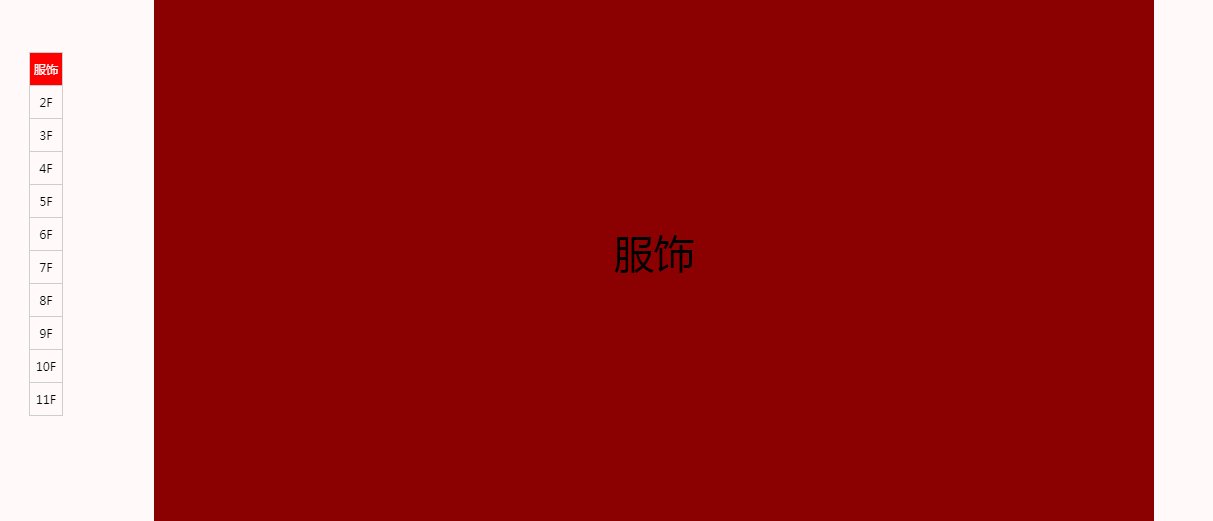
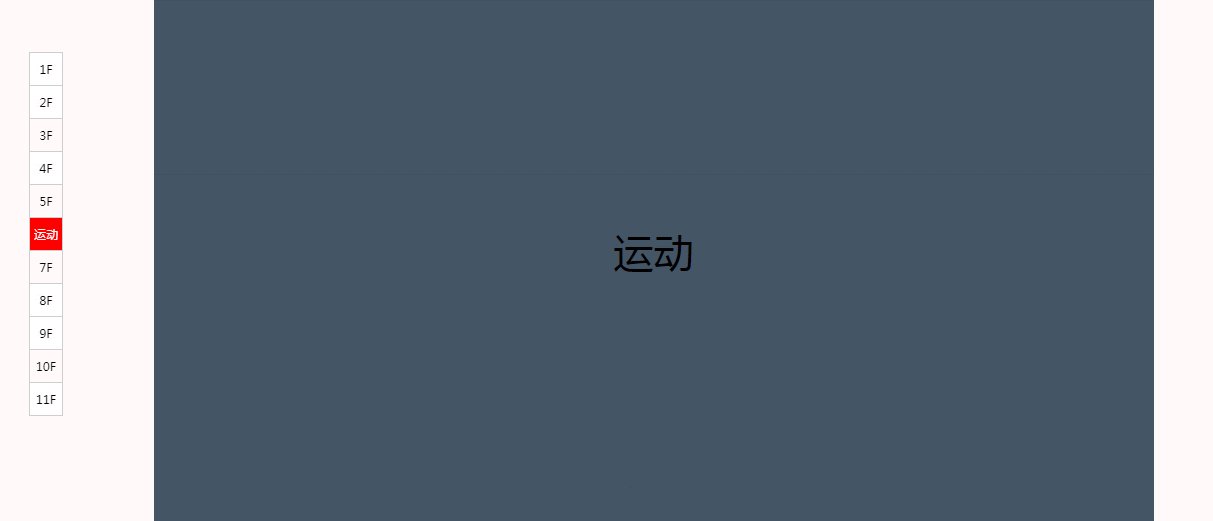
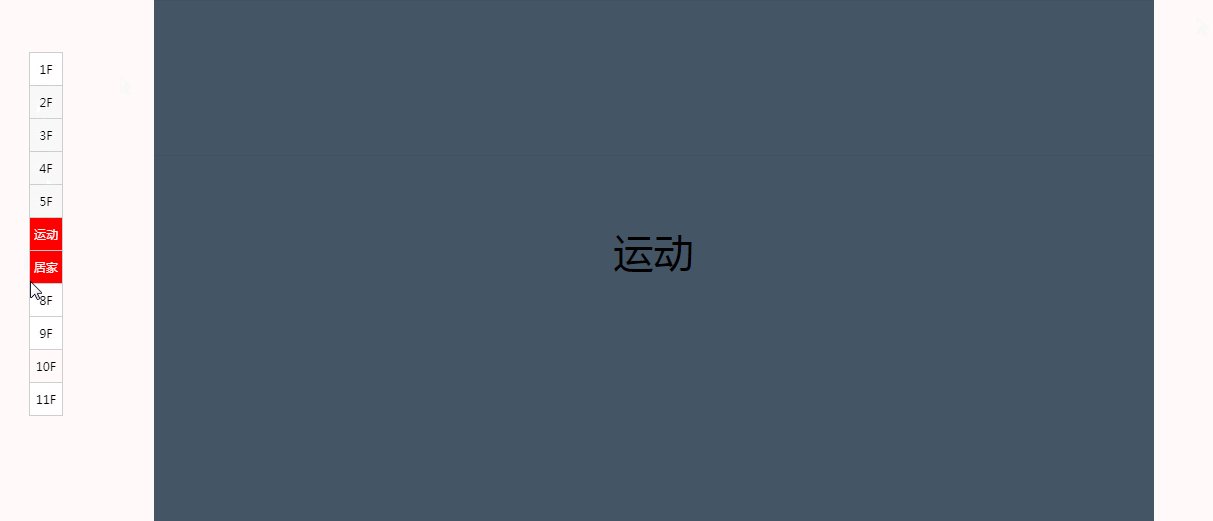
效果图

html
<div id="floorNav"> <ul> <li>1F<span>服饰</span></li> <li>2F<span>美妆</span></li> <li>3F<span>手机</span></li> <li>4F<span>家电</span></li> <li>5F<span>数码</span></li> <li>6F<span>运动</span></li> <li>7F<span>居家</span></li> <li>8F<span>母婴</span></li> <li>9F<span>食品</span></li> <li>10F<span>图书</span></li> <li>11F<span>服务</span></li> </ul> </div> <div id="header"></div> <div id="content"> <ul> <li style="background: #8b0000;">服饰</li> <li style="background: #123;">美妆</li> <li style="background: #667;">手机</li> <li style="background: #558;">家电</li> <li style="background: #900;">数码</li> <li style="background: #456;">运动</li> <li style="background: #789;">居家</li> <li style="background: #234;">母婴</li> <li style="background: #567;">食品</li> <li style="background: #887;">图书</li> <li style="background: #980;">服务</li> </ul> </div>
css
<style type="text/css">
body,
ul,
li {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
#floorNav {
display: none;
position: fixed;
top: 100px;
left: 50px;
width: 32px;
border: 1px solid #cecece;
}
#floorNav li {
position: relative;
width: 32px;
height: 32px;
border-bottom: 1px solid #cecece;
