JS引入模块化概念后,变得更易于开发维护,但是css样式由于其特殊性,一直没有实现模块化,scoped的出现就是为了实现样式模块化,其本质利用属性选择器实现的一种伪模块化,并非真正意义上的模块化,但这已经让css模块化前进了一大步,要知道JS的模块化也是以这种方式开始的,比如早期的seajs,requirejs都是利用闭包封装达到模块化的效果,后来慢慢的出现了ES6的模块化规范import/export,说不定未来的某一天css也会出现真正的模块化,我们就不用学习这种知识点了。
说回正题,该篇文章主要从以下几个问题,进行探索scoped和deep相关的实现原理:
scoped主要用于vue中style部分,加上scoped后,最终生成的dom和style都会被加上一个唯一的动态属性,这样样式只会对当前组件有效,不会污染全局样式。
如下图所示:
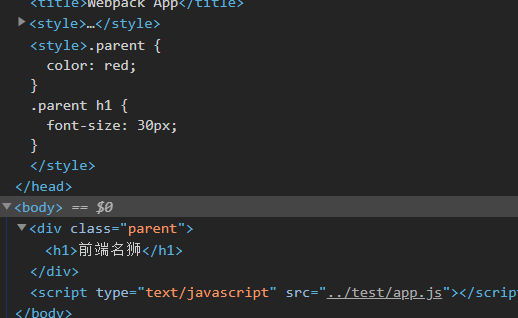
未加scoped
<template>
<div class="parent">
<h1>前端名狮</h1>
</div>
</template>
<script>
export default {};
</script>
<style lang="less">
.parent {
color: red;
h1 {
font-size: 30px;
}
}
</style>

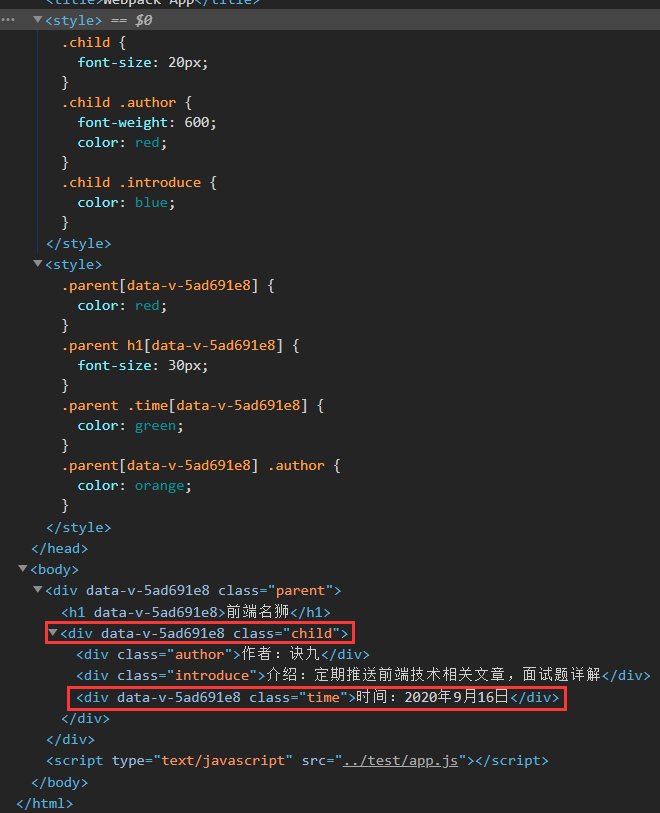
加上scoped
<template>
<div class="parent">
<h1>前端名狮</h1>
</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
.parent {
color: red;
h1 {
font-size: 30px;
}
}
</style>

通过上面两种情况对比,我们发现:
对于上面两条规律,父组件内引入子组件的情况下,是否一样呢?
父组件:
<template>
<div class="parent">
<h1>前端名狮</h1>
<child>
<div class="time">时间:2020年9月16日</div>
</child>
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
components: {
Child,
},
};
</script>
<style lang="less" scoped>
.parent {
color: red;
h1 {
font-size: 30px;
}
}
</style>
子组件:
<template>
<div class="child">
<div class="author">作者:诀九</div>
<div class="introduce">介绍:定期推送前端技术相关文章,面试题详解</div>
<slot />
</div>
</template>
<script>
export default {};
</script>
<style lang="less">
.child {
font-size: 20px;
.author {
font-weight: 600;
color: red;
}
.introduce {
color: blue;
}
}
</style>

