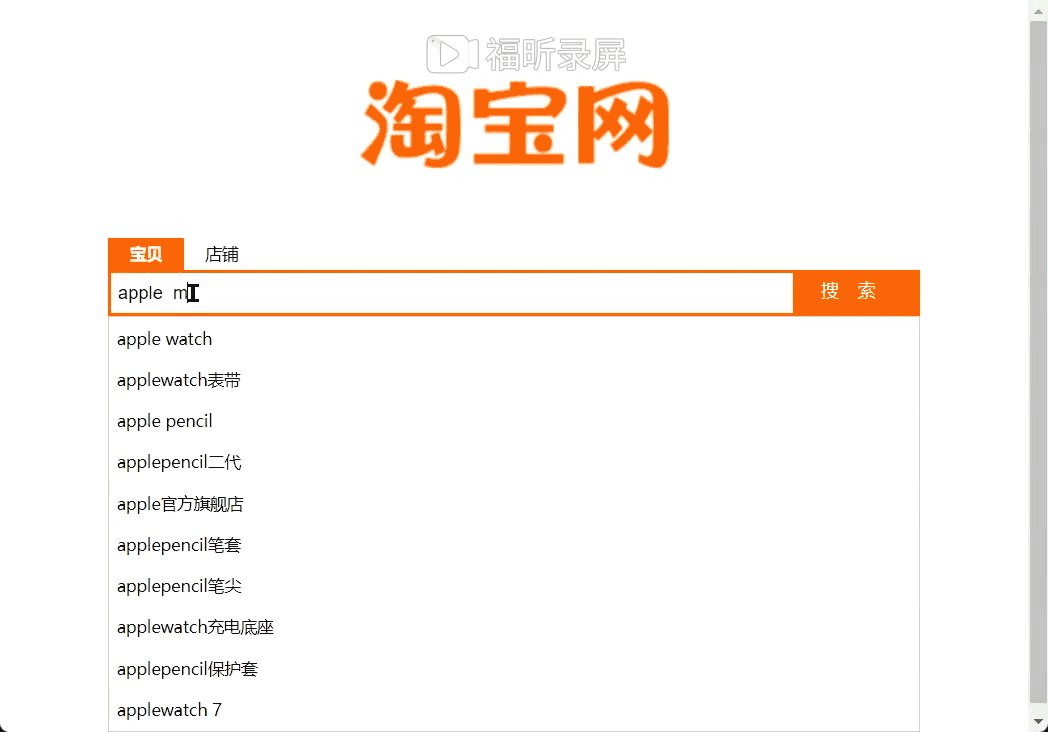
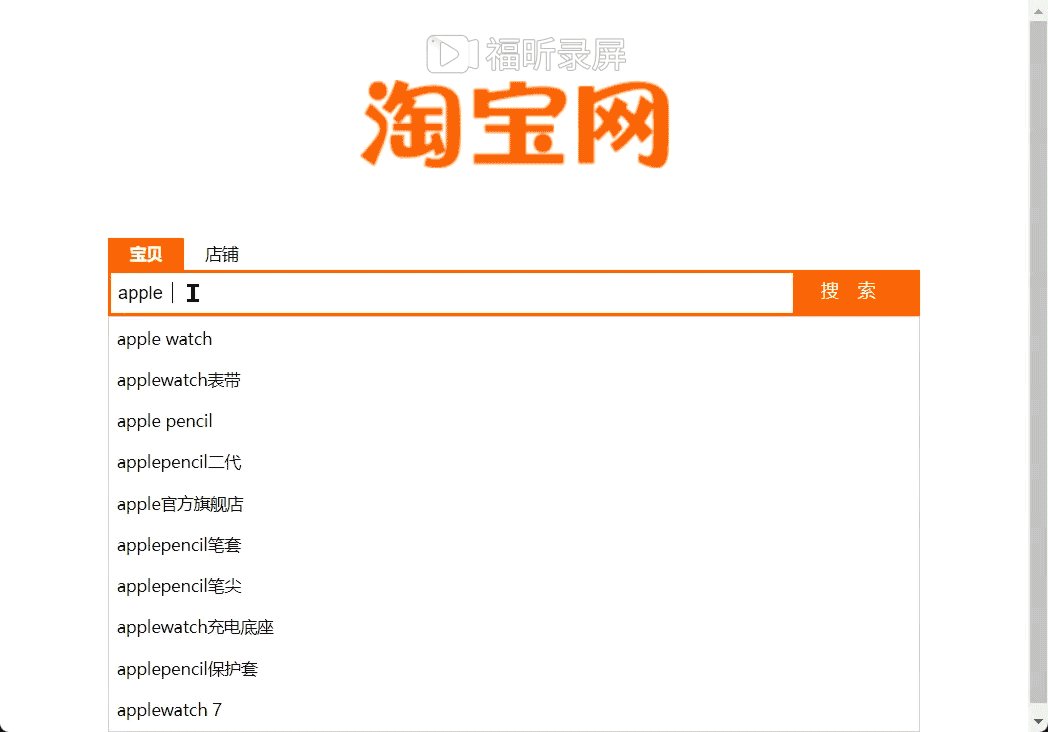
