我们在Vue项目开发的过程中,经常会需要在父子组件传值,我们都知道,父子组件传值的时候是通过 props 来进行的,但是在父组件的数据动态改变的时候,子组件却接收不到最新变化的数据,这个时候怎么办呢?
首先,传值不能用驼峰命名法,因为vue语法中规定HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符,我们需要使用短线分隔符,例如:good-id 这样。
然后,我们可以将数据的改变用JSON.parse(JSON.stringify(data))进行转化,但是官网上又更加直接的方法,那就是对于props接收过来的数据用watch进行监听,并且,如果你想初始化的时候就进行监听,可以给监听的属性上加一个 immediate:true
例如:
props: {
personalname: {
type: String
}
},watch: {
personalname(newValue, oldValue) {
if (newValue !== oldValue) {
this.fetch(); //这里里面放你代码的逻辑
}
},
mmediate: true,
},当然,你如果想深层次的监听(如:对象,,数组等引用类型值时)可以在加一个 deep:true
ok,快去试试吧!
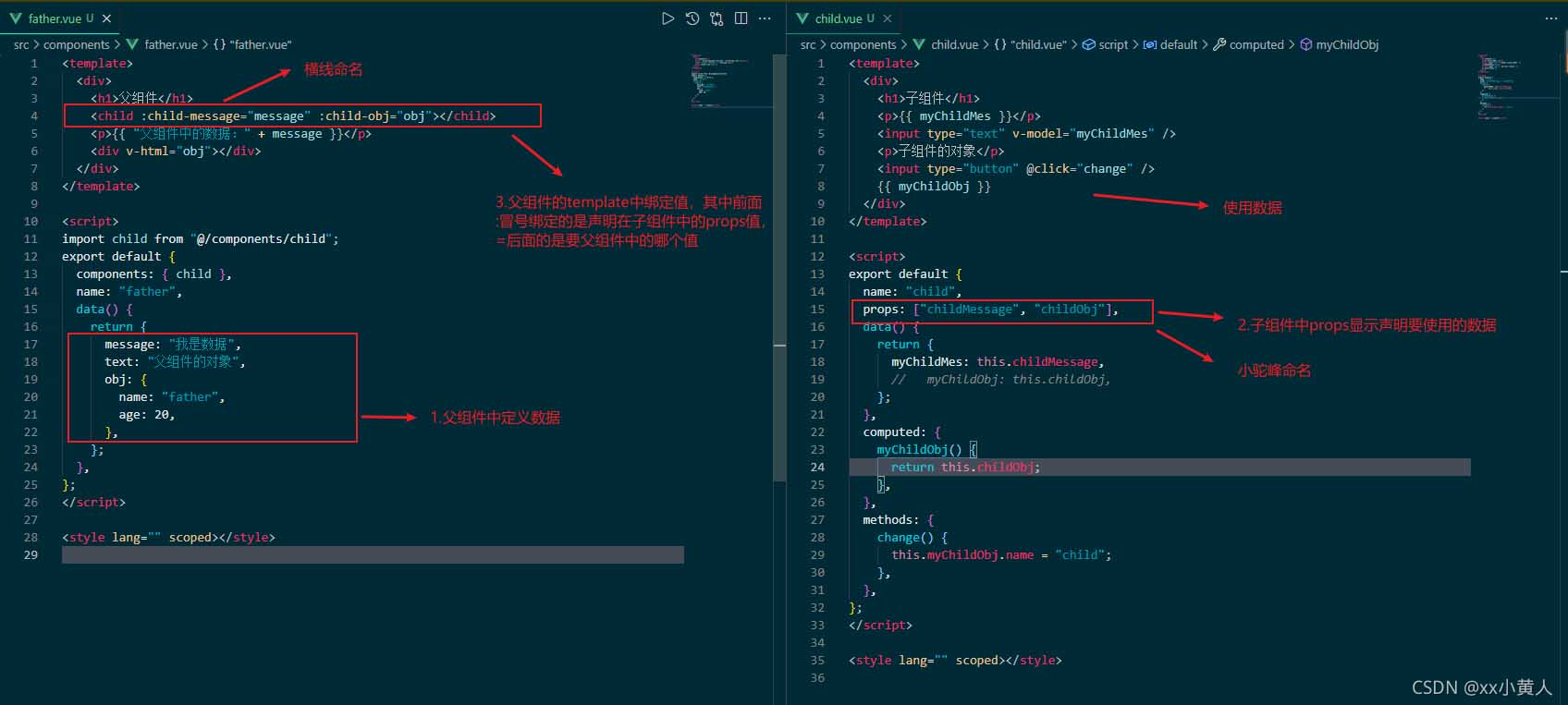
props的基本用法是父组件给子组件传输数据和验证
1.在父组件中的data中定义值
2.在子组件中使用props声明要引用哪个值
3.父组件的template中要在子组件标签上绑定
4.在template模板中,要使用中划线写法;在script脚本中使用小驼峰

1.静态props
静态即传入的值不变化,直接在父组件中定义,子组件中使用
2.动态props
动态即传入的值会变化,父组件中要动态地绑定父组件的数据。
3.props验证
验证传入的props参数的数据规格,如果不符合数据规格则发出警告,注意这个数据类型包含所有的数据类型,如基本类型和引用类型;
还可以在验证中加入自定义验证函数,当返回false时则发出警告
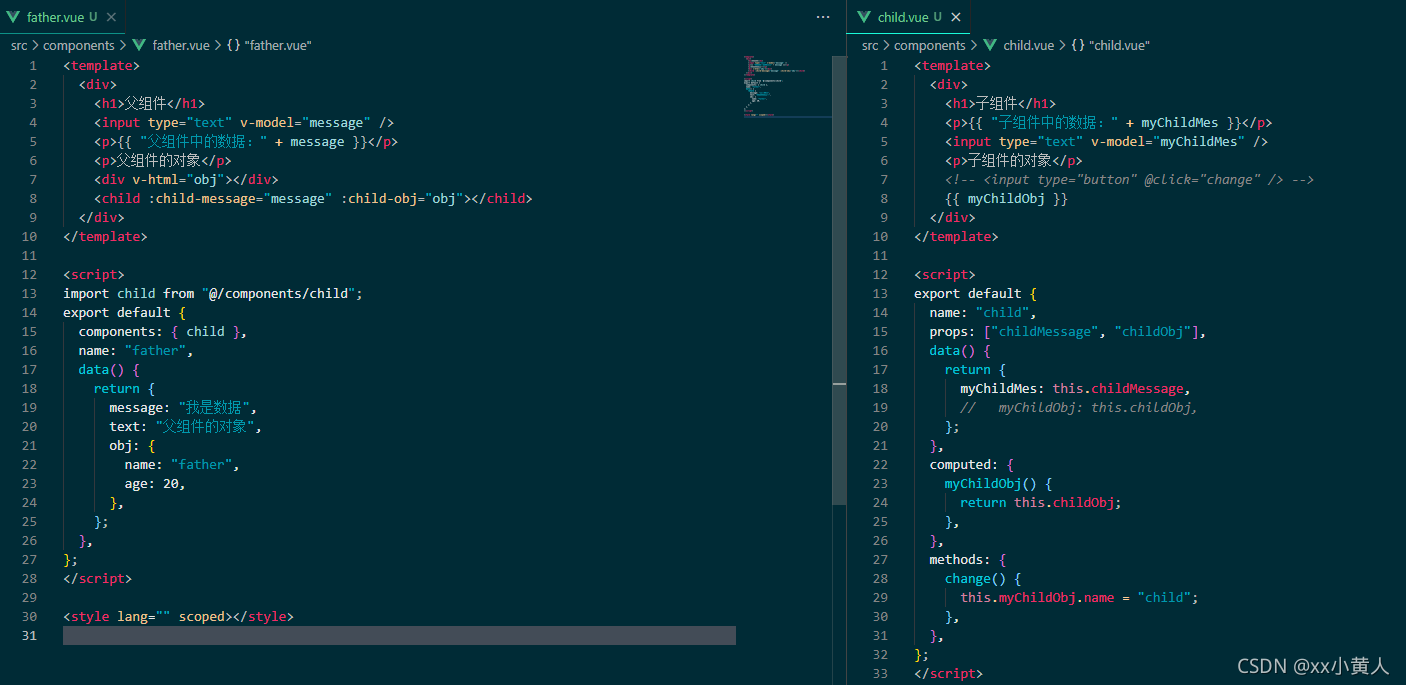
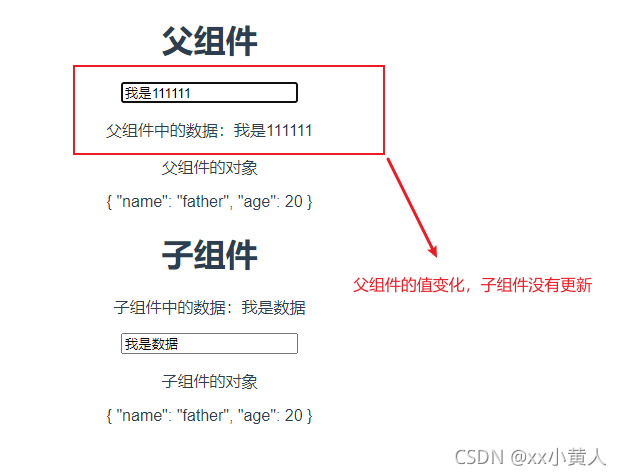
一般来说,当父组件的属性变化时,将传导给子组件,但是反过来不会。每次父组件更新时,子组件的所有 prop 都会更新为最新值。
