此处用的是腾讯地图的jdk


1、在腾讯地图开发上申请key
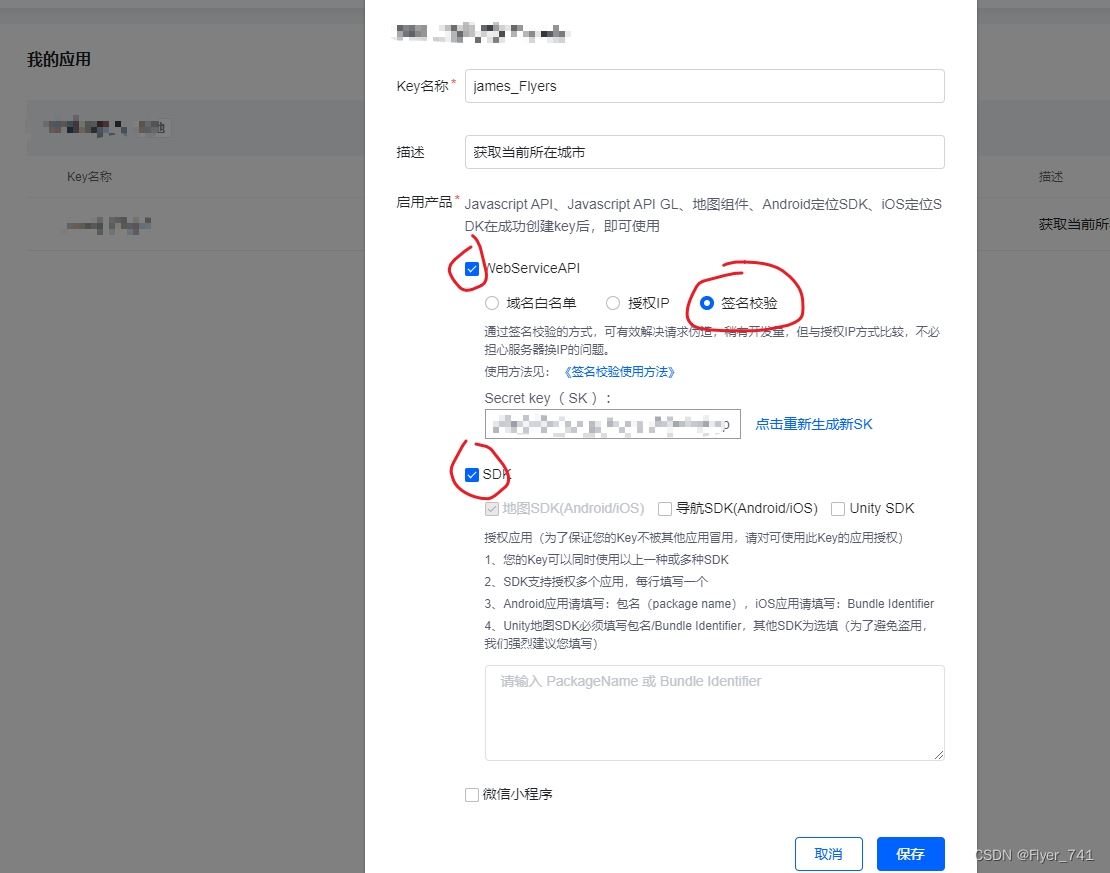
2、 WebServiceAPI选择签名校验获取SK
3、 uniapp上勾选位置接口
4、在腾讯地图上下载微信小程序javaScript SDK放入项目里
提示:可能会出现引入jdk时报错
解决方法:
*把jdk最后一行暴漏方式改为export default 引入时用import就行了*
// 1、首先在需要用到的地方引入下载的jdk
import QQMapWx from '../../common/qqmap-wx-jssdk.min.js'
// 2、通过腾讯地图key初始化
const qqmapSdk = new QQMapWx({
key: 'xxxxxxx' // 在腾讯地图上申请的key
})
// 3、获取微信定位授权方法
getAuthorize () {
uni.authorize({
scope: 'scope.userLocation',
success: (res) => {
this.getLocation()
},
fail: (err) => {
uni.showModal({
content: '需要授权位置信息',
confirmText: '确认授权'
}).then(res => {
if (res['confirm']) {
uni.openSetting({
success: res => {
if (res.authSetting['scope.userLocation']) {
uni.showToast({
title: '授权成功',
icon: 'none'
})
} else {
uni.showToast({
title: '授权失败',
icon: 'none'
})
}
this.getLocation()
}
})
}
if (res['cancel']) {
// 取消授权
this.getLocation()
}
})
}
})
}
// 4、开始获取定位方法
getLocation () {
uni.getLocation({
type: 'gcj02',
success: (res) => {
const { latitude, longitude } = res
qqmapSdk.reverseGeocoder({
location: latitude ? `${latitude},${longitude }` : '',
sig: 'xxxx', // 这个sig就是上面要准备的第二项SK
success: (val) => {
console.log('这就是要获取的当前所在城市的相关信息', val)
},
fail: (err) => {
console.log('获取城市失败')
}
})
},
fail: (err) => {
if (err.errMsg === 'getLocation:fail:ERROR_NOCELL&WIFI_LOCATIONSWITCHOFF' || err.errMsg === 'getLocation:fail system permission denied') {
uni.showModal({
content: '请开启手机定位服务',
showCancel: false
})
} else if (err.errMsg === 'getLocation:fail:system permission denied') {
uni.showModal({
content: '请给微信开启定位权限',
showCancel: false
})
}
}
})
}
uni.getLocation({
type: 'wgs84',
success: res=> {
console.log(res)
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});