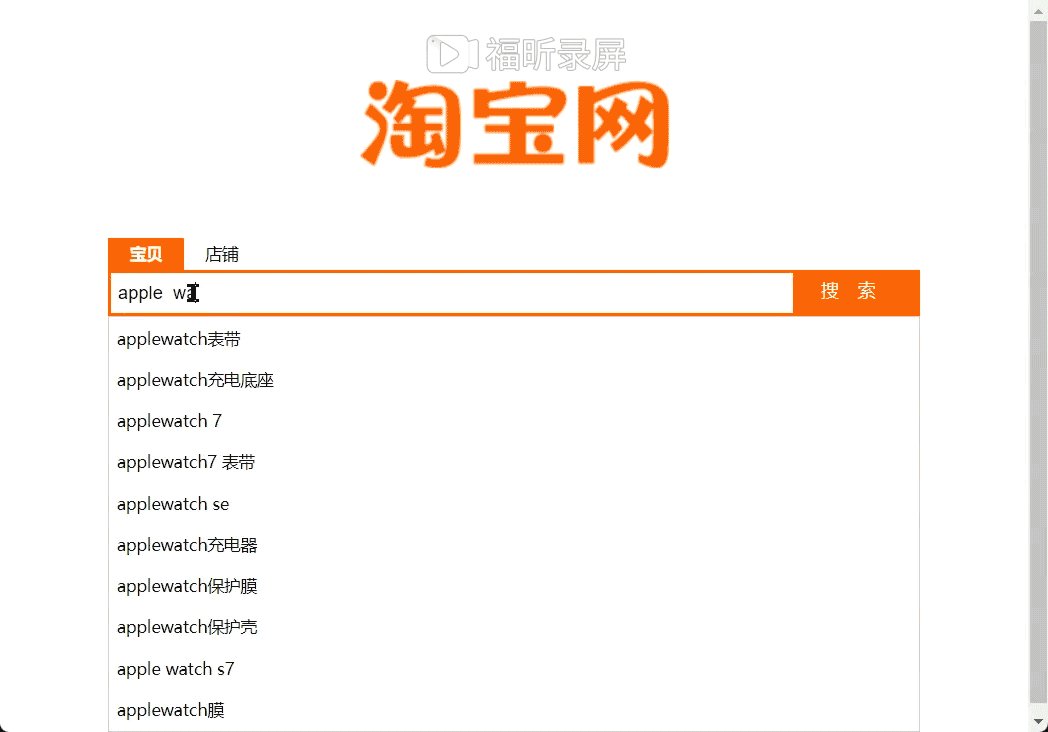
最终实现效果如下

