说明
本文用示例介绍Vue的keep-alive的用法。
keep-alive标签主要用于保留组件状态或避免重新渲染。
官网网址
https://v2.cn.vuejs.org/v2/api/#keep-alive
相关网址
路由(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
}
]
const router = new VueRouter({
routes
})
export default router生命周期mixin(mixins/LifeCycle.js)
下边的两个页面组件都要打印生命周期,所以我把它抽出作为mixin。
export default {
computed: {
name () {
return this.$options.name
}
},
created () {
console.log('created ==> ' + this.name)
},
activated () {
console.log('activated ==> ' + this.name)
},
deactivated () {
console.log('deactivated ==> ' + this.name)
},
destroyed () {
console.log('destroyed ==> ' + this.name)
}
}子页面组件
components/CompA.vue
<template>
<div class="outer">
<div>
这是CompA
</div>
</div>
</template>
<script>
import LifeCycle from '../mixins/LifeCycle'
export default {
name: 'CompA',
mixins: [LifeCycle]
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>components/CompB.vue
<template>
<div class="outer">
这是CompB
</div>
</template>
<script>
import LifeCycle from '../mixins/LifeCycle'
export default {
name: 'CompB',
mixins: [LifeCycle]
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>代码
components/Parent.vue
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<button @click="useCompA">切换到CompA</button>
