npm install --save vue-i18n
此时安装的是vue-i18n最新版本,项目跑不起来,后来换成8.27.1版本就好了
npm install --save vue-i18n@8.27.1
1、在src目录下创建i18n文件夹
2、在i18n文件夹下创建locale文件夹,在local文件夹下创建en.json、zh-CN.json


3、在i18n文件夹下创建i18n.js
import Vue from 'vue';
import Element from 'element-ui'
import VueI18n from 'vue-i18n';
import enLocale from 'element-ui/lib/locale/lang/en'
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
import en from './locale/en'
import zh from './locale/zh-CN'
const messages={
en: {
...en,
...enLocale
},
zh: {
...zh,
...zhLocale
}
}
let lang = localStorage.getItem('lang');
let locale = lang =='en_US'?'en':'zh';
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: locale, //设置默认语言
messages,
silentTranslationWarn: true
});
Vue.use(Element,{
i18n:(key,value) => i18n.t(key,value)
})
export default i18n;
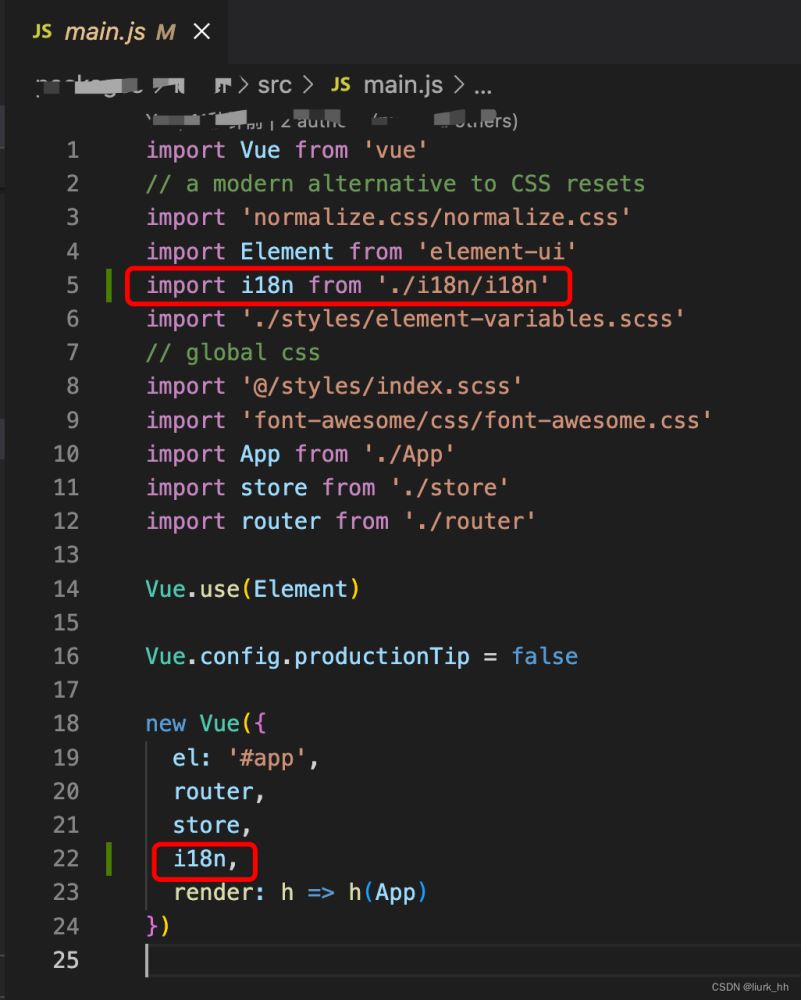
打开main.js文件,插入以下两行代码