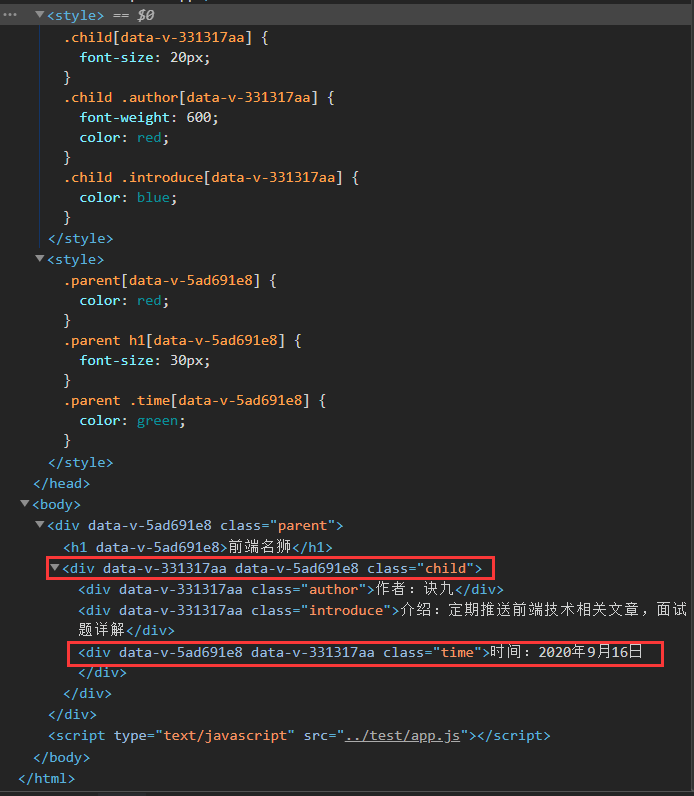
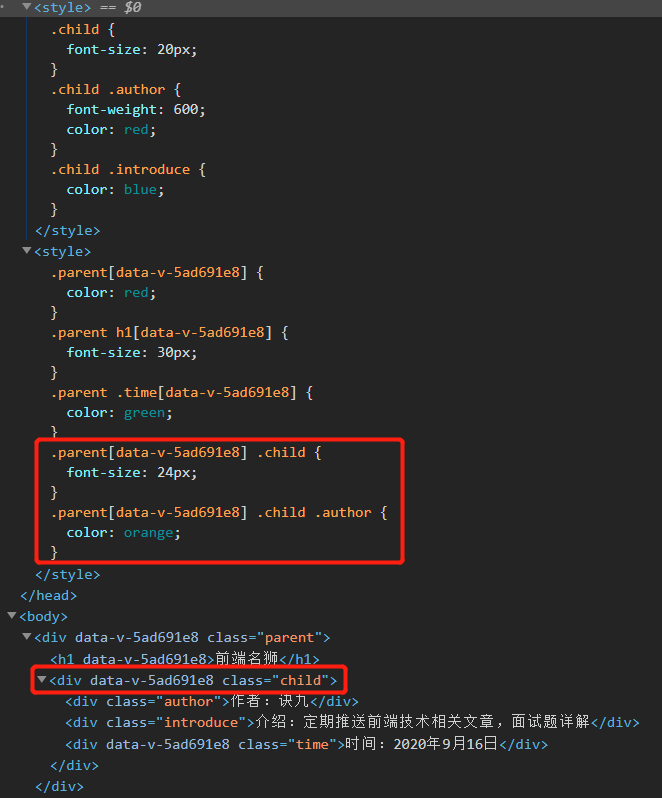
根据上图我们会发现:
常用的组件库,比如element、vux、vant提供的组件是不带scoped的。但是我们写的子组件大部分都是带有scoped的,看下生成的dom和style如下图:

看到这里,我们清楚了scoped对于生成的dom和style的影响,以及避免全局污染的原理。但是在使用scoped的父组件中如何修改子组件样式呢?
我们一般会这么写
<style lang="less" scoped>
.parent {
color: red;
h1 {
font-size: 30px;
}
.child {
font-size: 20px;
.author {
color: orange;
}
}
}
</style>

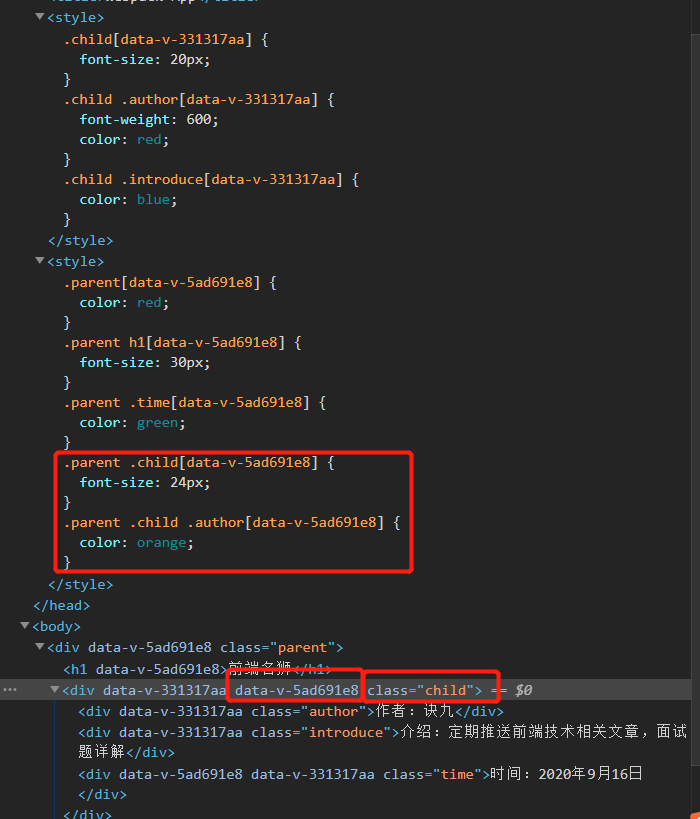
但是最终生成的样式是以父组件的属性值作为选择器的,这样父组件就只能修改子组件最外层的div样式,但是修改子组件内层元素的样式是不可行的。
想要修改子组件的内层元素样式,就需要使用/deep/了,/deep/是less中深度选择器的>的另一种写法,只是因为>在vue模板中不能正常解析,所以用/deep/代替。
修改下父组件:
<style lang="less" scoped>
.parent {
color: red;
h1 {
font-size: 30px;
}
/deep/ .child {
font-size: 20px;
.author {
color: orange;
}
}
}
</style>

这个知识点我们经常使用,但是很多人却不知道为什么,实际看下生成的style就知道了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。