|
<button @click="useCompB">切换到CompB</button>
<component :is="componentName"></component>
</div>
</template>
<script>
import CompA from './CompA'
import CompB from './CompB'
export default {
name: 'Parent',
components: {
CompA,
CompB
},
data () {
return {
componentName: ''
}
},
methods: {
useCompA () {
this.componentName = 'CompA'
},
useCompB () {
this.componentName = 'CompB'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>测试
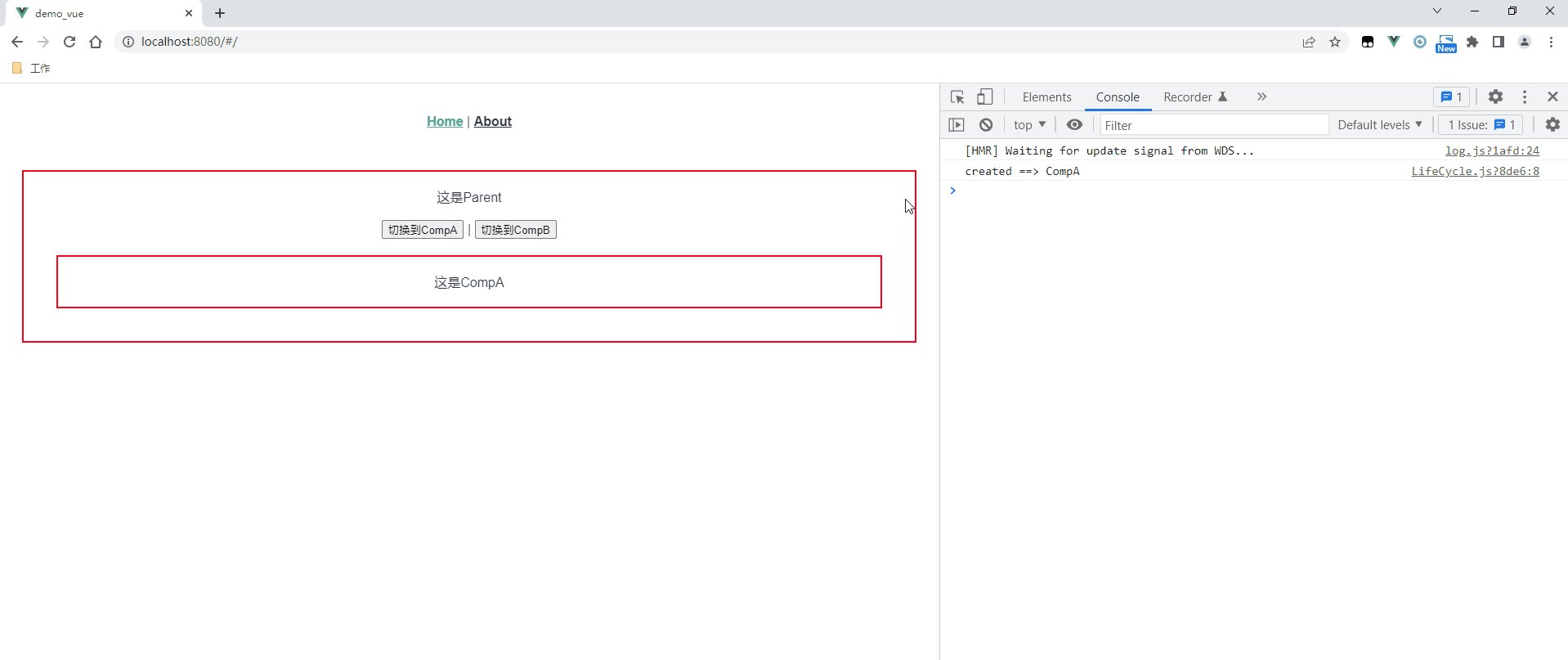
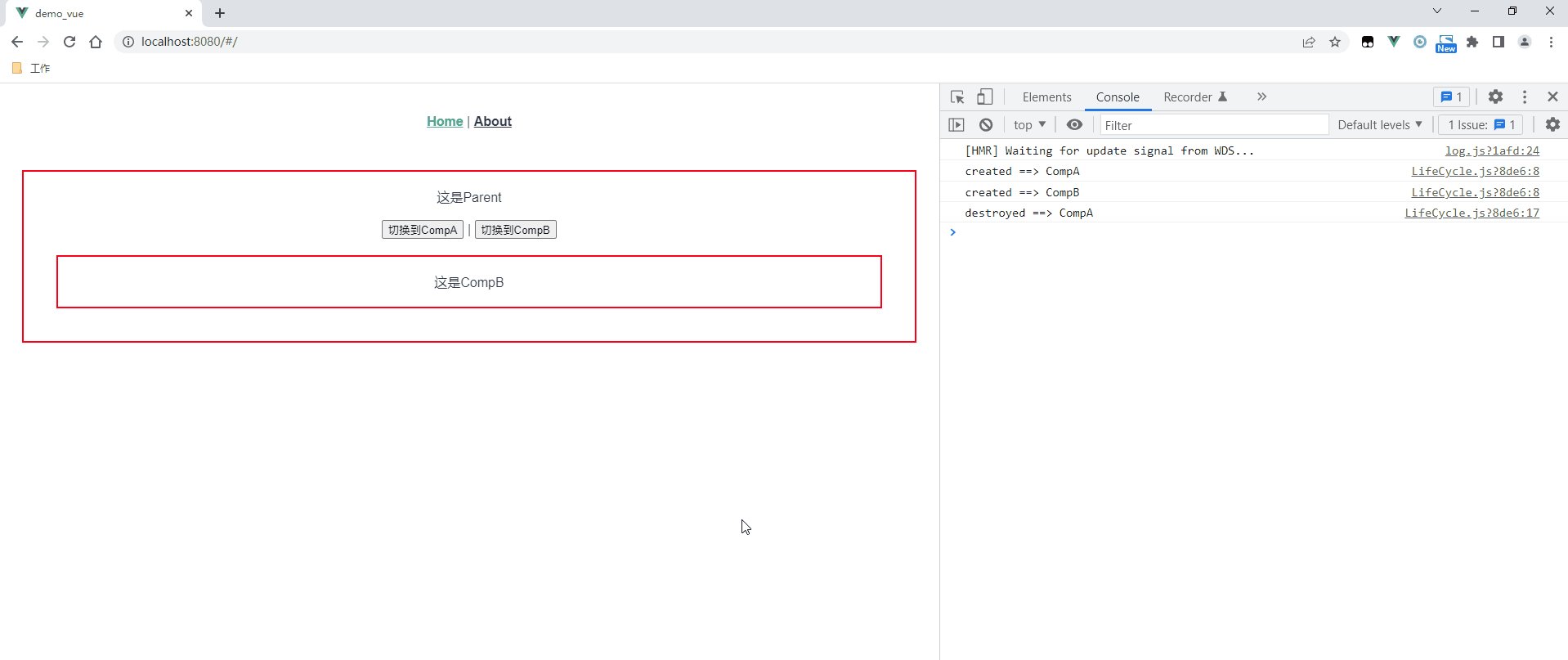
访问:http://localhost:8080/#/

