基于javaweb+jsp的游泳馆会员管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
课程设计,大作业,毕业设计,项目练习,学习演示等
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">游泳馆会员管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">游泳馆会员管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="AuthServlet?action=logout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="User_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="real_name"/>
public Member get(Serializable id) {
Member vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_member` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
vo = new Member();
vo.setId(rs.getLong("id"));
vo.setMemberName(rs.getString("member_name"));
vo.setMemberAddress(rs.getString("member_address"));
vo.setMemberSex(rs.getString("member_sex"));
vo.setMemberPhone(rs.getString("member_phone"));
vo.setMemberEmail(rs.getString("member_email"));
vo.setMemberText(rs.getString("member_text"));
}
c.close();
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
import com.demo.util.Util; import com.demo.service.CoachService; import com.demo.service.impl.CoachServiceImpl; import com.demo.vo.Coach; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.Serializable; import java.util.HashMap;
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
</form>
return false;
}
}
//@Override
public Equipment get(Serializable id) {
Equipment vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_equipment` where id = " + id;
<label for="edit-createDate" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createDate" id="edit-createDate">
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="NoticeServlet">
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="CoachServlet" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加教练</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
alert("姓名不能为空");
return false;
}
if (document.getElementById("add-coachAge").value.trim().length == 0) {
