出于安全性考虑,小程序官方对数据接口的请求做出了如下两点限制:

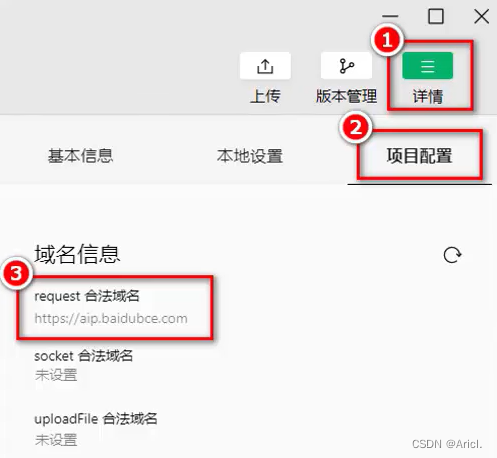
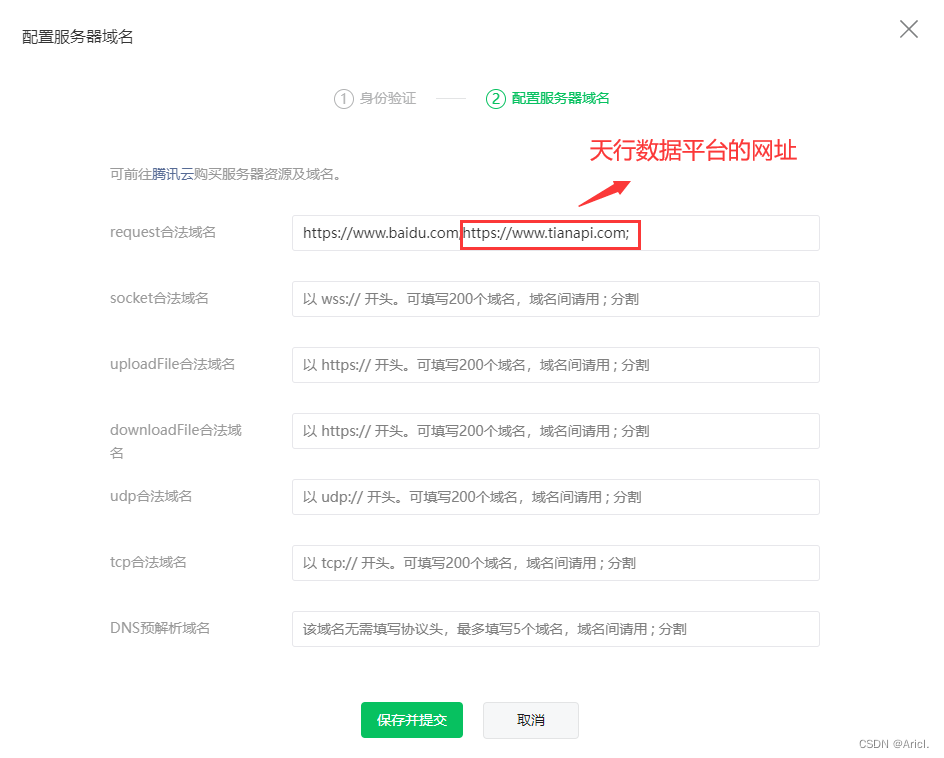
配置步骤:


注意事项:

//发起GET请求
getInfo(){
wx.request({
url: 'https://XXX',//所要请求的接口地址
method:'GET',//请求的方式
data:{
name:'XX',
age:20
},
//请求成功的回调函数
success:(res)=>{
console.log(res)//打印服务器返回的对象
},
//请求失败的回调函数
fail:(res)=>{
console.log('请求数据失败!')
},
//无论请求成功与否都会执行的函数
complete:(res)=>{
console.log('已经发送网络数据请求!')
}
})
},//发起POST请求
getInfo(){
wx.request({
url: 'https://XXX',//所要请求的接口地址
method:'POST',//请求的方式
data:{
name:'XX',
age:20
},
//请求成功的回调函数
success:(res)=>{
console.log(res)//打印服务器返回的对象
},
//请求失败的回调函数
fail:(res)=>{
console.log('请求数据失败!')
},
//无论请求成功与否都会执行的函数
complete:(res)=>{
console.log('已经发送网络数据请求!')
}
})
},如果你要提交一篇文章,肯定只能用post,因为数据量太大,get请求类似浏览器url请求,你把一篇文章放到url里面肯定请求不过去,如果你只是个简单的传id或者比较少的参数可以用get,还有就是有密码输入建议用post,post请求参数不会以明文显示在url上。
一句话:GET请求可以把参数包含在URL中,但POST请求需要通过request body来传递参数。
参考:GET与POST二者的通俗化解释
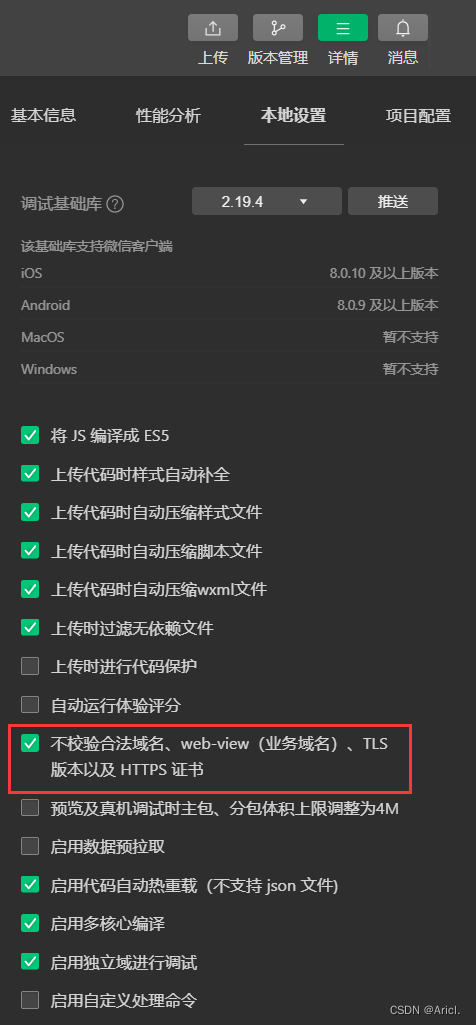
如果在开发中,后端程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口,此时为了不耽误项目开发进度,可以现在微信开发者工具的项目详情里面的本地设置,将【不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书】勾选上,以此来暂时跳过合法域名的检测机制(这一操作仅限在开发与调试阶段使用!)

