最终效果

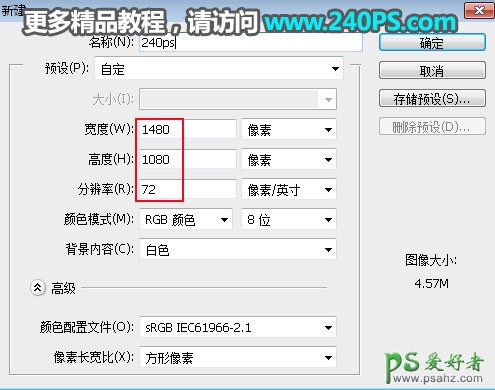
1、打开PS软件,按Ctrl + N 新建文件,尺寸为1480 * 1080像素,分辨率为72像素/英寸,也可以设置成自己需要的尺寸。

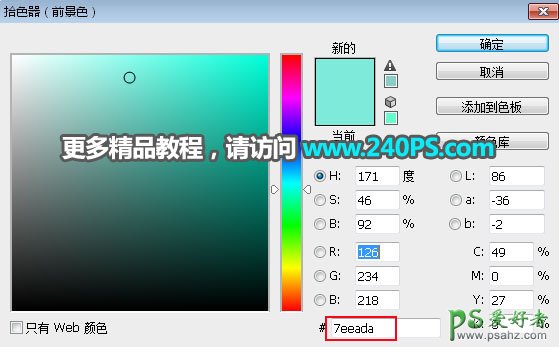
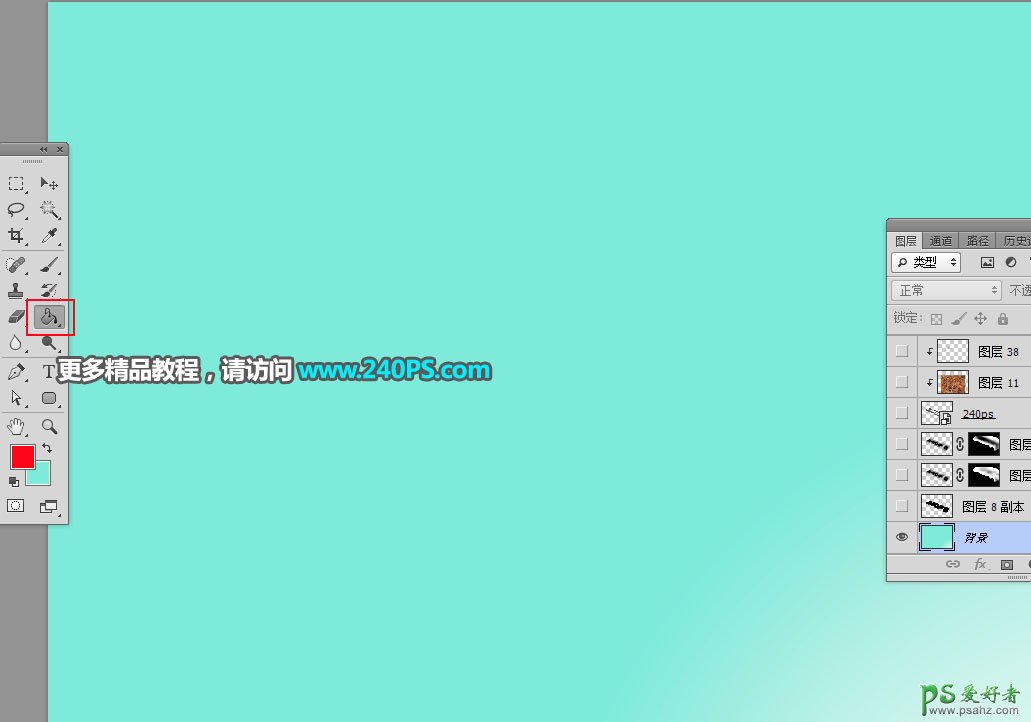
2、把前景色设置为青绿色#7eeada,然后在工具箱选择油漆桶工具,在背景上点击一下填充前景色。


