功能:插件通常用来为 Vue 添加全局功能
本质:包含 install 方法的一个对象,install 的第一个参数是 Vue,第二个以后的参数是插件使用者传递的数据
定义插件:vue官网是这样描述的:Vue.js 的插件应该暴露一个 install 方法。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象
对象.install = function(Vue,options){
//1.添加全局过滤器
vue.filter(...)
//2.添加全局指令
Vue.directive(...)
//3.配置全局混入(合)
Vue.mixin(...)
//4.添加实例方法
Vue.prototype.$myMethod = function(){}
Vue.prototype.$myProperty = xxx
}使用插件:Vue.use()
我们着手写一个插件,跟 main.js 同级,新增一个 plugins.js
//完整写法
/*
const obj = {
install(){
console.log("install");
}
}
export default obj*/
//简写
export default {
install(Vue,x,y) {
console.log(x,y)
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
//定义全局指令
Vue.directive('fbind', {
bind(element, binding) {
element.value = binding.value
},
inserted(element, binding) {
element.focus()
},
update(element, binding) {
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
}
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert("hello")}
}
}然后在 main.js 中使用插件
//引入Vue
import Vue from 'vue';
//引入App
import App from './App';
//引入插件
import plugins from "@/plugins";
//关闭vue的生产提示
Vue.config.productionTip = false
//使用插件
//Vue.use(plugins)
//使用插件 并传参数
Vue.use(plugins,1,2)
//创建vm
new Vue({
el: "#app",
render: h => h(App)
})在 Student.vue 中测试
<template>
<div>
<h2>学生姓名:{{ name|mySlice }}</h2>
<h2>学生性别:{{ sex }}</h2>
<input type="text" v-fbind:value="name">
<button @click="test">点我测试 hello 方法</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三12345",
sex: "男",
}
},
methods: {
test() {
this.hello()
}
}
}
</script>
<style scoped>
</style>
本地存储就是把数据存储到浏览器中,浏览器的关闭不会影响数据的保存。
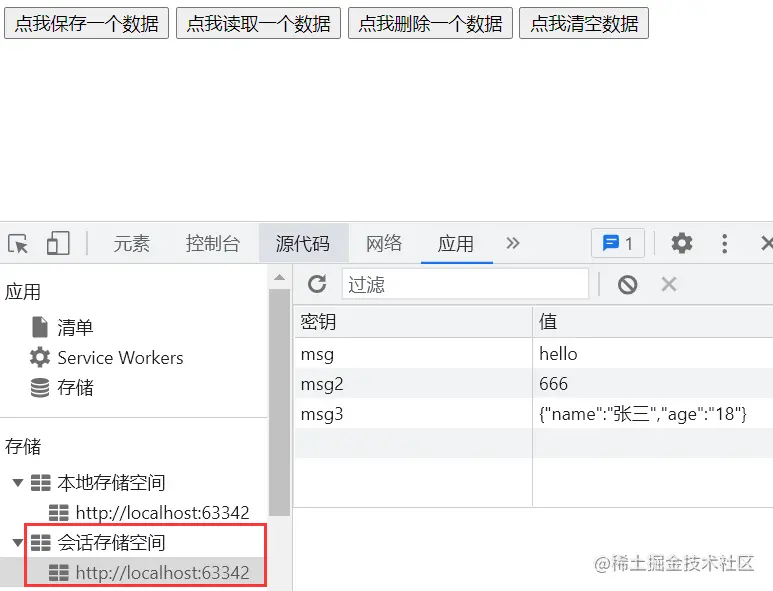
我们通过下面的例子来展示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器本地存储</title>
</head>
<body>
<div id="root">
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空数据</button>
</div>
<script type="text/javascript">
let person = {name:"张三",age:"18"}
function saveData() {
localStorage.setItem("msg","hello")
localStorage.setItem("msg2",666)
localStorage.setItem("msg3",JSON.stringify(person))
}
function readData(){
console.log(localStorage.getItem("msg"))
console.log(localStorage.getItem("msg2"))
const result = localStorage.getItem("msg3")
console.log(result)
console.log(JSON.parse(result))
}
function deleteData(){
localStorage.removeItem("msg")
}
function deleteAllData(){
localStorage.clear()
}
</script>
</body>
</html>
和 LocalStorage 用法相同,把上边代码中的 localStorage改为sessionStorage

LocalStorage 和 SessionStorage 统称为 WebStorage
Window.sessionStorage 和Window.localStorage属性来实现本地存储机制①.xxxxxStorage.setItem( " key' , "value"); 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值
②.xxxxxStorage.getItem( "person"); 该方法接受一个键名作为参数,返回健名对应的值
③.xxxxxStorage.removeItem( "key"); 该方法接受一个键名作为参数,并把该键名从存储中删除
④.xxxxxStorage.clear() 该方法会清空存储中的所有数据
4.备注:
①.SessionStorage 存储的内容会随着浏览器窗口关闭而消失
②.LocalStorage 存储的内容,需要手动清除才会消失(调用api 或 清空缓存)
③. xxxxStorage.getItem(xxx),如果 xxx 对应的 value 获取不到,那么 getltem 的返回值是null ④.JSON.parse(null) 的结果依然是 null
我们之前写的 TodoList 案例数据是写死的,每次刷新都恢复到写死的数据,我们现在把它改为本地存储。修改 App.vue,把 todos 改为深度监视,每当 todos 发生变化就使用本地存储存储数据。同时初始化的时候,todos 赋值是从本地存储读取的
......
<script>
......
export default {
......
data() {
return {
//读取本地存储
todos: JSON.parse(localStorage.getItem("todos")) || []
}
},
methods: {
......
},
watch:{
//深度监视
todos:{
deep:true,
handler(value){
localStorage.setItem("todos",JSON.stringify(value))
}
}
}
}
</script>
......运行程序,输入数据,刷新浏览器,数据不会消失