最终效果

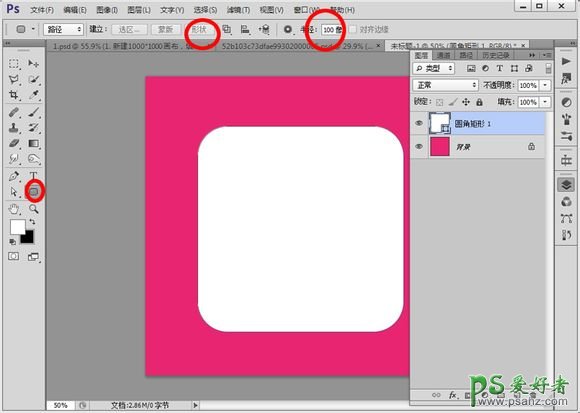
1、新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。

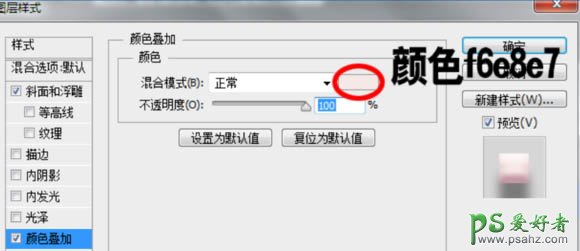
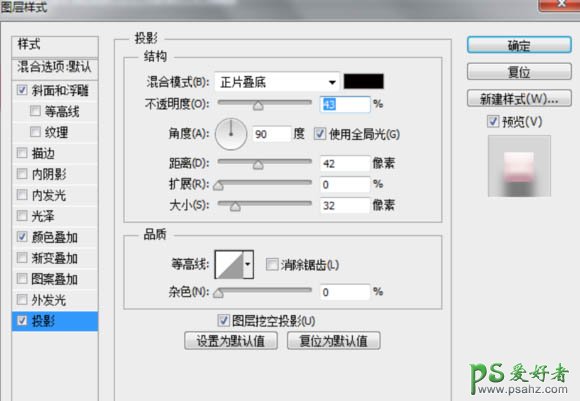
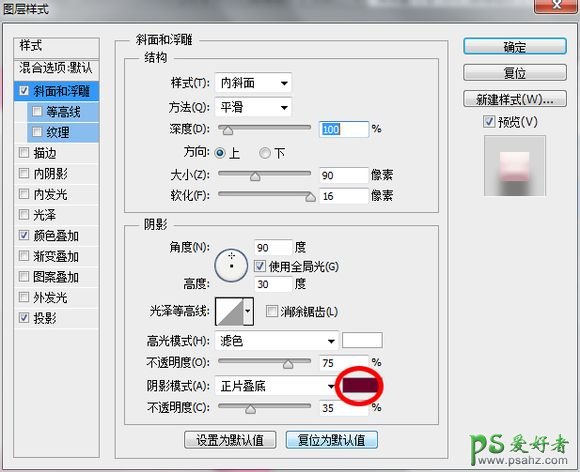
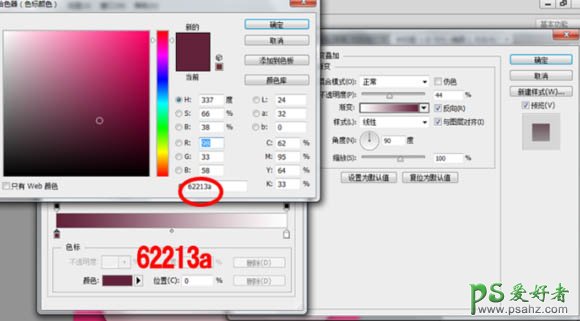
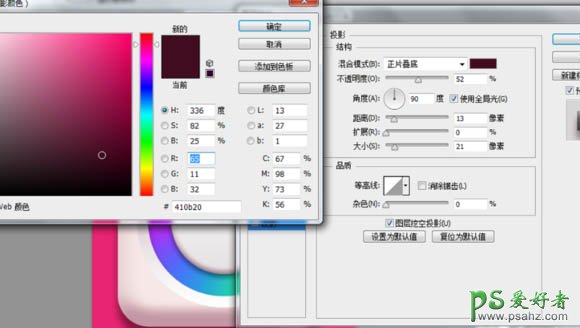
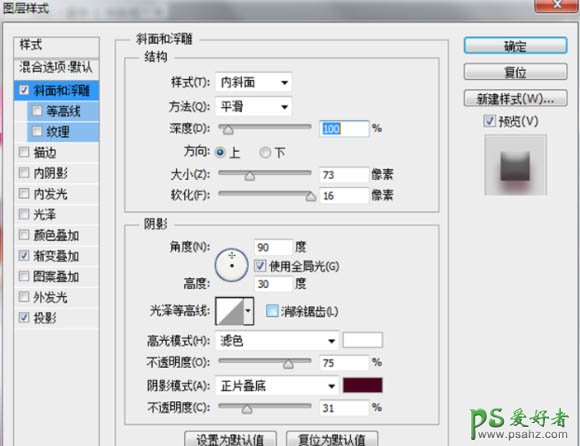
2、执行图层样式斜面浮雕,投影和颜色叠加,参数。


