最近新接了一个项目,需要自己写一个小demo和后端联调,第一次用自己写的demo和后端联调,出现了问题。
问题:
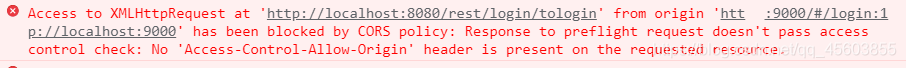
Access to XMLHttpRequest at ‘http://192.168.0.78:8080’ from origin ‘http://192.168.0.79:2022’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
vue向后端发送请求时时,被浏览器CORS阻止。
跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域。
我们使用axios解决跨域问题。
在控制台npm install axios
在main.js中加入这两行代码
import axios from 'axios' Vue.prototype.$axios = axios
大功告成,接下来就可以使用axios了。
首先在config下的index.js文件中添加代码:
proxyTable: {
'/api': {
target: 'http://192.168.0.79:2022',
changeOrigin: true,
pathRewrite: {
'^/api': ''
},
onProxyReq: function (proxyReq, req, res) {
// 实在不知道代理后的路径,可以在这里打印出出来看看2
console.log('原路径1:' + req.originalUrl, '代理路径1:' + req.path)
}
}
},在vue-cli3的版本中,webpack的配置文件会被隐藏,所以我们找不到config文件夹,就只需要把地址配置到vue.config.js文件,配置内容如下:
module.exports = {
devServer: {
// 端口号
port: 3000,
// 配置不同的后台API地址
proxy: {
'/api': {
target: 'http://192.168.0.84:2022',
// ws: false,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}然后需要在main.js中添加:
axios.defaults.baseURL = '/api'
接着配置nginx代理(conf/nginx.conf):
server {
# 监听端口
listen 8080;
# 监听域名
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#请求头信息
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
location /api {
# 代理的地址
proxy_pass http://192.168.0.79:2022/api;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}然后问题就成功解决啦
1.问题描述
这里前端vue项目的端口号为9000,后端springboot项目的端口号为8080

2.什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.demo.com/ | http://www.demo.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.demo.com/ | https://www.demo.com/ | 是 | 协议不同(http/https) |
| http://www.demo.com/ | http://www.study.com/ | 是 | 主域名不同(demo/study) |
| http://www.demo.com/ | http://test.demo.com/ | 是 | 子域名不同(www/test) |
| http://www.demo.com:8080/ | http://www.demo.com:8081/ | 是 | 端口号不同(8080/8081) |
3.出现跨域问题的原因
跨域问题是出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
1.第一种解决办法:后端配置跨域(spring boot设置方式)
第一步:在后端的WebMvcConfig配置类中进行配置
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
/**
* 跨域配置
* 前后端分离必须配置,出现跨域之后前端无法访问后端接口
* @param registry
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 允许跨域访问资源定义: /rest/ 所有资源
registry.addMapping(GlobalConstant.REST_URL_PREFIX +"/**")
// 只允许本地的指定端口访问
// .allowedOrigins("http://localhost:8080");
// // 允许发送Cookie
.allowCredentials(true);
// // 允许所有方法
// .allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD");
}
}
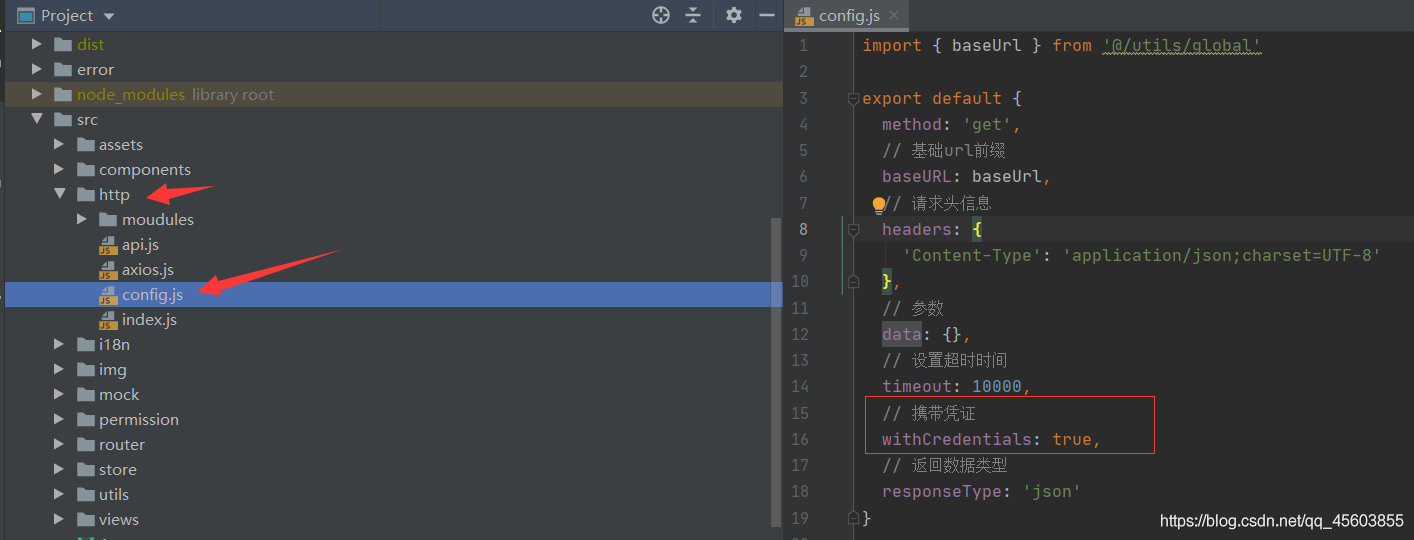
第二步:在vue项目src目录下的http包中的config.js进行配置携带凭证(cookie)

