多级联组件的使用

html
<el-cascader ref="cascader" :options="options" @focus="cascaderFocus" @change="cascaderChange" v-model="cascadeValue" :props="propsVal" popper-class="cascader" ></el-cascader>
js
data () {
return {
options : [
{
value: "01",
label: "科技",
parentValue: "0",
children: [
{
value: "0101",
label: "半导体",
parentValue: "01",
children: [
{
value: "010101",
label: "环",
parentValue: "0101",
},
],
},
{
value: "0102",
label: "半导体2",
parentValue: "01",
children: [
{
value: "010201",
label: "显1",
parentValue: "0102",
},
],
},
{ value: "0103", label: "产业", parentValue: "01" },
],
},
{value: "02", label: "业", parentValue: "0" }, // 没有子集的时候
{value: "04", label: "类", parentValue: "0",children: [], }
],
cascadeValue: [], //级联选中的值
currentIndustry:[],
propsVal: {
checkStrictly: true,
},
};
},
methods: {
cascaderFocus(){
console.log("jiagouFocus");
},
cascaderChange(valArr){
console.log("jgTreeChange", valArr);
this.currentIndustry = valArr
},
}
// 重置的时候
reset() {
this.$refs.cascader.checkedValue = [];
this.$refs.cascader.dropDownVisible = false;
},css
.cascader .el-scrollbar{
min-width: 120px!important;
max-width: 100%;
}
.cascader .el-cascader-node{
padding: 0 18px 0 0;
height: 30px;
}
.cascader.el-cascader-node .el-cascader-node__postfix{
right: 5px;
}
.cascader .el-cascader-node > .el-radio{
margin-left: 7px;
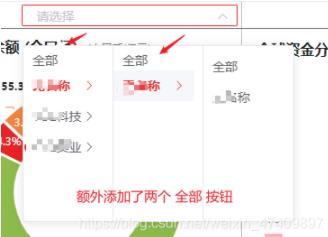
}vue 之ele多级联组件 添加额外的按钮
需求:

HTML
目的:点击级联的时候,只是在点击第二层的时候,获取到第一层集团的选中的值!
<div class="top_pane_select">
<div class="group_name" v-if="showGroupName" >{{ groupName }} / 全部</div>
<el-cascader
ref="cascader"
v-model="cascadeValue"
:props="propsVal"
@change="selectChange"
@expand-change="expandChange"
></el-cascader>
</div>js
data() {
return {
propsVal: {
// 点击的时候 触发
expandTrigger: "click",
// 完整路径
emitPath: true,
// 动态加载
lazy: true,
// 动态加载的时候 触发渲染dom节点
lazyLoad: (node, resolve) => {
this.selectLazyLoad(node, resolve);
},
},
currentIndustry: [], // 当前产业
groupName:"",// 当选中为 集团 + 第二级 全部的时候 显示再级联菜单
firstHomeGroup:[], // 集团的数据
showGroupName:false,
jtCode:"", // 当前集团选中的code
cascadeValue: [], //级联选中的值
}
}
watch: {
// 级联选中的值 判断:当选中的值 为空数组(也就是查询所以集团的数据时候),调用级联的重置方法!
cascadeValue(newV) {
if (newV.length === 0) {
this.selectReset();
}else{
this.groupName = "";
}
},
// 当前选中的产业 传递到子组件的数据
currentIndustry(newV){
this.currentIndustry = newV;
if(newV.length == 0){
this.groupName = "";
this.showGroupName = false;
}
}
},
methods: {
// 创建dom节点 和 删除 dom节点
createDom(dom){
let li = document.createElement("li")
li.innerHTML = "全部";
dom.insertBefore(li, dom.children[0])
dom.children[0].style.paddingLeft = "10px";
dom.children[0].style.cursor = "pointer";
},
destroyedDom(dom){
dom.removeChild(dom.children[0])
},
// 级联选择器 动态加载数据
selectLazyLoad(node, resolve) {
const { level } = node;
if (level == 0) {
// 请求集团的数据
getHomeGroup().then(({ data }) => {
this.firstHomeGroup = data.dat;
this.renderNode(data, level, resolve);
});
} else if (level == 1) {
// 请求板块的数据
let groupNo = node.data ? node.data.value : null; // 拿到选中的第一级的value
getHomePlate(groupNo).then(({ data }) => {
this.renderNode(data, level, resolve);
});
} else if (level == 2) {
// 请求产业的数据
let palteNo = node.data ? node.data.value : null; // 拿到选中的第二级的value
getHomeIndustry(palteNo).then(({ data }) => {
this.renderNode(data, level, resolve);
});
}
},
// 渲染dom节点 就是拿到后台请求的数据的时候,渲染dom节点
renderNode(data, level, resolve) {
if (data.code == 0 && data.dat.length > 0) {
let nodes = data.dat.map((item) => {
return {
value: item.code,
label: item.name,
leaf: level >= 2,
};
});
resolve(nodes);
if( level === 0){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(1) .el-scrollbar__view")
this.createDom(dom);
dom.children[0].onclick = () => {
this.jtCode = "";
this.cascadeValue = [];
this.currentIndustry = [];
this.selectChange([]);
this.$refs.cascader.dropDownVisible = false;
this.selectReset();
}
})
}
}
},
// 级联展开 只为创建最新的dom节点
expandChange(item){
// console.log('展开item',item);
if(item.length === 1){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom.children[0].innerText == "全部"){
this.destroyedDom(dom);
this.createDom(dom);
this.groupClick(item);
}else{
this.createDom(dom);
this.groupClick(item);
}
})
}
},
// 点击 集团的时候 创建 全部 按钮
groupClick(item){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom.children[0]){
dom.children[0].onclick = () => {
this.jtCode = item[0];
this.currentIndustry = [this.jtCode, ""];
// this.selectChange(this.currentIndustry);
this.firstHomeGroup.forEach(item => {
if(item.code == this.jtCode){
this.groupName = item.name;
this.showGroupName = true;
}
})
this.selectReset();
this.$refs.cascader.dropDownVisible = false;
}
}
})
},
// 级联选中的时候 对数据的判断!
selectChange(item) {
// console.log("级联选中item", item,item.length);
// this.currentIndustry = item[item.length - 1];
if(item.length == 3){
this.currentIndustry = item;
this.showGroupName = false;
this.groupName = "";
} else {
if(this.jtCode){
this.currentIndustry = [this.jtCode,""];
}else{
this.currentIndustry = [];
}
}
},
// 级联下拉菜单 重置
selectReset() {
const _cascader = this.$refs.cascader;
if (_cascader) {
_cascader.$refs.panel.checkedValue = [];
_cascader.$refs.panel.activePath = [];
_cascader.$refs.panel.syncActivePath();
}
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom){
if(dom.children[0].innerText == "全部" && dom.children[0]){
dom.removeChild(dom.children[0])
}
}
},
},CSS
.top_pane_select {
position: relative;
margin-top: 2px;
margin-left: 115px;
width: 240px;
height: 24px;
border: 1px solid #e82323;
border-radius: 2px;
overflow: hidden;
::v-deep .el-cascader {
top: -8px !important;
width: 240px!important;
.el-input__inner {
color: #e82323;
border: none !important;
}
}
// 单独选中 集团的时候 显示
.group_name{
background: #fff;
z-index: 10;
position: absolute;
top: 2px;
left: 15px;
width: 40%;
height: 22px;
line-height: 22px;
color: #e82323;
}
}