
1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2>
2、新建一个图层,命名为“球体”,选择椭圆选框工具,拉一个正圆选区,填充白色。顶部用钢笔工具勾出选区后填充白色。总体选区如图3,然后锁定图层,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
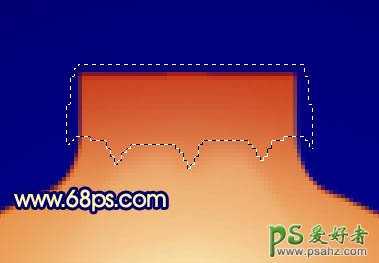
3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化20个像素,然后填充颜色:#FBB647,效果如图7。

<图6>

<图7>
4、调出“球体”图层选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分。

<图8>
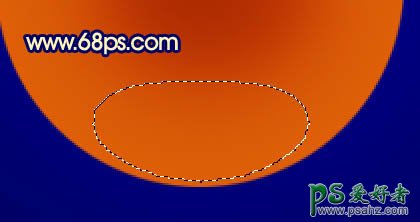
5、新建一个图层,用椭圆选框工具拉出图9所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEC657,效果如图10。

<图9>

<图10>
6、新建一个图层,用椭圆选框工具拉出图11所示的选区,按Ctrl + Alt + D 羽化25个像素,填充颜色:#FBD7A0,效果如图12。

<图11>

<图12>
7、新建一个图层,用椭圆选框工具拉出图13所示的选区,按Ctrl + Alt + D 羽化10个像素,填充颜色:#FEEAB7,效果如图14。

<图13>

<图14>
8、新建一个图层,用钢笔勾出图15所示的选区,选择渐变工具,颜色设置如图16,拉出图17所示的线性渐变。

<图15>

<图16>

<图17>
9、新建一个图层,选择直线工具,拉几条短的直线,适当用加深/减淡工具调整好明暗度,效果如下图。

<图18>
10、再新建一个300 * 300像素的文档,背景填充黑色,新建一个图层,用矩形选框工具拉出图19所示的矩形,并填充图20所示的渐变色。

<图19>

<图20>
11、取消选区后执行:滤镜 > 扭曲 > 极坐标,参数设置如图21,选择平面坐标到极坐标,效果如图22。

<图21>

<图22>
12、把做好的圆环拖进来,适当调整好大小,效果如下图。

<图23>
13、同样的方法制作一条直线,效果如下图。

<图24>
14、打开下图所示的雪花图案,抠出来,拖进来,适当加点渐变色,效果如图26。

<图25>

<图26>
15、新建一个图层,加上雪花和蝴蝶结,效果如下图。

<图27>
16、最后调整一下细节和颜色,完成最终效果。

<图28>