(1)跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境是微信客户端,所以小程序中是不存在跨域问题的。
(2)Ajax技术的核心是依赖于浏览器中的XML HttpRequst这个对象,由于小程序的宿主环境是客户端,所以小程序中没有“ 发起Ajax请求”的说法,而是称为“ 发起网络数据请求 ”
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二。
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。
你可能自己写过无数个GET和POST请求,或者已经看过很多权威网站总结出的他们的区别,你非常清楚知道什么时候该用什么。
当你在面试中被问到这个问题,你的内心充满了自信和喜悦。
你轻轻松松的给出了一个“标准答案”:
(本标准答案参考自w3schools)
“很遗憾,这不是我们要的回答!”
请告诉我真相。。。
如果我告诉你GET和POST本质上没有区别你信吗?
让我们扒下GET和POST的外衣,坦诚相见吧!
GET和POST是什么?HTTP协议中的两种发送请求的方法。
HTTP是什么?HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
那么,“标准答案”里的那些区别是怎么回事?
在我大万维网世界中,TCP就像汽车,我们用TCP来运输数据,它很可靠,从来不会发生丢件少件的现象。但是如果路上跑的全是看起来一模一样的汽车,那这个世界看起来是一团混乱,送急件的汽车可能被前面满载货物的汽车拦堵在路上,整个交通系统一定会瘫痪。
为了避免这种情况发生,交通规则HTTP诞生了。HTTP给汽车运输设定了好几个服务类别,有GET, POST, PUT, DELETE等等,HTTP规定,当执行GET请求的时候,要给汽车贴上GET的标签(设置method为GET),而且要求把传送的数据放在车顶上(url中)以方便记录。如果是POST请求,就要在车上贴上POST的标签,并把货物放在车厢里。
当然,你也可以在GET的时候往车厢内偷偷藏点货物,但是这是很不光彩;也可以在POST的时候在车顶上也放一些数据,让人觉得傻乎乎的。HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。
但是,我们只看到HTTP对GET和POST参数的传送渠道(url还是requrest body)提出了要求。“标准答案”里关于参数大小的限制又是从哪来的呢?
在我大万维网世界中,还有另一个重要的角色:运输公司。不同的浏览器(发起http请求)和服务器(接受http请求)就是不同的运输公司。虽然理论上,你可以在车顶上无限的堆货物(url中无限加参数)。
但是运输公司可不傻,装货和卸货也是有很大成本的,他们会限制单次运输量来控制风险,数据量太大对浏览器和服务器都是很大负担。业界不成文的规定是,(大多数)浏览器通常都会限制url长度在2K个字节,而(大多数)服务器最多处理64K大小的url。
超过的部分,恕不处理。如果你用GET服务,在request body偷偷藏了数据,不同服务器的处理方式也是不同的,有些服务器会帮你卸货,读出数据,有些服务器直接忽略,所以,虽然GET可以带request body,也不能保证一定能被接收到哦。
好了,现在你知道,GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
你以为本文就这么结束了?
我们的大BOSS还等着出场呢。。。
这位BOSS有多神秘?当你试图在网上找“GET和POST的区别”的时候,那些你会看到的搜索结果里,从没有提到他。他究竟是什么呢。。。
GET和POST还有一个重大区别,简单的说:
GET产生一个TCP数据包;POST产生两个TCP数据包。
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
因为POST需要两步,时间上消耗的要多一点,看起来GET比POST更有效。因此Yahoo团队有推荐用GET替换POST来优化网站性能。但这是一个坑!跳入需谨慎。为什么?
1. GET与POST都有自己的语义,不能随便混用。
2. 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
3. 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。