1、获取用户输入的搜索关键词
需要监听输入框的keyup事件
2、封装getSuggestList函数
发JSONP请求,获取内容

3、渲染建立列表的UI结构(模板引擎)
1、定义搜索建议列表
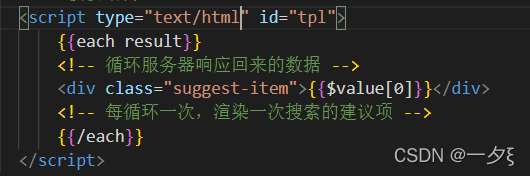
2、定义模板结构

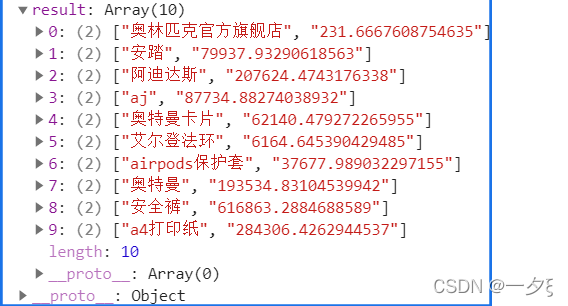
服务器响应回来的数据(res)

把res直接给模板引擎

要对res里面的result进行遍历,一开始取得

是result里面索引号为0的数据

3、定义渲染模板结构的函数
4、搜索关键词为空时隐藏搜索建议列表
5、实现输入框的防抖

实现核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导入页面的基本样式 -->
<link rel="stylesheet" href="./css/search.css" rel="external nofollow" />
<!-- 导入 jQuery -->
<script src="./lib/jquery.js"></script>
<script src="./lib/template-web.js"></script>
</head>
<body>
<div class="container">
<!-- Logo -->
<img src="./images/taobao_logo.png" alt="" class="logo" />
<div class="box">
<!-- tab 栏 -->
<div class="tabs">
<div class="tab-active">宝贝</div>
<div>店铺</div>
</div>
<!-- 搜索区域(搜索框和搜索按钮) -->
<div class="search-box">
<input type="text" id='ipt1' class="ipt" placeholder="请输入要搜索的内容" /><button class="btnSearch">
搜索
</button>
</div>
<!-- 搜索建议列表 -->
<div class="suggest-list"></div>
</div>
</div>
<script src="10.js"></script>
<!-- 模板结构 -->
<script type="text/html" id="tpl">
{{each result}}
<!-- 循环服务器响应回来的数据 -->
<div class="suggest-item">{{$value[0]}}</div>
<!-- 每循环一次,渲染一次搜索的建议项 -->
{{/each}}
</script>
</body>
</html>$(function() {
//监听文本框的keyup事件
$('#ipt1').on('keyup', function() {
//获取文本框的输入内容,.trim去掉空格内容
var keywords = $(this).val().trim()
//判断输入内容是否为空
if (keywords.length <= 0) {
return $('.suggest-list').empty().hide()
}
//先判断缓存中是否有数据
if (cacheObj[keywords]) {
return renderSuggestList(cacheObj[keywords])
}
//或如搜索建议列表
else {
// getSuggestList(keywords)
clearTimeout(timer) //再触发keyup事件时,立即清空timer
debounceSearch(keywords) //防抖+请求+渲染
}
})
//封装函数
function getSuggestList(kw) {
//发起请求
$.ajax({
//指定请求的URL地址,q是用户输入的搜索关键词
url: 'https://suggest.taobao.com/sug?q=' + kw,
dataType: 'JSONP',
//指定回调函数,获取建议列表的数据
success: function(res) {
console.log(res);
renderSuggestList(res)
}
})
}
// 定义渲染建议列表
function renderSuggestList(res) {
if (res.result.length <= 0) {
return $('.suggest-list').empty().hide()
}
//渲染模板结构
var htmstr = template('tpl', res)
$('.suggest-list').html(htmstr).show()
//将搜索的结果,添加到缓存对象中
var k = $('#ipt1').val().trim() //获取用户输入的数据,当作键
cacheObj[k] = res //需要将数据作为值进行缓存
console.log(cacheObj);
}
var timer = null //防抖动的timer
//1、定义全局缓存对象
var cacheObj = {}
function debounceSearch(keywords) { //定义防抖的函数
timer = setTimeout(function() {
//发起JSONP请求,通过一个延迟器之后再发起JSONP请求
getSuggestList(keywords)
}, 2000)
}
}).container {
display: flex;
flex-direction: column;
align-items: center;
font-size: 12px;
}
.logo {
width: 225px;
height: 65px;
margin: 50px 0;
}
.tabs {
display: flex;
}
.tabs>div {
width: 55px;
height: 23px;
line-height: 23px;
text-align: center;
cursor: pointer;
}
.tabs>div:hover {
text-decoration: underline;
color: #ff5700;
}
.tab-active {
background-color: #ff5700;
font-weight: bold;
color: white;
}
.tabs>.tab-active:hover {
color: white;
text-decoration: none;
}
.search-box {
display: flex;
align-items: center;
}
.search-box .ipt {
box-sizing: border-box;
width: 500px;
height: 34px;
line-height: 30px;
margin: 0;
padding: 0;
padding-left: 5px;
outline: none;
border: 2px solid #ff5700;
}
.btnSearch {
margin: 0;
height: 34px;
border: none;
background-color: #ff5700;
color: white;
letter-spacing: 1em;
text-align: center;
width: 90px;
padding-bottom: 5px;
outline: none;
cursor: pointer;
}
.btnSearch:hover {
opacity: 0.9;
}
.suggest-list {
display: none;
border: 1px solid #ccc;
}
.suggest-item {
height: 30px;
padding-left: 5px;
line-height: 30px;
}
.suggest-item:hover {
cursor: pointer;
background-color: #eee;
}