可以发现:进入组件时调用created;离开组件时调用destroyed。
代码
component/Parent.vue
将动态组件用keep-alive标签包起来。
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<button @click="useCompA">切换到CompA</button>
|
<button @click="useCompB">切换到CompB</button>
<keep-alive>
<component :is="componentName"></component>
</keep-alive>
</div>
</template>
<script>
import CompA from './CompA'
import CompB from './CompB'
export default {
name: 'Parent',
components: {
CompA,
CompB
},
data () {
return {
componentName: ''
}
},
methods: {
useCompA () {
this.componentName = 'CompA'
},
useCompB () {
this.componentName = 'CompB'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
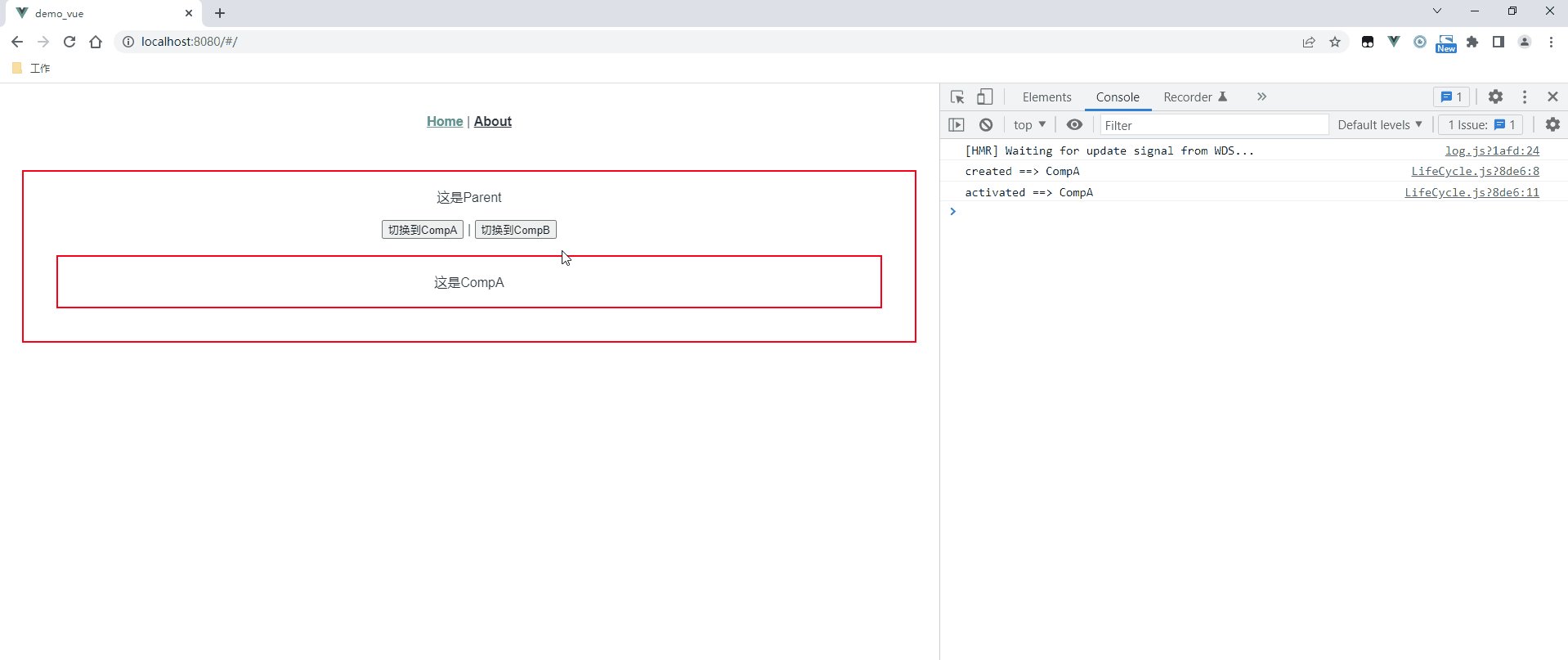
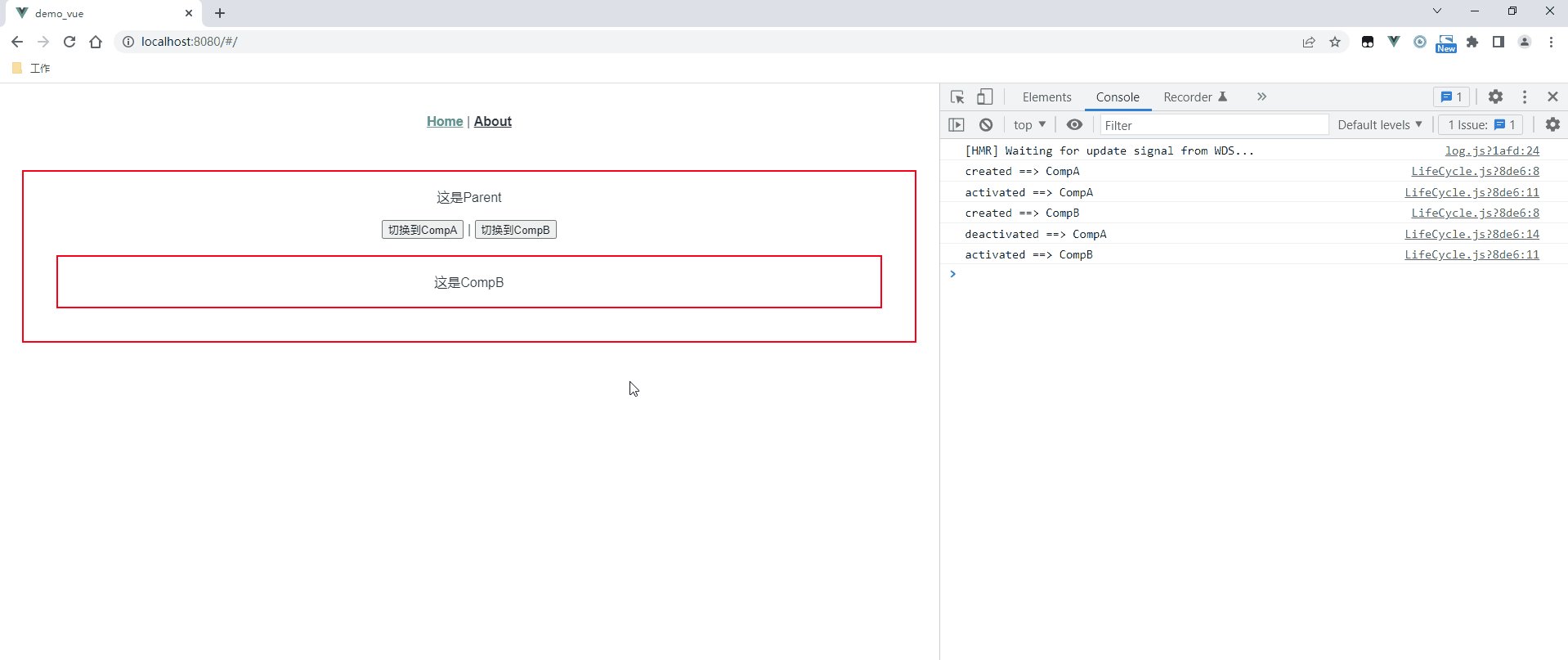
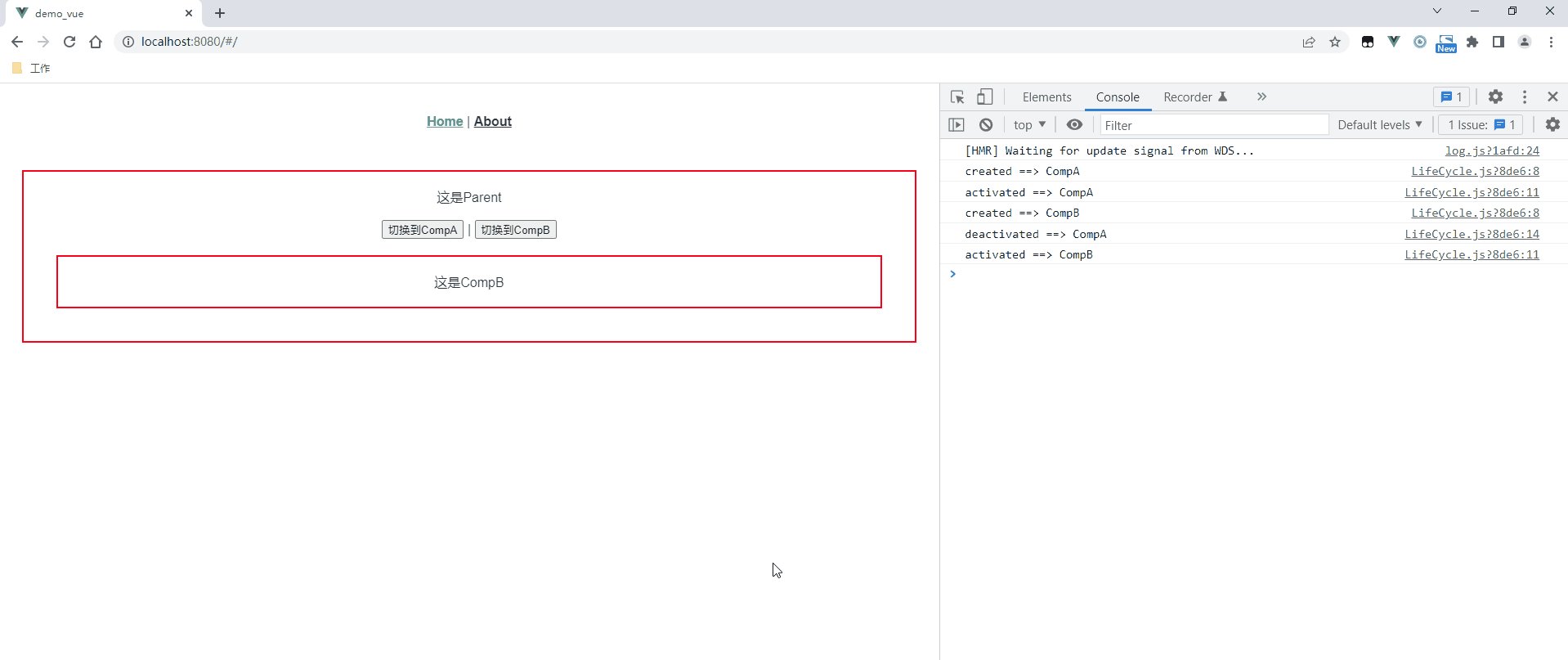
</style>测试
访问:http://localhost:8080/#/

可以发现:进入组件时调用created、activated;离开组件时调用deactivated(不调用destroyed)。
代码
修改路由设置(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
import CompA from '../components/CompA'
import CompB from '../components/CompB'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
},
{
path: '/compA',
name: 'CompA',
component: CompA
},
{
path: '/compB',
name: 'CompB',
component: CompB
}
]
const router = new VueRouter({