注意:这里是因为我需要前端发送凭证(cookie)所以要配两步;如果不需要携带cookie,可以将第二步忽略,并且将第一步中的allowCredentials(true);注释掉。
2.第二种解决办法:前端配置代理(vue项目)
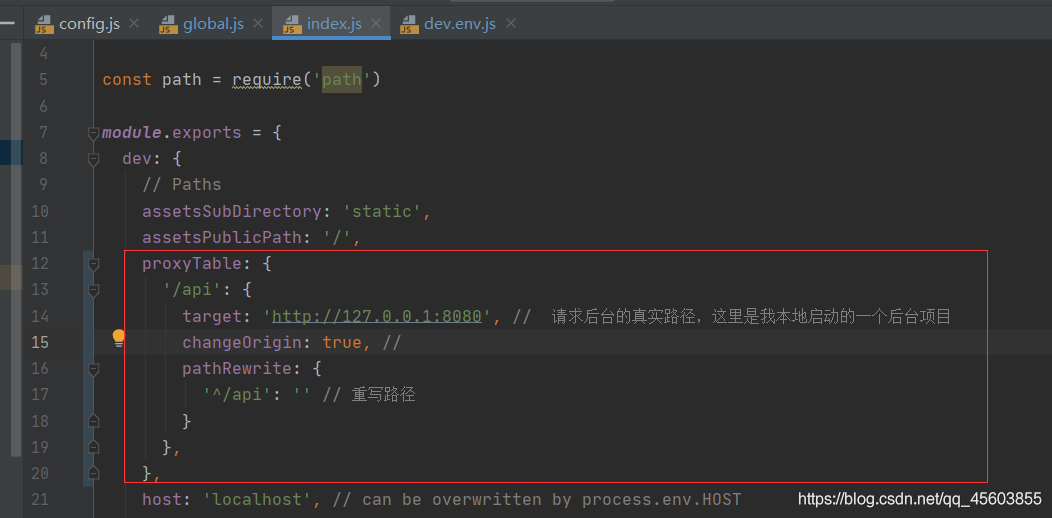
第一步:在config/index.js 文件,配置proxyTable

proxyTable: {
'/api': {
target: 'http://127.0.0.1:8080', // 请求后台的真实路径,这里是我本地启动的一个后台项目
changeOrigin: true, //
pathRewrite: {
'^/api': '' // 重写路径
}
},
},
第二步:在config/dev.env.js文件中加上一句

module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API: '"/api"' // 加入这一句
})
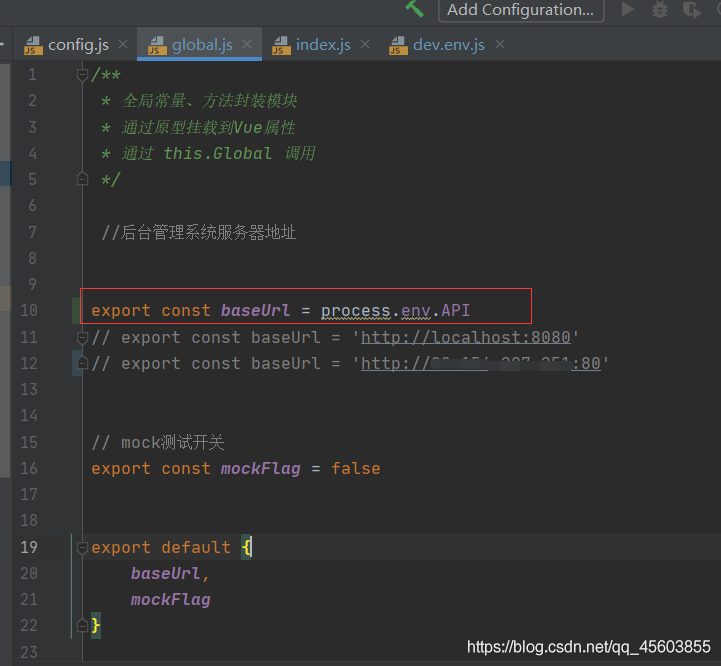
因为这里我配的是全局路径,所以还要在global.js里配置全局路径

export const baseUrl = process.env.API
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。