如下,大家也可以自己摸索不同的数值。


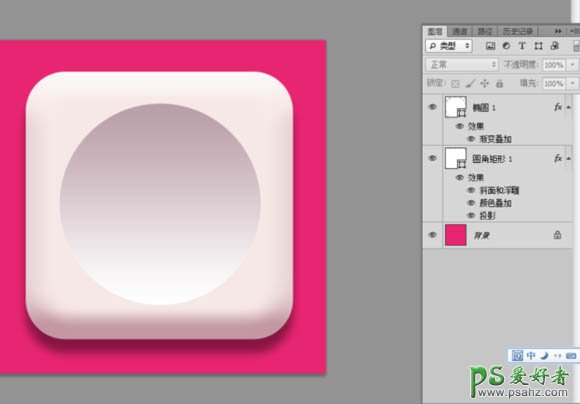
3、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。

4、用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下。


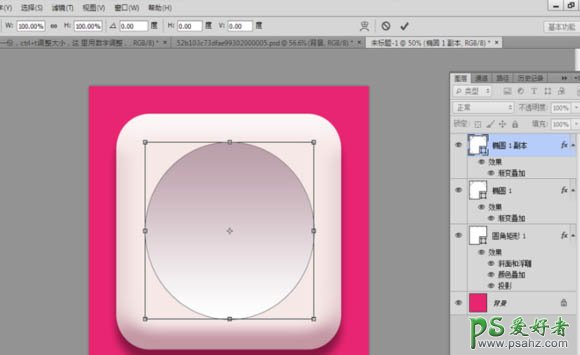
5、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%。

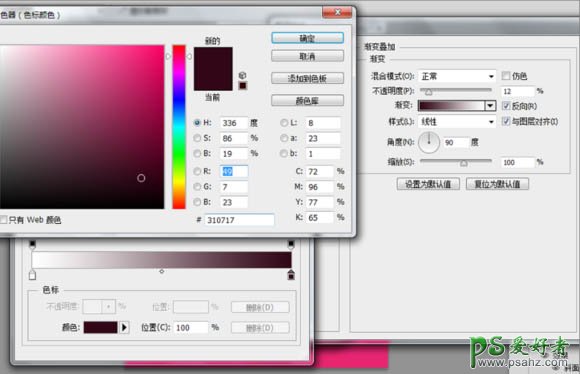
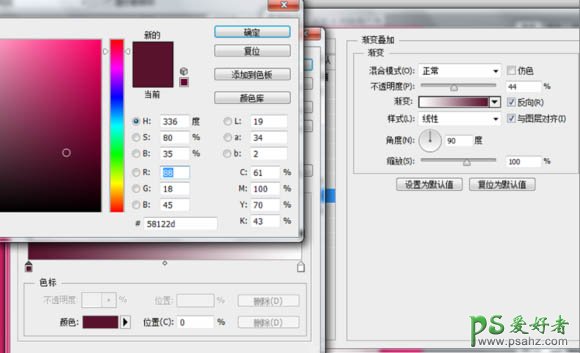
6、图层样式,添加渐变叠加和内阴影。