alert("年龄不能为空");
return false;
}
if (document.getElementById("add-coachPhone").value.trim().length == 0) {
alert("联系方式不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-coachName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
Random random = new Random();
g.setColor(getRandomColor(180, 250));// 随机设置要填充的颜色
g.fillRect(0, 0, width, height);// 填充图形背景
// 设置初始字体
g.setFont(new Font("Times New Roman", Font.ITALIC, height));
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
StringBuilder validationCode = new StringBuilder();
// 验证码的随机字体
String[] fontNames = {"Times New Roman", "Book antiqua", "Arial"};
for (int i = 0; i < 4; i++) {
// 随机设置当前验证码的字符的字体
g.setFont(new Font(fontNames[random.nextInt(3)], Font.ITALIC, height));
// 随机获得当前验证码的字符
char codeChar = codeChars.charAt(random.nextInt(charsLength));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
vo = new Coach();
vo.setId(rs.getLong("id"));
vo.setCoachName(rs.getString("coach_name"));
vo.setCoachSex(rs.getString("coach_sex"));
vo.setCoachAge(rs.getString("coach_age"));
vo.setCoachPhone(rs.getString("coach_phone"));
vo.setCoachText(rs.getString("coach_text"));
}
c.close();
} catch (Exception e) {
e.printStackTrace();
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
List<Coach> list = new ArrayList();
int totalCount = 0;
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">用户</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">用户名:</td>
<td><b id="info-username"></b></td>
</tr>
<tr>
<td style="width: 15%;">姓名:</td>
public void update(Member vo) {
String sql = "update `t_member` set `member_name` = ? ,`member_address` = ? ,`member_sex` = ? ,`member_phone` = ? ,`member_email` = ? ,`member_text` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getMemberName());
ps.setString(2, vo.getMemberAddress());
ps.setString(3, vo.getMemberSex());
ps.setString(4, vo.getMemberPhone());
ps.setString(5, vo.getMemberEmail());
ps.setString(6, vo.getMemberText());
