this.$route.name
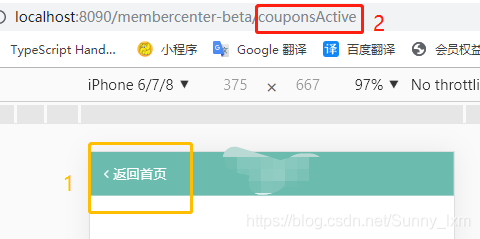
在当前项目中,1处按钮是公用按钮,需求是在指定的页面点击“返回首页”时,获取该指定页面的name值

methods:{
back(){
console.log(this.$route.name)
this.$router.push({name:'memberCenterIndex'});
}
}打印一下可以看到当前点击的页面name 值

想要path的话 this.$route.path 记过打印一下:/couponsActive。
可以使用nam进行路由跳转
如果不加name keep-alive 可能会产生一些未知的错误
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。