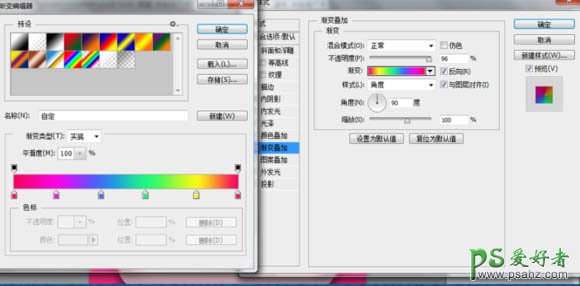
渐变用角度渐变,注意首尾颜色一致即可,颜色大家可以吸色或者调些自己喜欢的颜色。


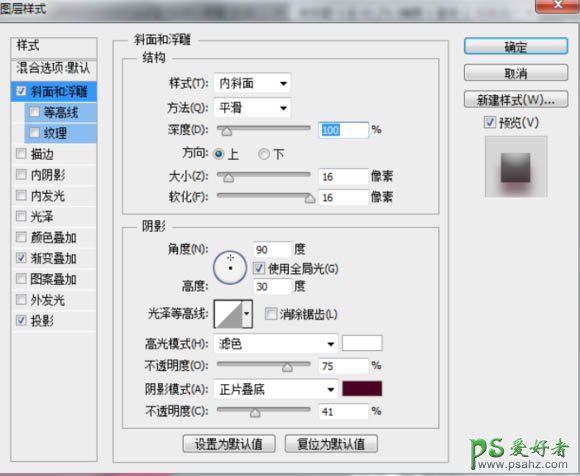
7、将椭圆图层继续复制一份,Ctrl+T变为原来的70%,添加图层样式,斜面浮雕,渐变叠加和投影。




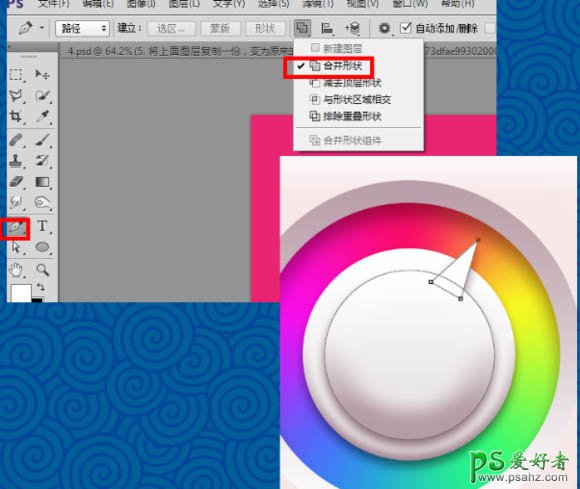
8、将上面图层复制一份,变为原来的80%,用钢笔工具,选择合并形状,在椭圆上加个三角形。

9、然后调整图层样式,只调整斜面浮雕,其余的保持原样。

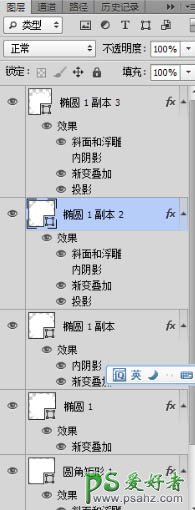
10、图层现在除了背景图层外有五个。


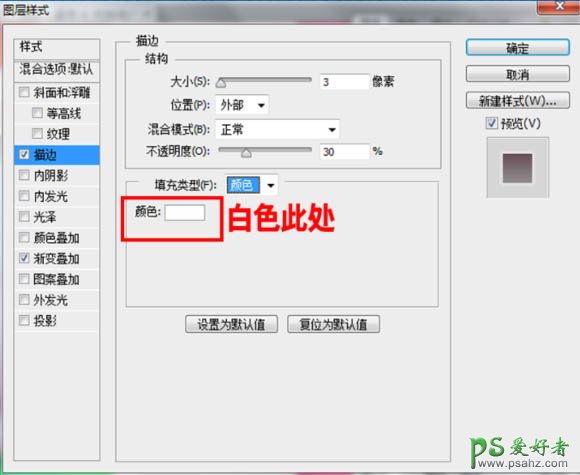
11、将右边名为椭圆 1 副本 2的图层复制一份,拖到最上面,Ctrl+T变为原来的50%.右键图层。清除图层样式,添加新的图层样式描边和渐变叠加。


最终效果:
