
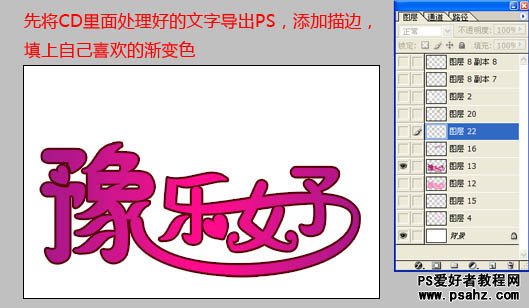
1、先将CD或IA做好的文字导入到PS里面,添加描边填上自己喜欢的渐变色(也可以直接用PS做出自己想要的图形)。

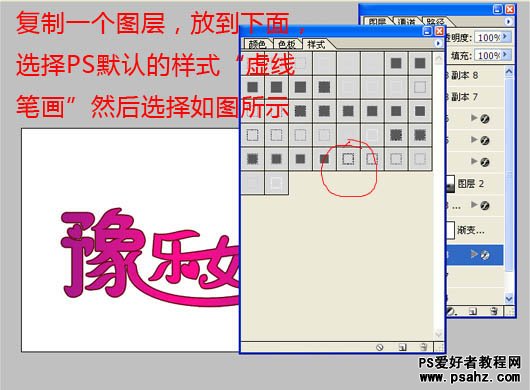
2、复制一个图层,放到当前图层下面,打开样式面板,添加PS默认的样式“虚线笔画”,然后选择下图所示样式。

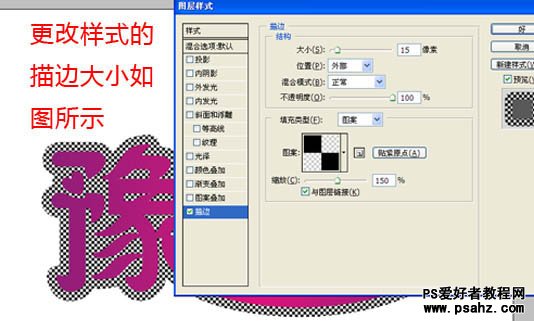
3、更改样式的描边大小如下图所示。

4、在复制图层上面添加一个渐变映射调整图层,颜色设置为粉红色到白色的渐变。确定后吧把图层混合模式改为“颜色”,效果如下图。

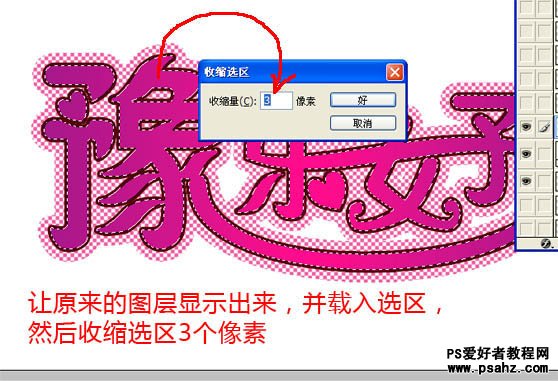
5、让原来的图层显示处理,并载入选区,选择菜单:选择 > 修改 > 收缩,数值为3。