ps.setLong(7, vo.getId());
</div>
<div class="modal-body">
确认要删除该公告记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-success">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
vo.setId(rs.getLong("id"));
vo.setEquipmentName(rs.getString("equipment_name"));
vo.setEquipmentBuytime(rs.getString("equipment_buytime"));
vo.setEquipmentCount(rs.getString("equipment_count"));
vo.setEquipmentText(rs.getString("equipment_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_equipment` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
vo.setCoachName(rs.getString("coach_name"));
vo.setCoachSex(rs.getString("coach_sex"));
vo.setCoachAge(rs.getString("coach_age"));
vo.setCoachPhone(rs.getString("coach_phone"));
vo.setCoachText(rs.getString("coach_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_coach` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="NoticeServlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除公告</h4>
</div>
<div class="modal-body">
确认要删除该公告记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) memberService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("MemberServlet");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("member_list.jsp");
}
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.UserService;
import com.demo.service.impl.UserServiceImpl;
import com.demo.vo.User;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">设备</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">名字:</td>
<td style="width: 15%;">手机:</td>
<td><b id="info-memberPhone"></b></td>
</tr>
<tr>
<td style="width: 15%;">邮箱:</td>
<td><b id="info-memberEmail"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-memberText"></b></td>
</tr>
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-noticeName').val(vo.noticeName);
modal.find('#edit-noticeText').val(vo.noticeText);
modal.find('#edit-noticeType').val(vo.noticeType);
