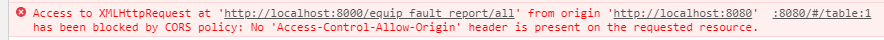
VUE发送请求的时候不能请求到正确数据,控制台如下

Access to XMLHttpRequest at 'http://localhost:8000/equip_fault_report/all' from origin 'http://localhost:8080' has been
blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
我的请求js中的URL是这样的

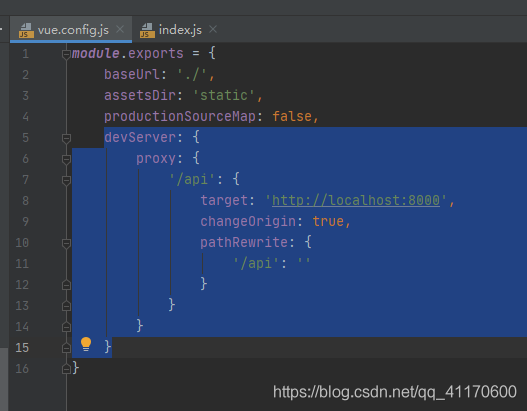
在配置js中写入如下
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8000',
changeOrigin: true,
pathRewrite: {
'/api': ''
}
}
}
}
解读为加链接头,开启跨域,加/api作为识别。
意为请求/api下的链接,直接回转到target

请求js的URl如下