但是,这只是限于静态或者动态时子组件中没有定义局部变量去接收的情况,如果说子组件中定义了局部变量去接收,那么父组件中的值更新时子组件是接收不到的,即子组件只能接收初始值(不管是在data中定义还是computed计算属性定义)


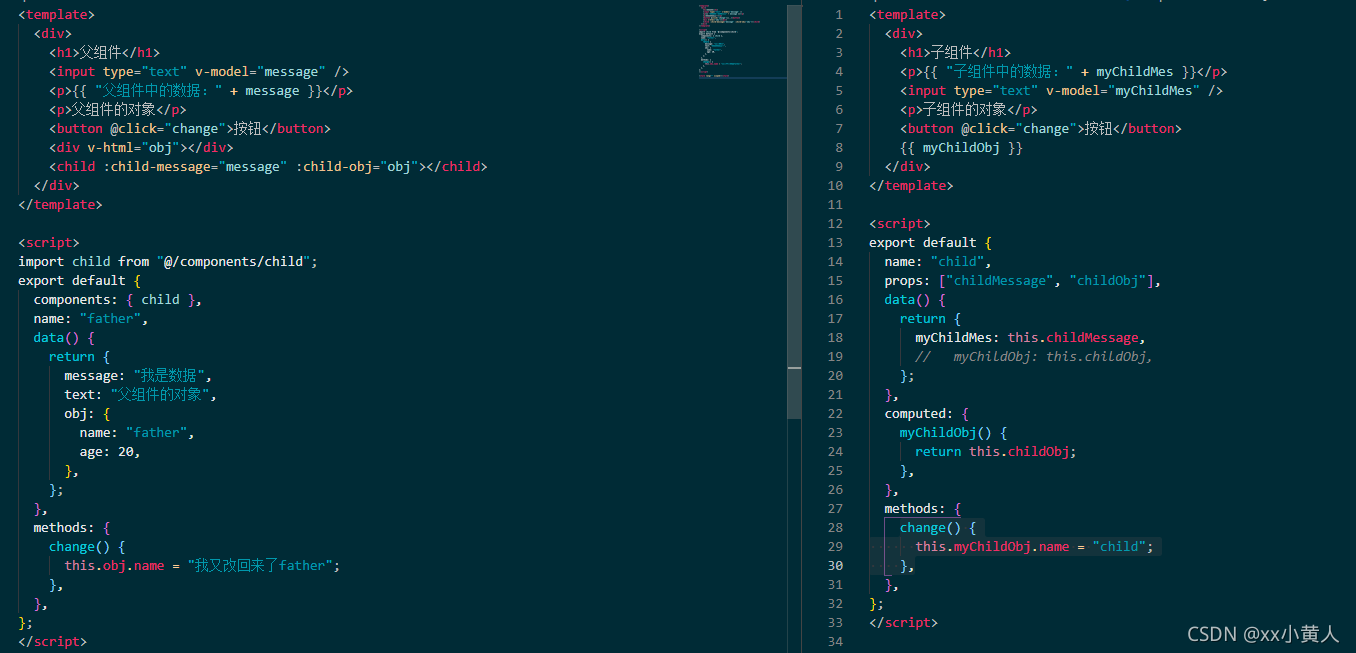
第二点,但是基本数据类型时,子组件接收了父组件中的数据再进行修改,父组件中的数据是不受影响的,也就是props的单向数据流;但是如果是对象数组这种引用类型数据的话,子组件中修改,父组件也会跟着变化的(当然,父组件中修改子组件也会变化),原因就是它们共用一个内存地址,相当于浅拷贝!
解决方案:在子组件中对数据进行局部变量接收后再进行深拷贝!!然后用拷贝完后的数据! 看下面,一变全变




1.若是子组件定义局部变量去接收,则不接受父组件数据更新,即只能接收初始值
2.基本数据类型修改,子组件不会影响父组件,但是若是引用数据类型数组对象的话,两者相互影响,共用同一个内存地址,相当于浅拷贝
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。