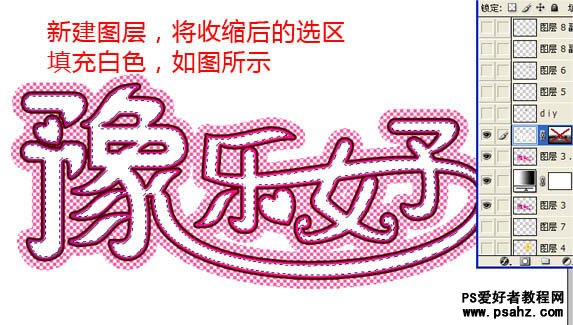
6、新建一个图层,将收缩的选区填充白色,效果如下图所示。

7、为白色填充图层添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。

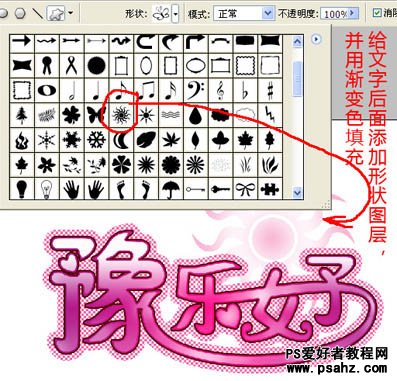
8、给文字后面添加形状图层,并用渐变色填充,如果没有这款形状可以去网上下载。

9、填充形状图层后的效果如下图。

10、同样添加星星层,效果如下图。

11、把提前做好的星星贴进来,并复制一个图层,变换一下位置,以便以后做动画效果。

12、这是星星变换位置后的效果图。

13、同样输入其他文字,效果如下图。

14、画上针线,效果如下图。

15、点工具箱下面的按钮进入IR,开始制作动画效果。

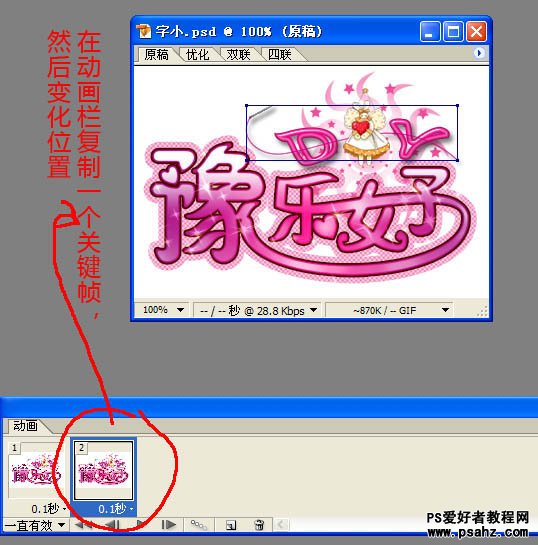
16、在动画栏复制一个关键帧,然后变化位置。

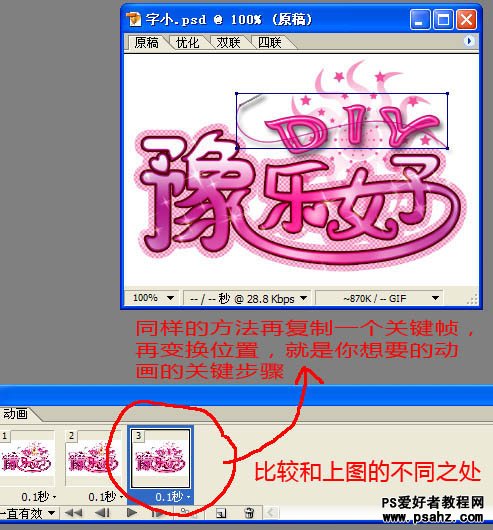
17、同样的方法再复制一个关键帧,再变换位置,就是你想要的动画的关键步骤。

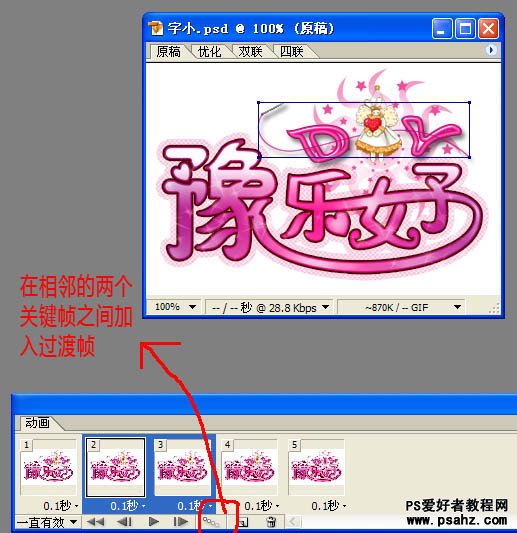
18、在相邻的两个关键帧之间加上过渡帧。

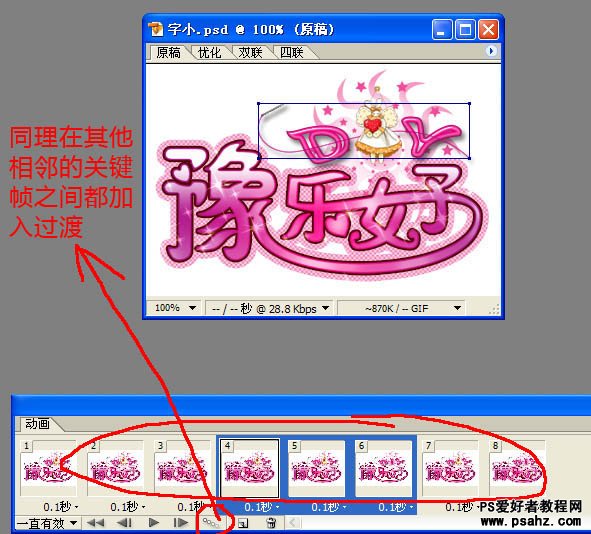
19、同理在其它相邻的关键帧之间都加入过渡。

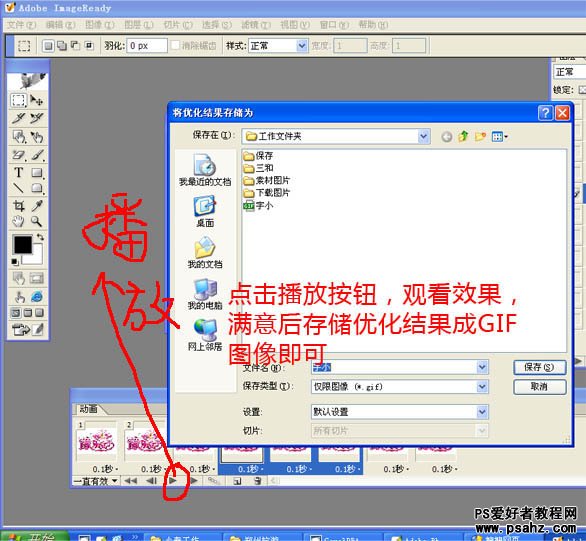
20、点击播放按钮,观看效果,满意后选择菜单:文件 > 存储优化结果,选择GIF图像即可。

最终效果:
