互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快。然而在某些情况下,难免会出现需要用户等待的时候。那么,在这种情况下,美观,有趣,又实用的加载动画,不仅能够有效地减缓用户负面情绪,让用户挺留更长的时间。
使用 loading 的方式:
组件式
<van-loading />
指令式
<div v-loading="loading" ></div>
编程式
loading({
text: '加载中'
})注册 loading 指令
app.directive('focus', {
mounted(el, binding) {},
// ... other hooks
})使用指令
<div v-loading="isShow" >/** content **/ </div>
指令的作用:
自定义指令就是一个定义了一些 Hooks 的对象,这些 Hooks 接受绑定 DOM(这里指的是div)、binding参数等参数。在这些 Hooks 可以进行一些 DOM 层的操作,来复用一些公共逻辑。
directive 具体使用参考
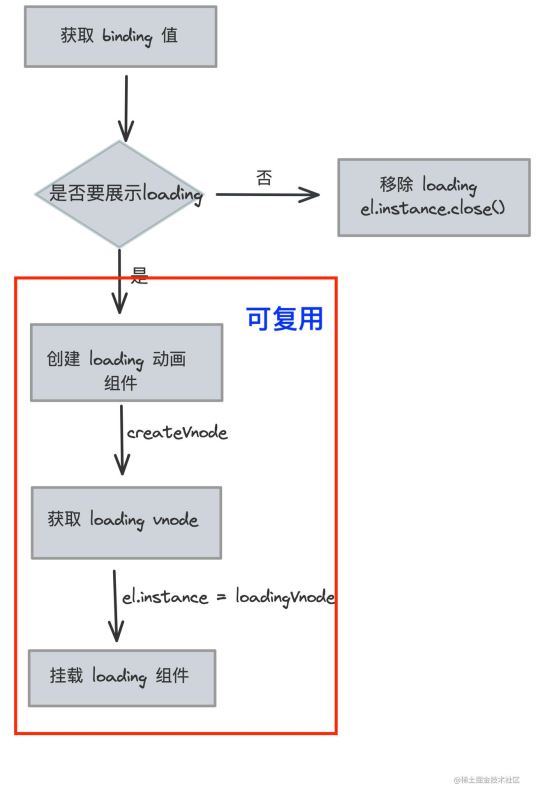
思路:
loading 组件,将它的 DOM 插入到文档中。loading 对应的 DOM 从文档中移除。来看下流程

查看 Element 源码 packages/loading/src/directive
const vLoading = {
mounted(el, binding) {
if(!!binding.value){
createInstance(el, binding) // 创建 loading 组件并插入到文档中
}
},
updated(el, binding) {
const instance = el.instance // 以创建的组件实例
if (binding.oldValue !== binding.value) {
if(binding.value) { // value 从 false -> true 时触发
createInstance(el, binding)
} else {
instance.close() // 移除 loading 组件挂载的 DOM
}
}
},
unmounted(el) {
el?.instance?.close() // 移除 loading 组件挂载的 DOM
},
}createInstance 创建 loading 实例
const createInstance = (el, binding) => {
// 通过绑定 DOM 的自定义属性来设置 loading 的相关参数
const textExr = el.getAttribute('element-loading-text')
const spinnerExr = el.getAttribute('element-loading-spinner')
const backgroundExr = el.getAttribute('element-loading-background')
const customClassExr = el.getAttribute('element-loading-custom-class')
const vm = binding.instance
el.instance = Loading({
text: vm && vm[textExr] || textExr,
spinner: vm && vm[spinnerExr] || spinnerExr,
background: vm && vm[backgroundExr] || backgroundExr,
customClass: vm && vm[customClassExr] || customClassExr,
fullscreen: !!binding.modifiers.fullscreen,
target: !!binding.modifiers.fullscreen ? null : el,
body: !!binding.modifiers.body,
visible: true,
lock: !!binding.modifiers.lock,
})
}Loading
const Loading = function (options: ILoadingOptions = {}): ILoadingInstance {
// 覆盖默认配置
options = {
...defaults,
...options,
}
// 支持选择器
if (typeof options.target === 'string') {
options.target = document.querySelector(options.target) as HTMLElement
}
// 或者直接传递一个 DOM
options.target = options.target || document.body
// loading 插入的父元素
const parent = options.body ? document.body : options.target
options.parent = parent
// loading 组件
const instance = createLoadingComponent({
options,
globalLoadingOption,
})
// loading 插入到父元素中
parent.appendChild(instance.$el)
// 返回 loading 实例
return instance
}createLoadingComponent
export function createLoadingComponent({
options,
globalLoadingOption,
}: ILoadingCreateComponentParams): ILoadingInstance {
let vm: VNode = null
const data = reactive({
...options,
visible: false, // 控制 loading 是否展示
})
function setText(text: string) {
data.text = text
}
function close(){
data.visible = false
}
const componentSetupConfig = {
...toRefs(data),
setText,
close,
handleAfterLeave,
}
// loading 组件
const elLoadingComponent = {
name: 'ElLoading',
setup() {
return componentSetupConfig
},
render() {
return h(Transition, {
name: 'el-loading-fade',
}, {
// withDirectives 使用指令
default: withCtx(() => [withDirectives(createVNode('div', {
// ... loading 动画
// v-show 指令,使用 visible 作为控制变量
}),[[vShow, this.visible]])]),
})
}
}
vm = createVNode(elLoadingComponent)
// 将 vnode patch 挂载到指定容器上, vnode 转换为真正的 DOM
render(vm, document.createElement('div'))
return {
...componentSetupConfig,
vm,
get $el() {
return vm.el as HTMLElement
},
}
}elLoadingComponent 的 loading 组件是通过 svg + css animation 实现的。
<svg class="loading" version="1.1" xmlns="http://www.w3.org/2000/svg" width='50' height='50'> <circle class="circle" cx="25" cy="25" r="20" fill="none" stroke-width="2" stroke="#000"/> </svg>
涉及 stroke-dasharray 设置点划线实虚线的间距,以及 stroke-dashoffset设置起始位置,具体代码查看下面的demo代码。
编程式调用和指令,他们的核心逻辑是相同的,

定义的 elLoadingComponent 通过 props 来控制 loading 的展示。
主要分析了如何通过 vue directive 实现 loading 的复用。包括了如何使用 loading 的三种方式,其中核心的逻辑是相同的渲染loading 组件,我们可以通过组件、编程式、指令将 loading 组件的DOM 插入到我们指定的挂载元素上。