modal.find('#edit-createDate').val(vo.createDate);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'NoticeServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-noticeName').text(vo.noticeName);
modal.find('#info-noticeText').text(vo.noticeText);
modal.find('#info-noticeType').text(vo.noticeType);
if (document.getElementById("edit-equipmentCount").value.trim().length == 0) {
alert("数量不能为空");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>公告管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
Map<String, Object> map = noticeService.list(params);
request.getSession().setAttribute("list", map.get("list"));
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) noticeService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("NoticeServlet");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("notice_list.jsp");
}
}
package com.demo.dao.impl;
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'NoticeServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-noticeName').text(vo.noticeName);
modal.find('#info-noticeText').text(vo.noticeText);
modal.find('#info-noticeType').text(vo.noticeType);
modal.find('#info-createDate').text(vo.createDate);
}
})
})
function searchList() {
window.location.href = "NoticeServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="NoticeServlet" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新公告</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
Java≥6、Tomcat≥7.0、MySQL≥5.5
eclipse/idea/myeclipse/sts等均可配置运行
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
课程设计,大作业,毕业设计,项目练习,学习演示等
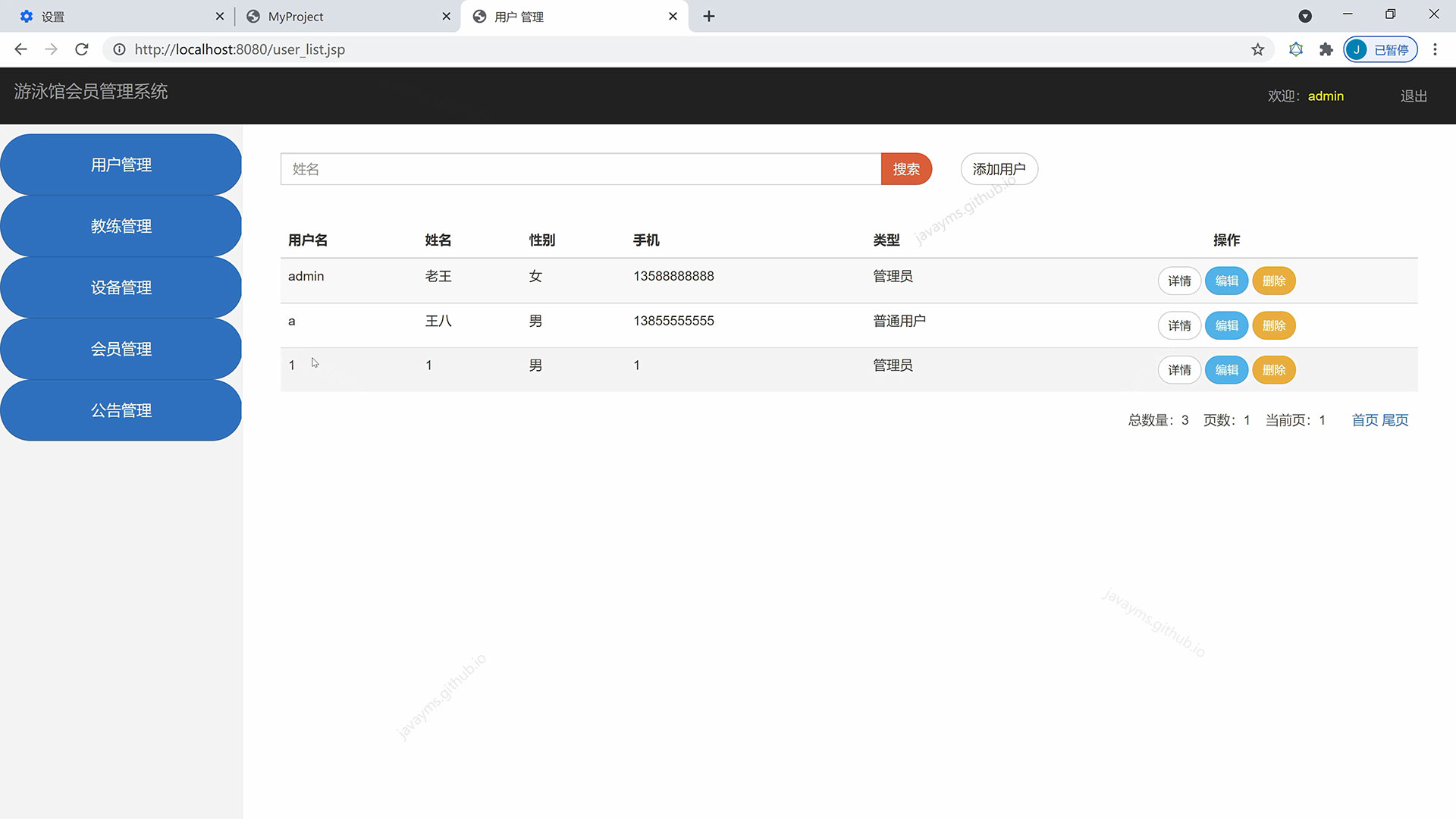
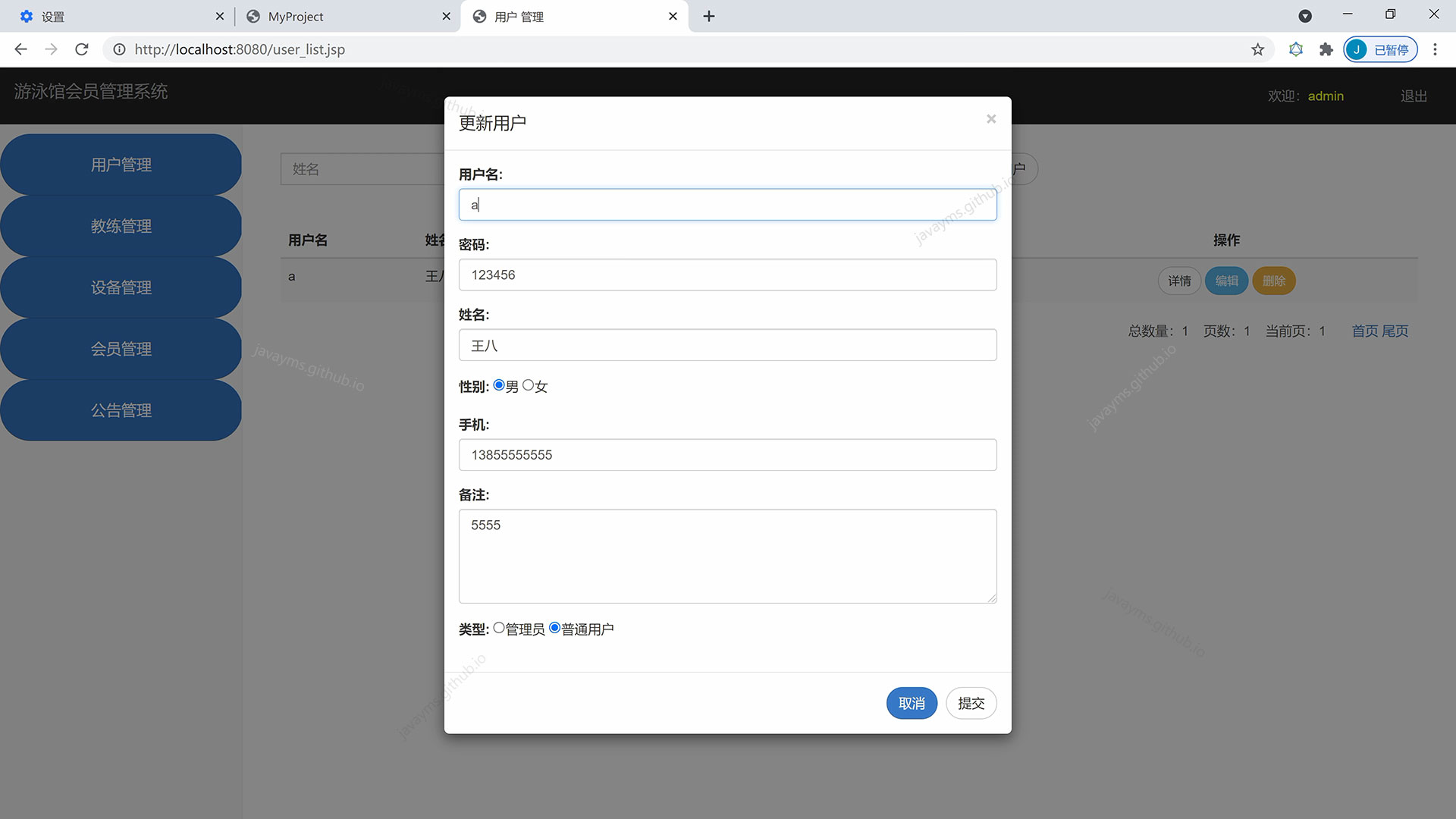
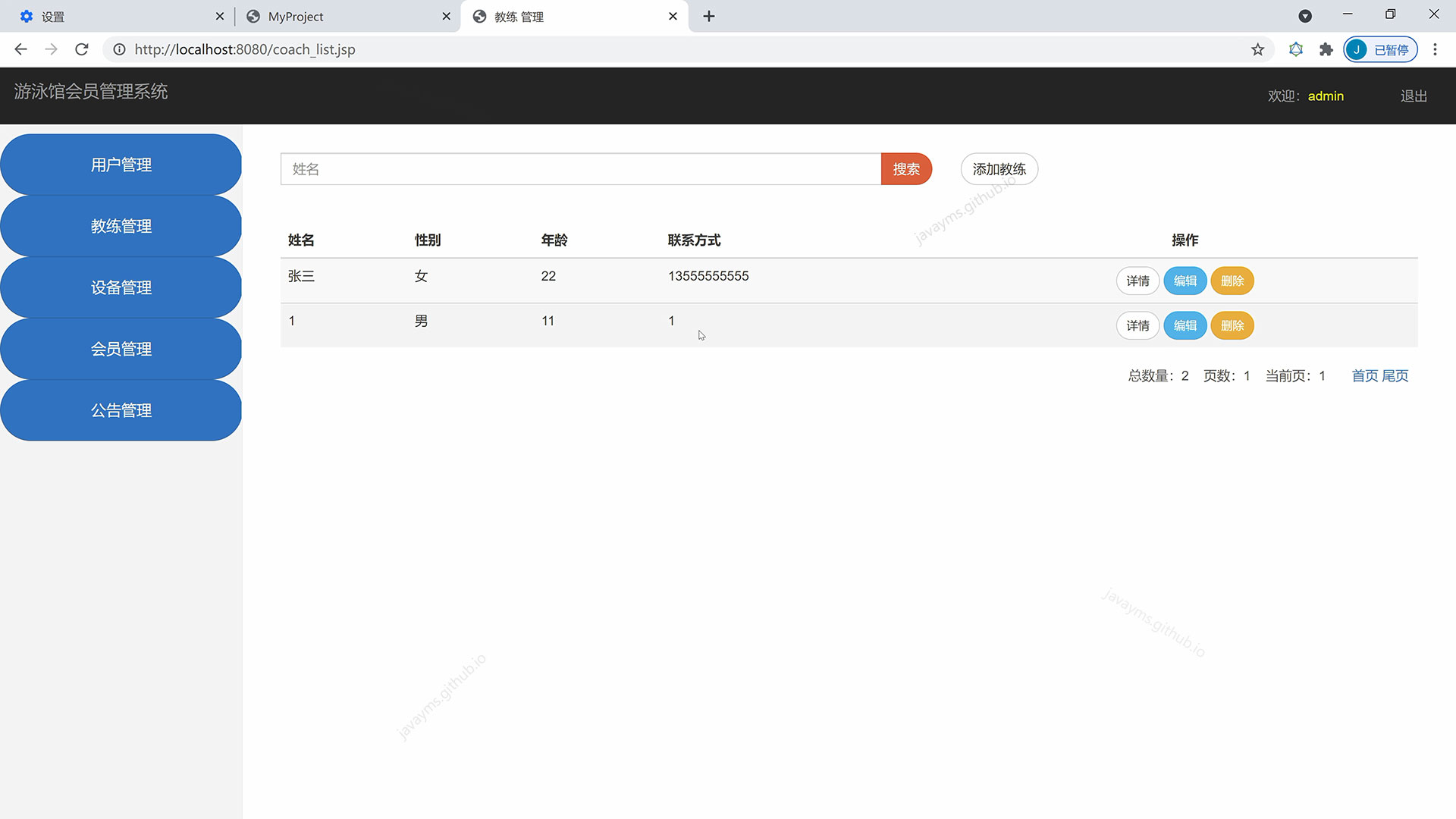
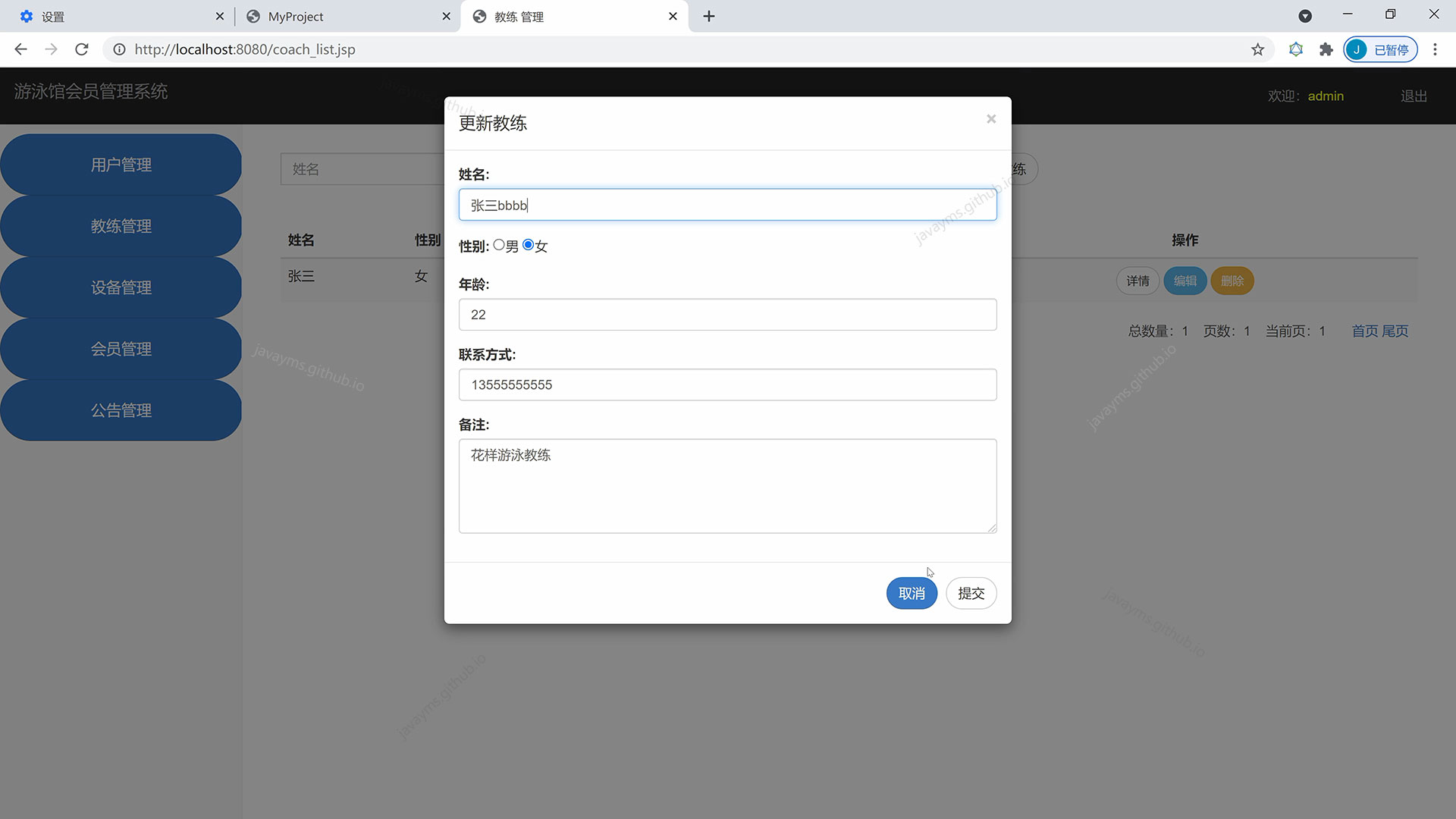
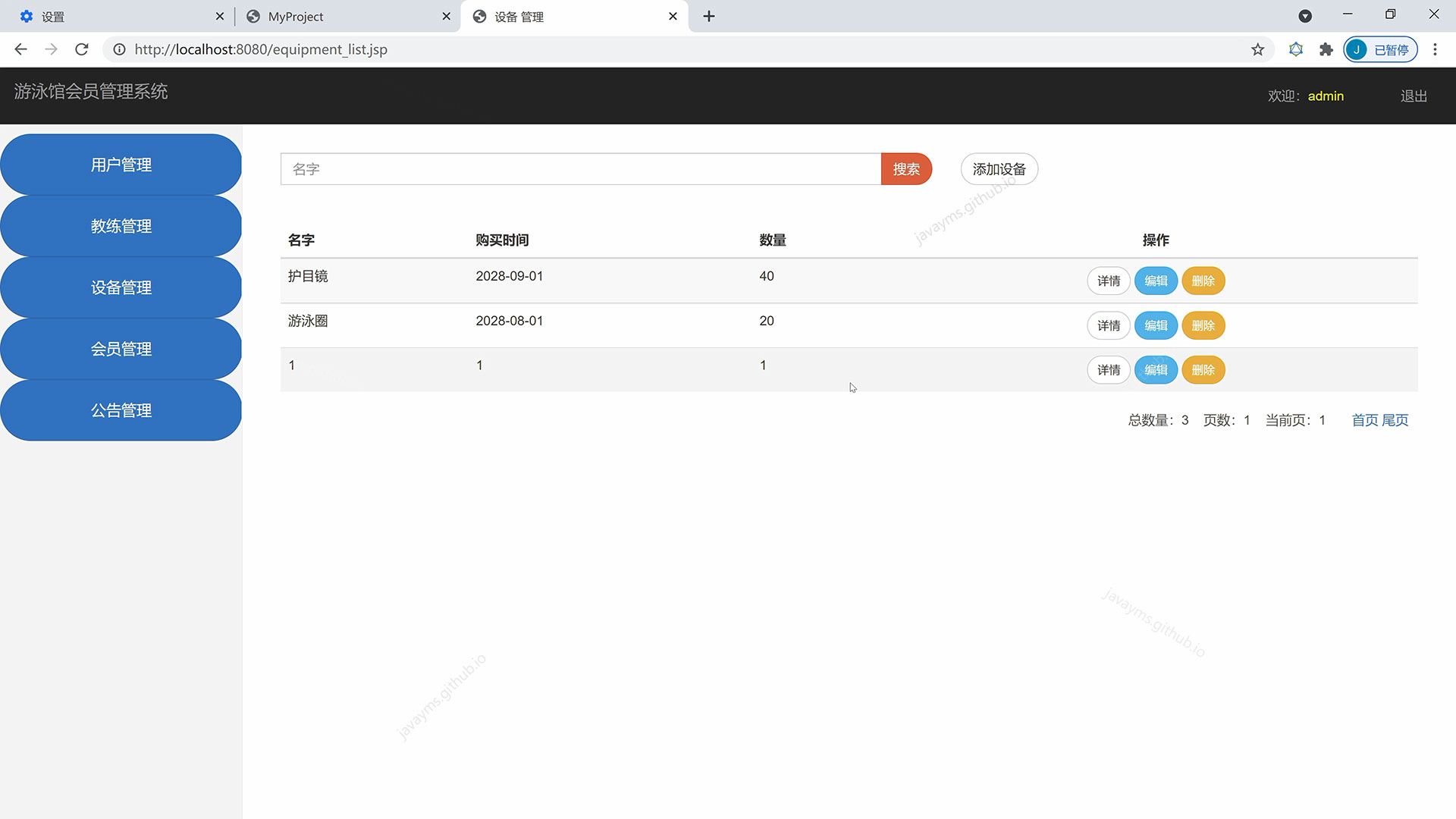
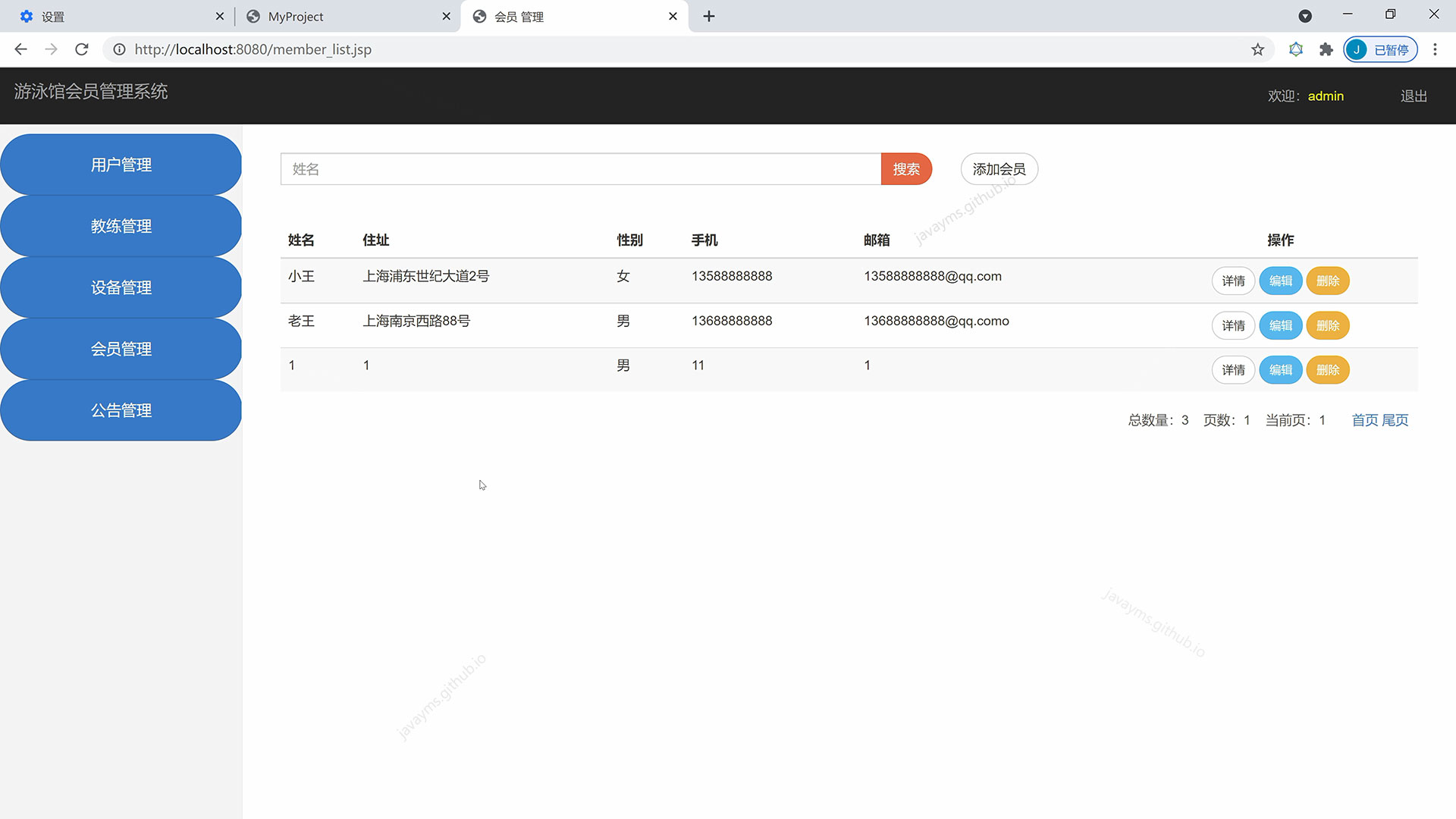
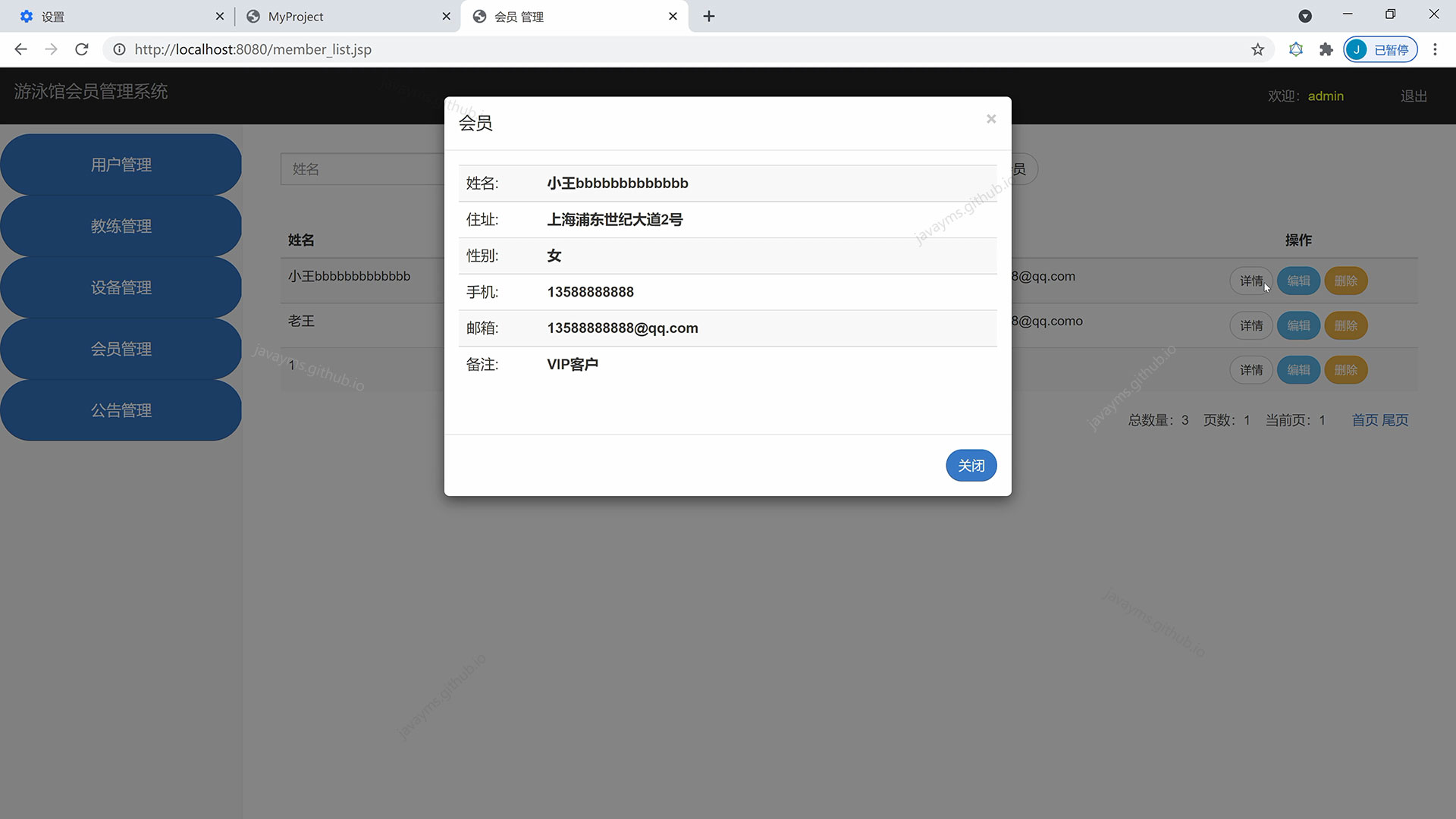
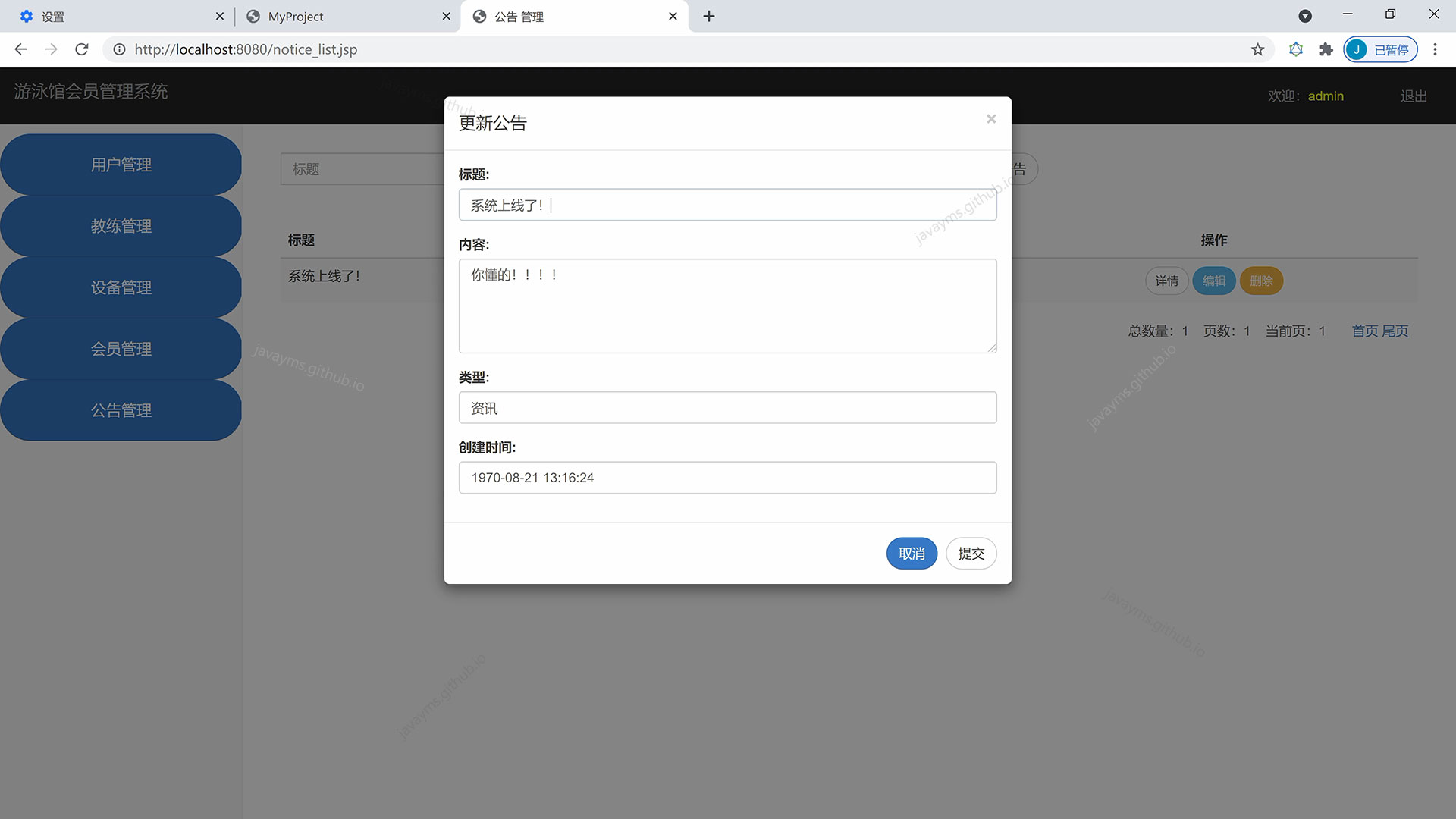
登录、注册、退出、用户模块、公告模块、教练模块、设备模块、会员模块的增删改查管理











游泳馆会员管理系统(课程设计)