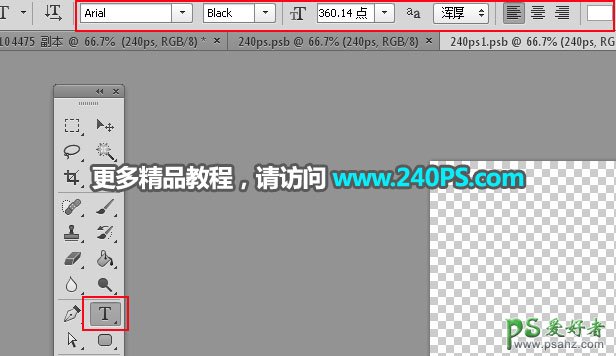
3、在工具箱选择横排文字工具,在属性栏选择好字体,字体大小设置大一点,如下图,文字颜色选择白色。

4、在画布上点击一下输入文字,文字加好后调整好位置,放到画布中间位置。

5、选择菜单:3D > 从所选图层新建3D,如下图。

6、这时候需要灵活调节,点击文字就可以出现可以调控的各种控制区域,边缘、箭头都可以调节,慢慢调成自己需要的透视效果。

7、透视满意后点击图层缩略图,开始设置3D参数,在弹出的面板点击顶部的第二个图标,再双击箭头所指的图标。

8、在弹出的窗口只需要把投影前面的勾去掉,再设置一下深度数值,如下图。

9、关闭3D面板,得到下图所示的效果。

10、按Ctrl + J 把当前图层复制一层,再把副本图层隐藏,如下图。

11、选择原文字图层。

12、在工具箱选择魔棒工具,在属性栏设置参数如下图。

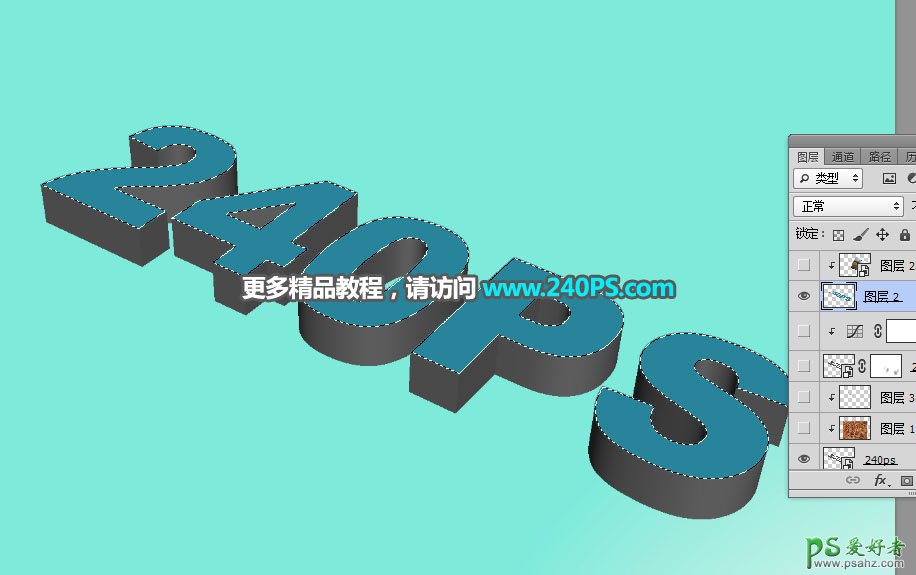
13、在文字白色区域点击一下,得到下面的选区。

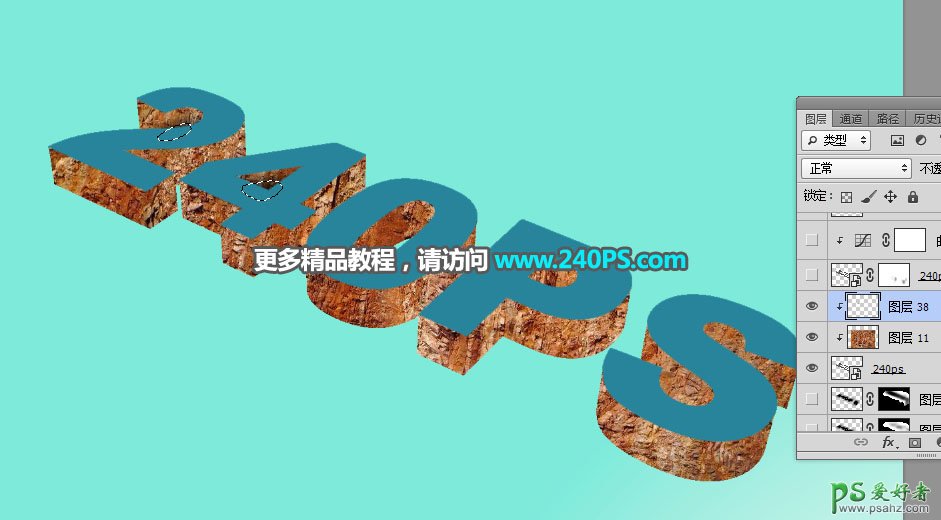
14、在图层的最上面新建一个图层,把选区填充暗青色,按Ctrl + D 取消选区。