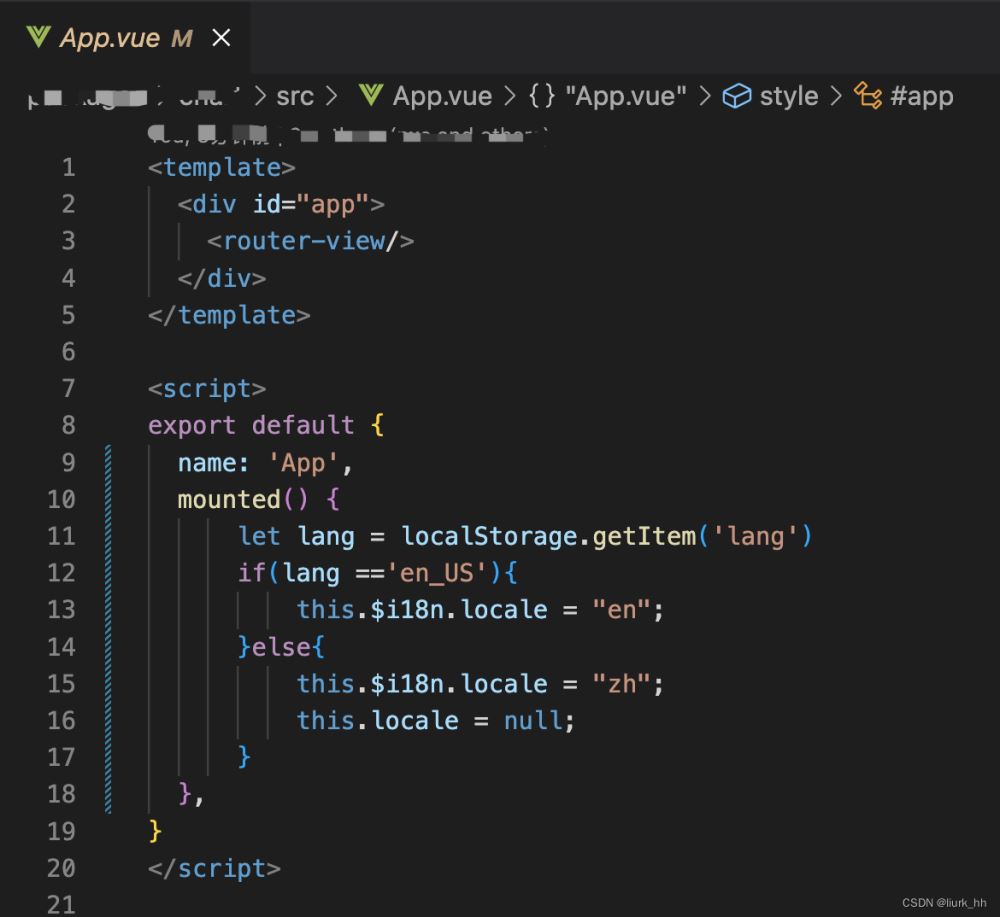
在页面刷新时,还要保持语言的正确性(不至于切换成了英文,刷新一下又变成了中文)

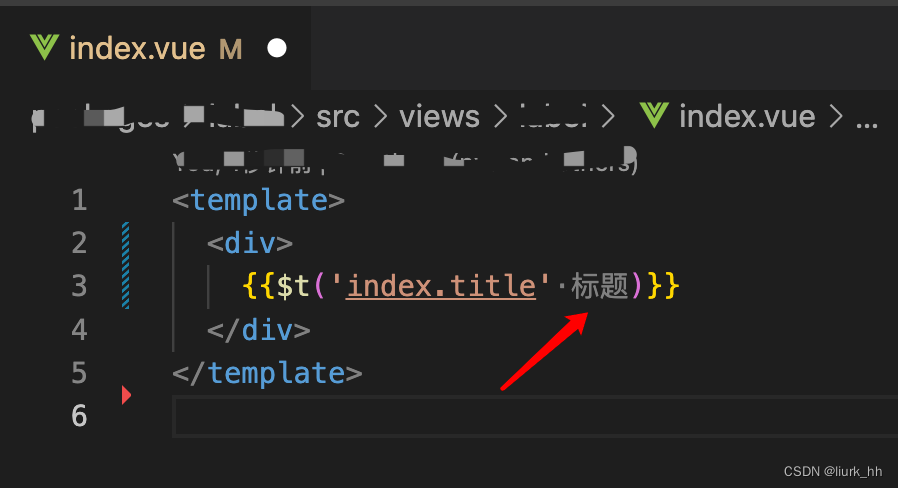
在页面中把中文替换成变量
html {{ $t('index.title') }}
绑定值 :placehoider="$t('index.title')"
js this.$t('index.title')

如果是PC端项目,在本地缓存中手动设置语言即可看到效果

切换之后 把所选语言存入本地缓存,window.location.reload() 重载页面
当然可以用别的方法。此时多语言设置基本完成,剩下的就是翻译工作了。
翻译过后,发现满屏英文,不方便阅读。可以借助vscode 插件i18n Ally
https://github.com/lokalise/i18n-ally/wiki/Configurations

该插件不但可以看到中文提示,还是快速翻译和查漏补缺。
vscode 安装好i18n Ally 之后,还需要做个配置,在根目录下找到.vscode文件夹下的settings.json(如果没
有.vscode/setting.json直接新建一个),并在setting.json中做如下配置
{
"i18n-ally.localesPaths": [
"pxxxxx/xxxxx/src/i18n/locale",
],
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.enabledParsers": ["json", "js"],
"i18n-ally.sourceLanguage": "zh-CN",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": [
"vue"
],
"i18n-ally.translate.engines": ["google-cn", "google","deepl","libretranslate"]
}


上图标识4 可以检测遗漏的翻译,可以批量批量翻译,具体用法可以多尝试一下。