text-align: center;
line-height: 32px;
font-size: 12px;
}
#floorNav span {
display: none;
position: absolute;
top: 0;
left: 0;
width: 32px;
height: 32px;
background: red;
color: white;
}
#floorNav li:hover span,
#floorNav li.hover span {
display: block;
cursor: default;
}
#floorNav li:last-child {
border-bottom: none;
}
#header,
#footer {
width: 1000px;
height: 1000px;
background: darkgoldenrod;
margin: 0 auto;
}
#content li {
width: 1000px;
height: 600px;
margin: 0 auto;
font-size: 40px;
text-align: center;
line-height: 600px;
}
</style>js
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
var flag = true;
$(window).scroll(function () {
if (flag) {
var t = $(this).scrollTop();
if (t > 500) {
$("#floorNav").fadeIn();
} else {
$("#floorNav").fadeOut();
}
$("#content li").each(function () {
if (t >= $(this).offset().top - $(this).outerHeight() / 2) {
var index = $(this).index();
$("#floorNav li")
.eq(index)
.addClass("hover")
.siblings()
.removeClass("hover");
}
});
}
});
$("#floorNav li").click(function () {
flag = false;
var index = $(this).index();
$("html,body").animate(
{
scrollTop: $("#content li").eq(index).offset().top,
},
() => {
flag = true;
}
);
$(this).addClass("hover").siblings().removeClass("hover");
});
});
</script>