routes
})
export default router修改入口组件(components/Parent.vue)
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<router-link :to="{name: 'CompA'}">跳转到CompA</router-link>
|
<router-link :to="{name: 'CompB'}">跳转到CompB</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Parent'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>测试
访问:http://localhost:8080/#/

可以发现:进入路由组件时调用created;离开路由组件时调用destroyed。
修改App.vue
将router-view标签包裹在keep-alive标签里。
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link>
|
<router-link to="/about">About</router-link>
</div>
<!-- 原来写法 -->
<!-- <router-view/> -->
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
<style>
<!-- 省略 -->
</style>测试
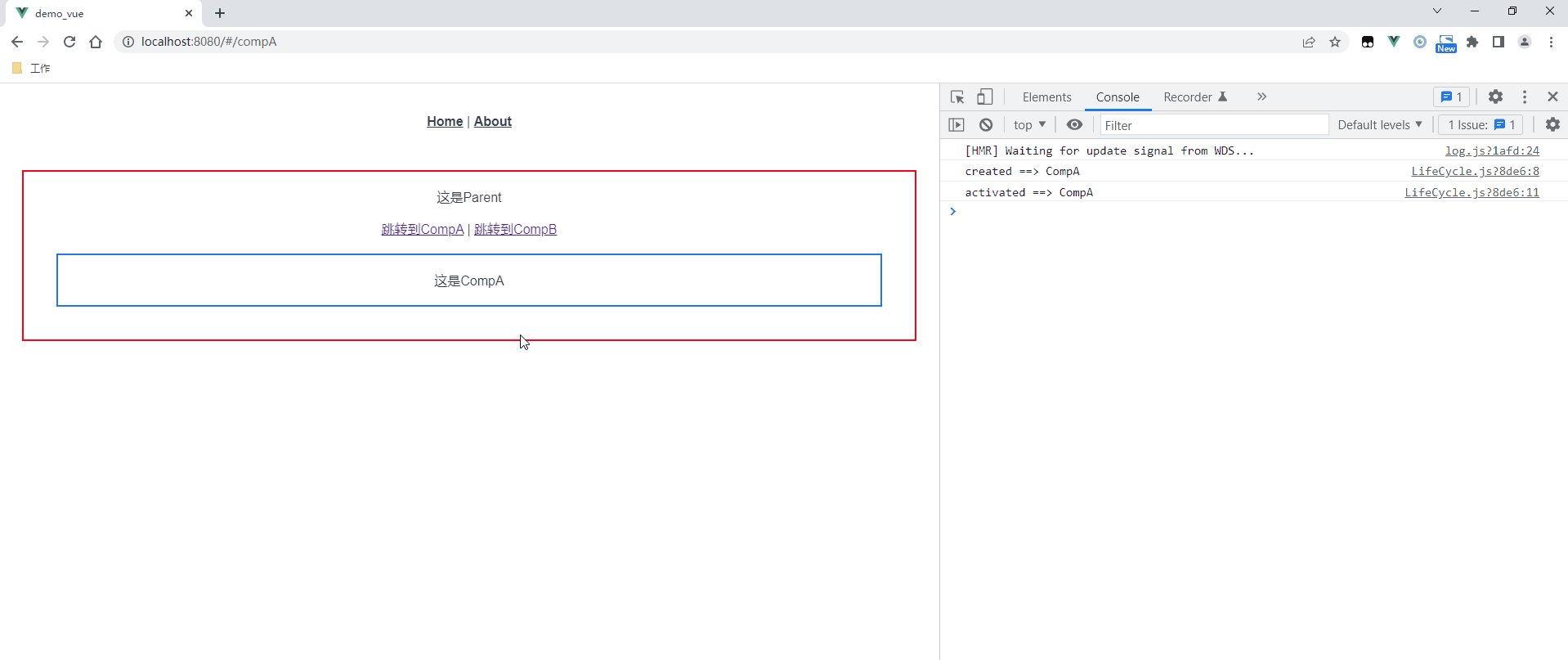
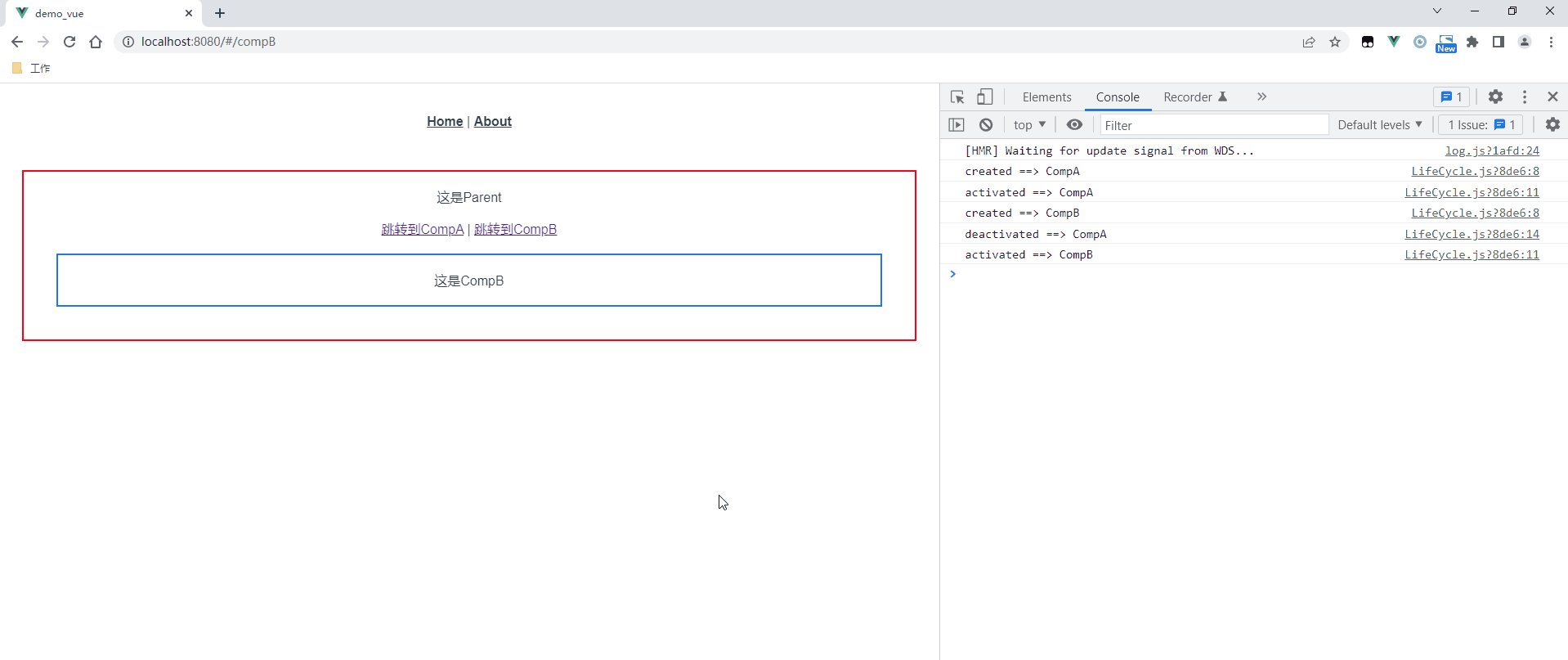
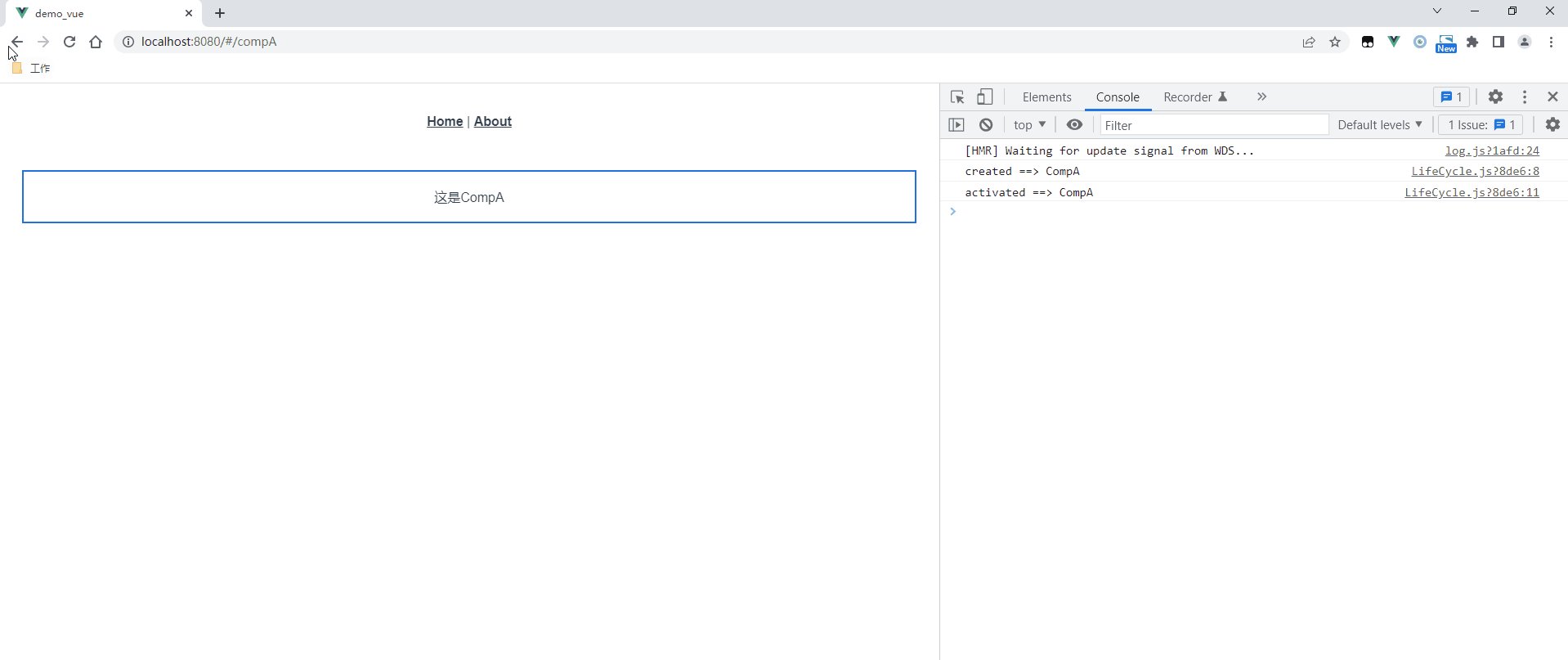
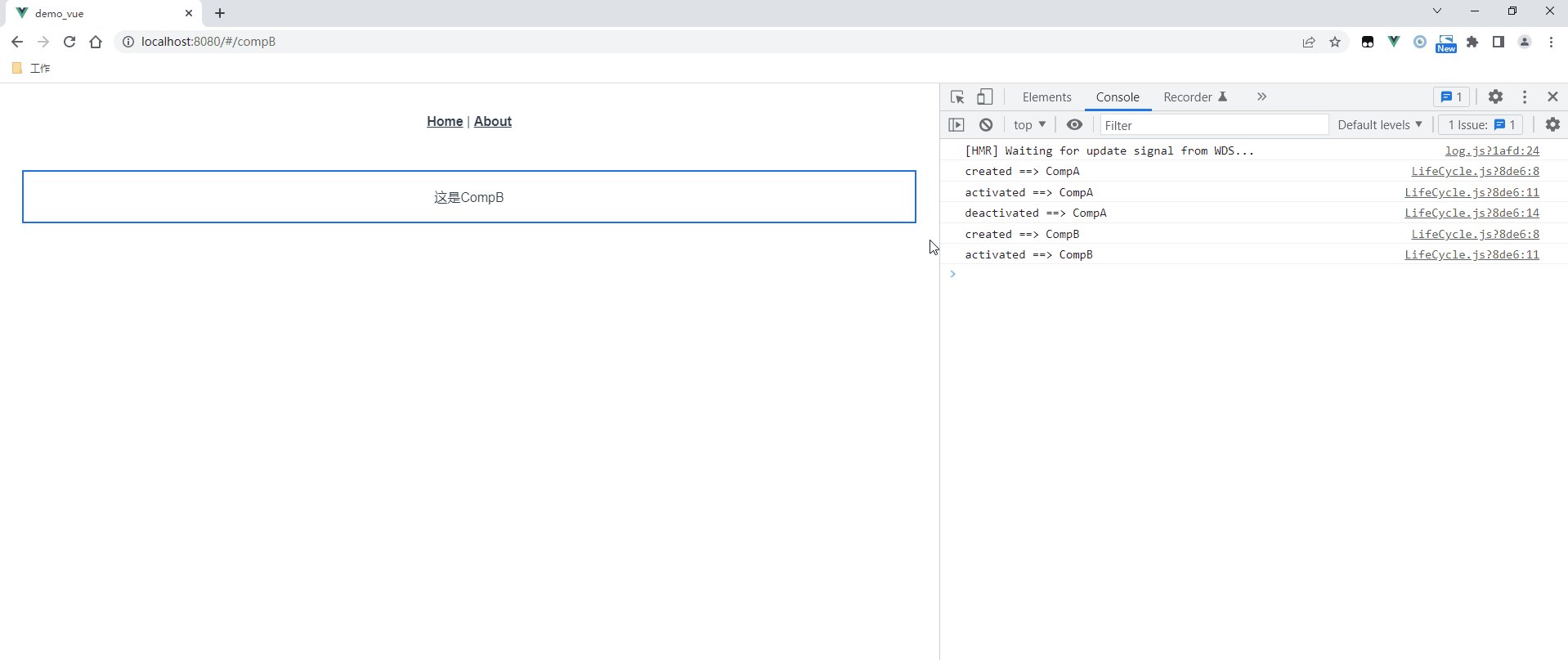
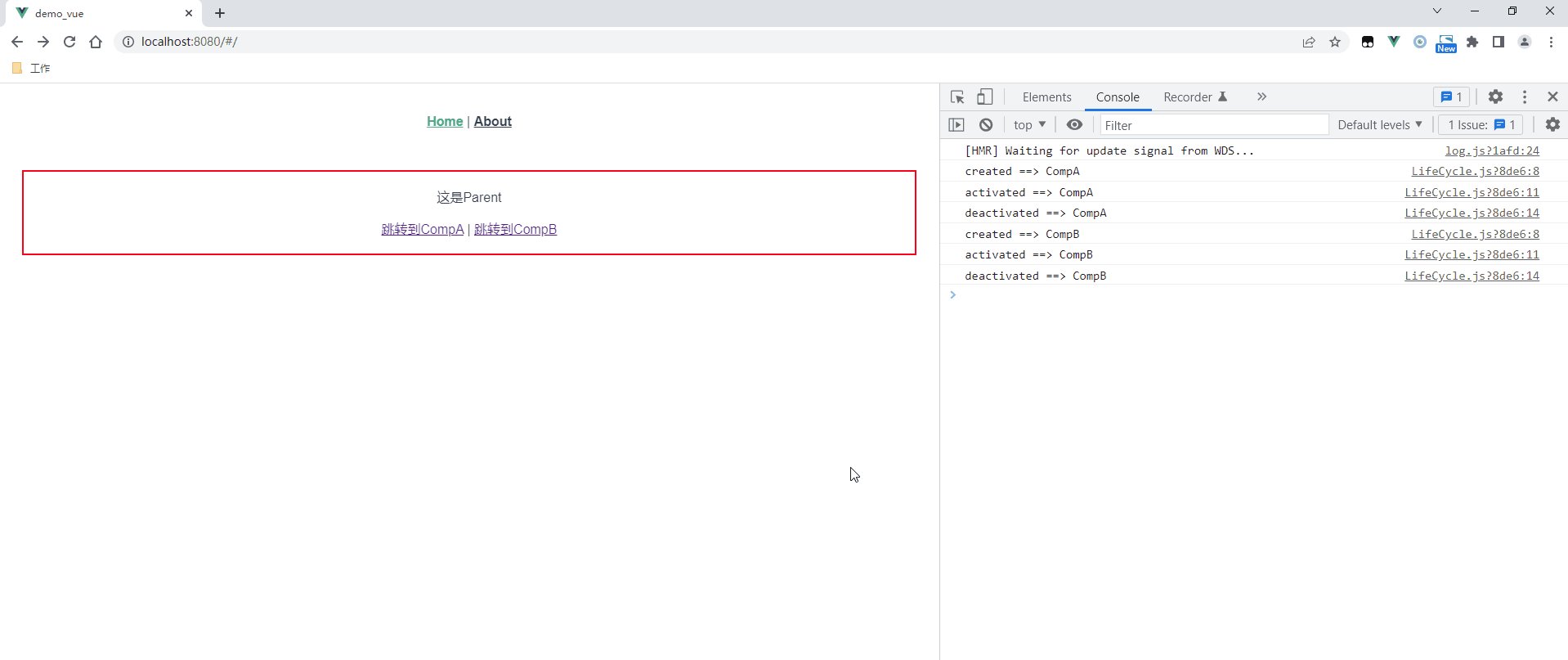
访问:http://localhost:8080/#/

可以发现:进入组件时调用created、activated;离开组件时调用deactivated(不调用destroyed)。
说明
需要做如下两步:
如果只修改Parent.vue,将router-view包裹在keep-alive里边,这样是没用的,跟没有加keep-alive效果一样。
代码
修改components/Parent.vue
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<router-link :to="{name: 'CompA'}">跳转到CompA</router-link>
|
<router-link :to="{name: 'CompB'}">跳转到CompB</router-link>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'Parent'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>修改路由(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
import CompA from '../components/CompA'
import CompB from '../components/CompB'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent,
children: [
{
path: '/compA',
name: 'CompA',
component: CompA
},
{
path: '/compB',
name: 'CompB',
component: CompB
}
]
}
]
const router = new VueRouter({
routes
})
export default router测试
访问:http://localhost:8080/#/