15、把图层命名为“顶部”,如下图。

16、选择原文字图层。

17、把下面的土层素材保存到本机,然后用PS打开。

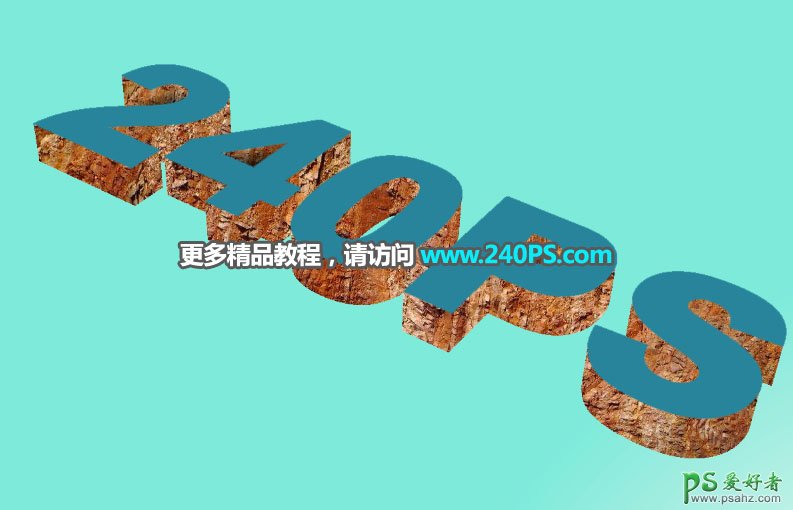
18、用移动工具把素材拖到文字文件里面,按Ctrl + Alt + G 创建剪切蒙版,然后调整好位置,如下图。


19、新建一个图层,创建剪切蒙版,前景色设置为黑色,用透明度为10%的柔边画笔把文字局部区域涂暗,如下图。


20、选择文字副本图层,并显示出来;把混合模式改为“正片叠底”,添加图层蒙版,用透明度为10%的柔边白色画笔把局部需要变亮的区域涂亮,如下图。

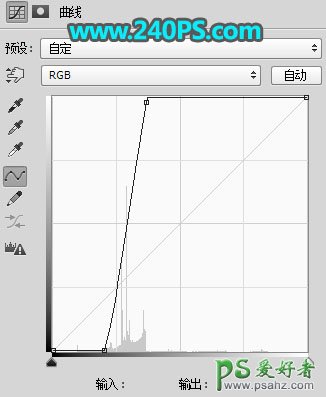
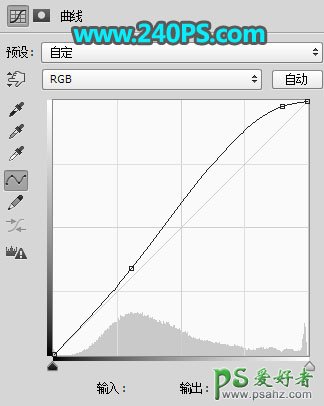
21、创建曲线调整图层,增加明暗对比,参数设置如下图,确定后按Ctrl + Alt + G 创建剪切蒙版。


22、选择“顶部”图层。

23、打开下面的草地素材,用移动工具拖进来,然后创建剪切蒙版,调整好位置和角度,如下图。


24、按Ctrl + J 把当前图层复制一层,创建剪切蒙版后移到文字左侧,添加图层蒙版,用柔边黑色画笔擦掉不需要的部分,如下图。

25、创建曲线调整图层,把RGB通道调亮,参数设置如下图,确定后创建剪切蒙版。


26、同样的方法加上湖面素材,如下图。


27、把文字受光区域稍微调亮一点,如下图。

28、找一些小山、小动物、树木、人物、云朵等素材加进来,过程如下图。



29、在背景图层上面新建一个图层,给文字加上投影,效果如下图。

30、加强一下整体明暗,再微调一下局部光影,效果如下图。

最终效果
