



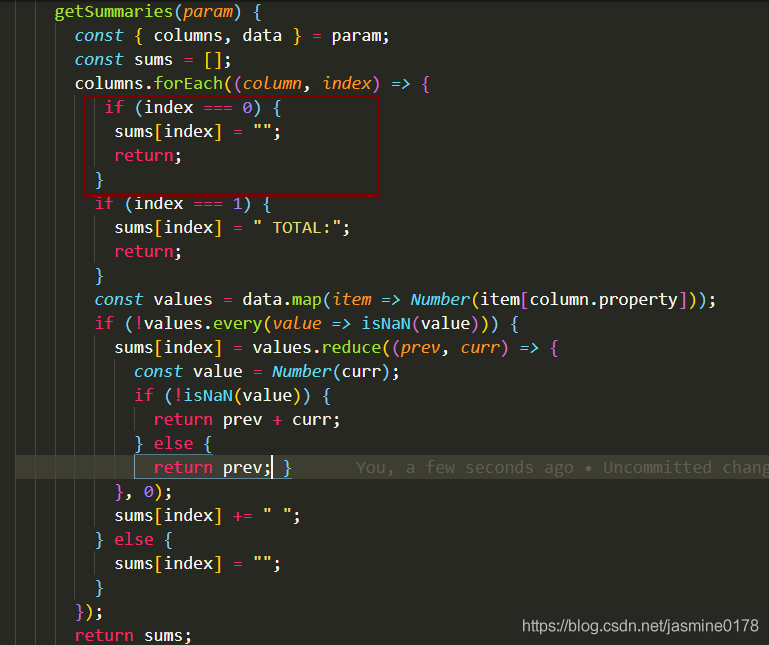
最后的合计使用的是el-table的原始合计功能,这个数据循环出来的时候在nos的最后一行也进行了总和,但是表格中是不希望有这样的数据出现的,所以在这里我有加了一个判断

当他的index为0的时候让他的总和为空。
展示学生考试的成绩,只有学号和姓名是固定的,后面的科目并不是固定的展示所有科目,是根据接口返回的有成绩的数据进行渲染的,具体见下图:

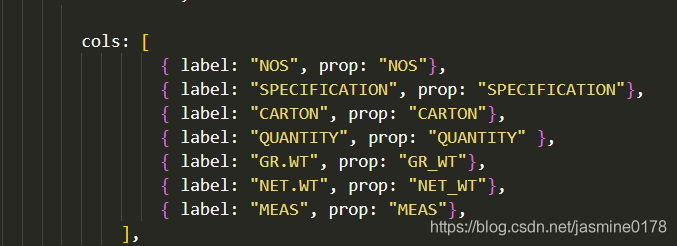
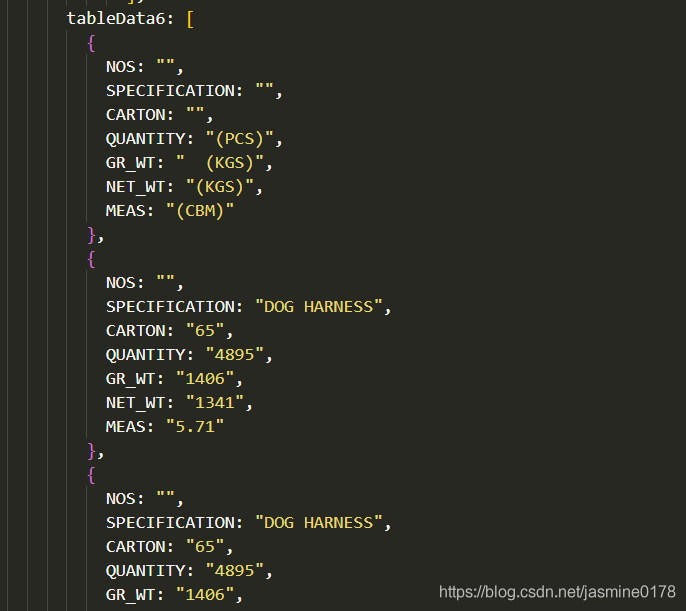
接口返回的数据结构如下:后面的科目要进行循环展示,可以选定list的第一项作为头部循环出表格的头部,分数再根据各自的row进行获取

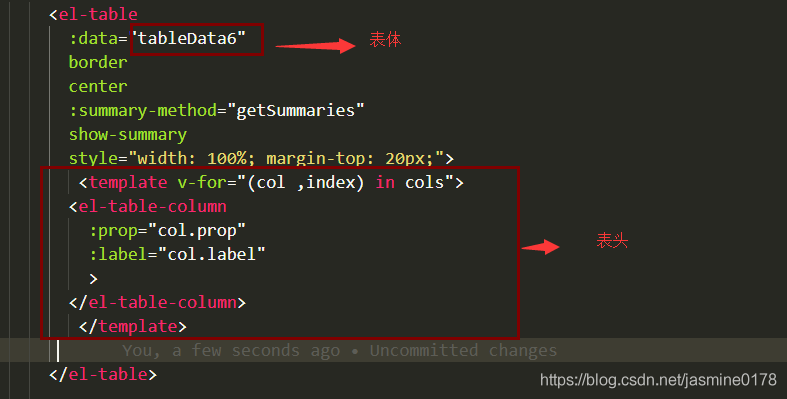
代码如下:
<el-table :data="tableData.tableList" style="width: 100%" class="main-table" stripe>
<el-table-column type="index" label="序号" align="center" width="50"></el-table-column>
<el-table-column prop="studentNum" label="准考证号" align="center"></el-table-column>
<el-table-column prop="studentName" label="姓名" align="center"></el-table-column>
<el-table-column
v-for="(item,index) in headerList"
:key="index"
:label="item.subjectName"
align="center"
show-overflow-tooltip
>
<template slot-scope="scope">{{ scope.row.scoreVOList[index].score }}</template>
</el-table-column>
</el-table>
//请求接口后获取data
this.headerList = data.list[0].scoreVOList;
问题解决~~以上为个人经验,希望能给大家一个参考,也希望大家多多支持。